今回はUnity2Dゲームで簡単なポップアップ画面を表示してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
以前、簡単なダイアログを作成しました。似たような感じですが、今回はモバイルゲーム向けの「簡単なポップアップ画面」を作成してみます。メッセージを表示して、OKボタンを押すだけのシンプルなものです。
実装開始
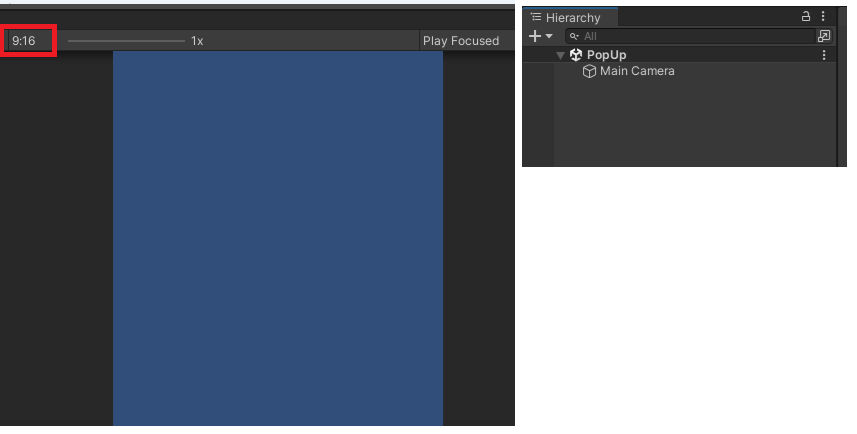
スマートフォンを想定して、画面比率を「9:16」にします。

画面作成
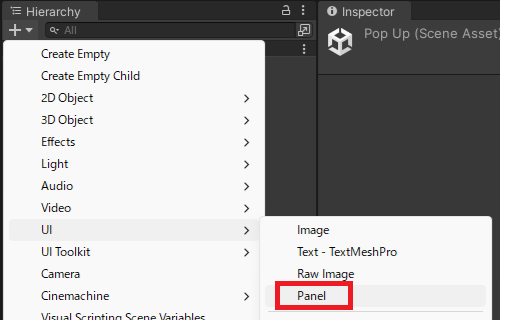
「UI」→「Panel」を追加します。

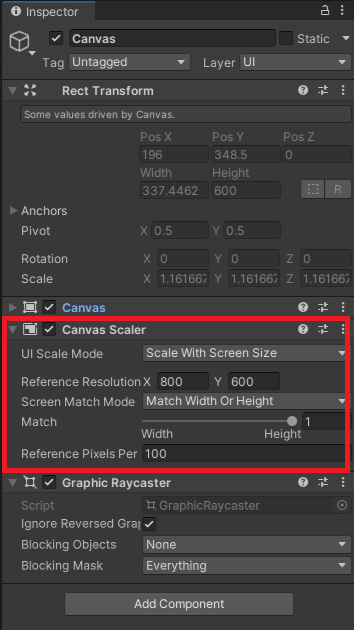
Canvasの設定を下記のようにします。

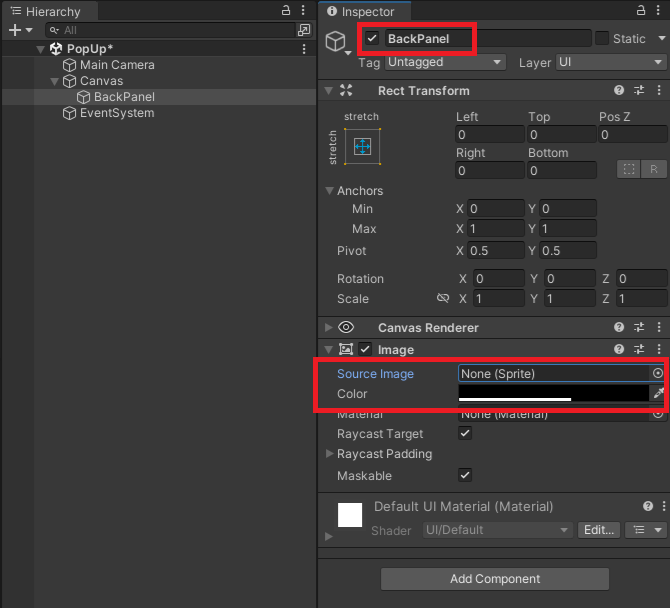
Panelの名前を「BackPanel」に変更します。ポップアップ画面を表示したときの画面範囲外の色になるので、薄めの黒色にしておきます。

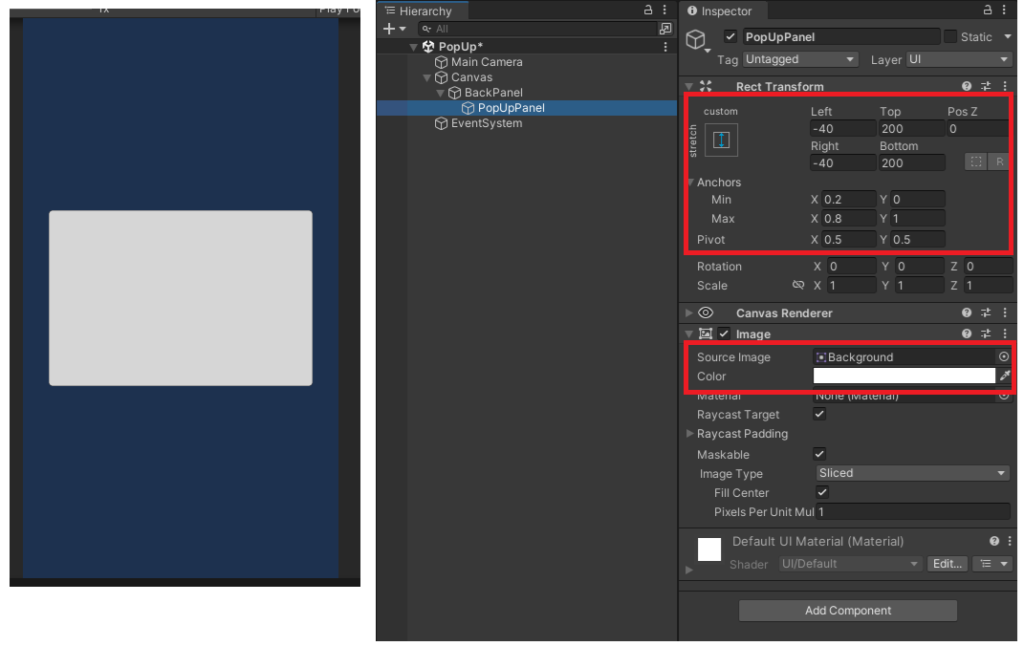
更にPanelを追加して、名前を「PopUpPanel」にします。実際のポップアップ画面になります。

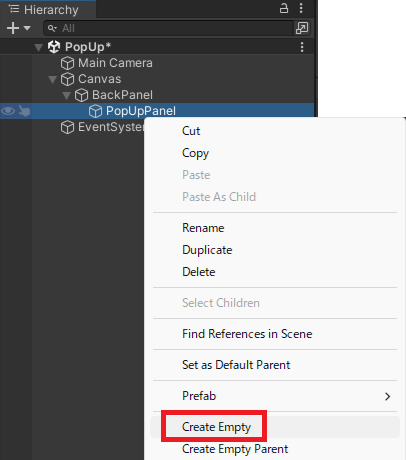
PopUpPanelの配下に「CreateEmpty」で空オブジェクトを追加します。

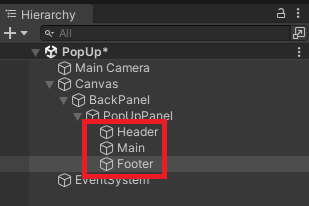
空オブジェクトを3つ追加して、名前を「Header」、「Main」、「Footer」にします。

ヘッダーの作成
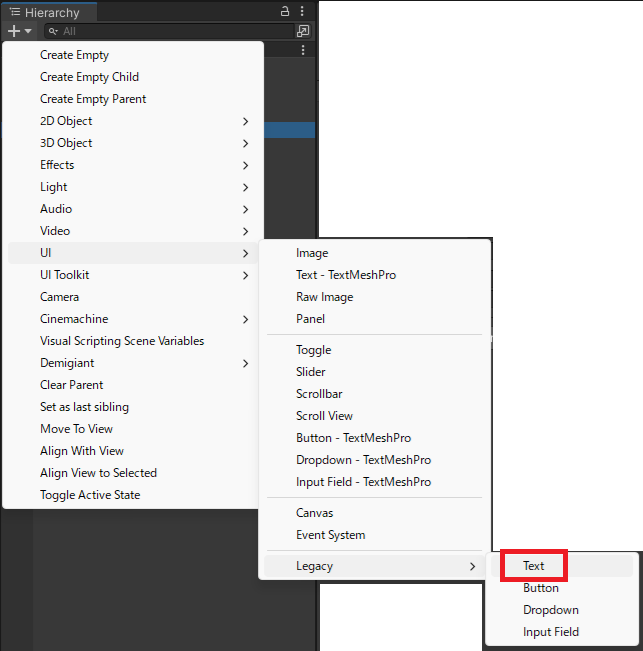
ヘッダー部分はポップアップのタイトルにします。「UI」→「Legacy」→「Text」を追加。

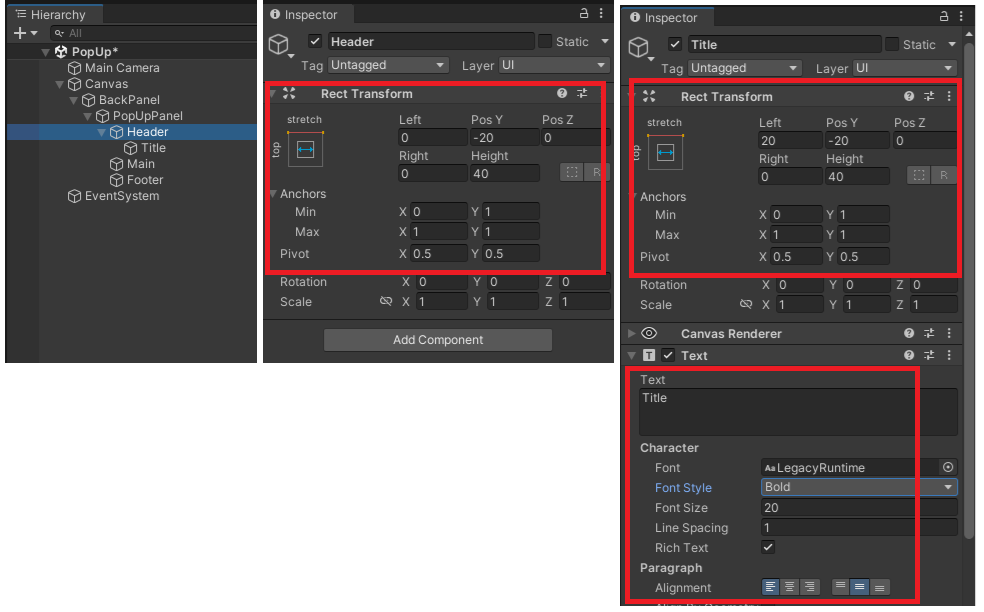
下記のように表示位置やテキストサイズをセットします。

メインの作成
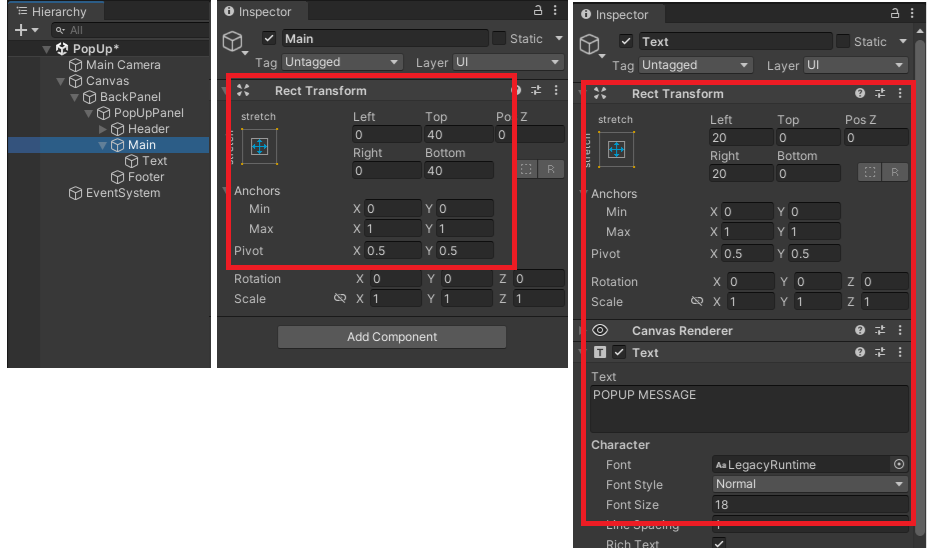
メインにはメッセージテキストを表示します。同じように「UI」→「Legacy」→「Text」を追加して、表示位置、テキストを調整します。

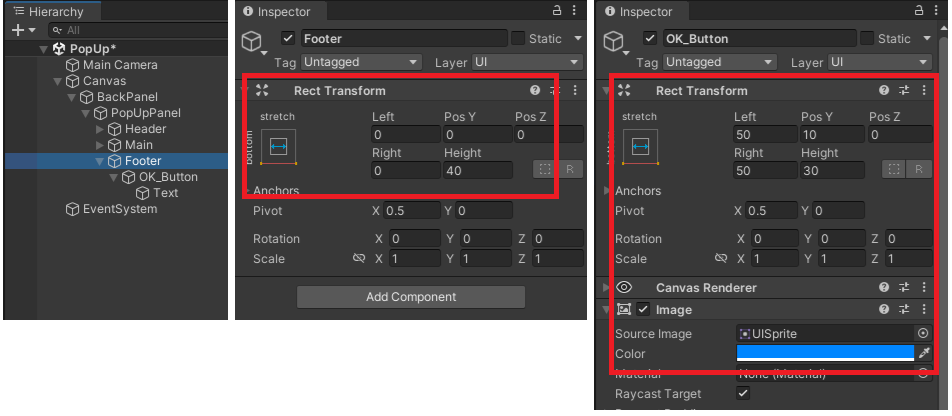
フッターの作成
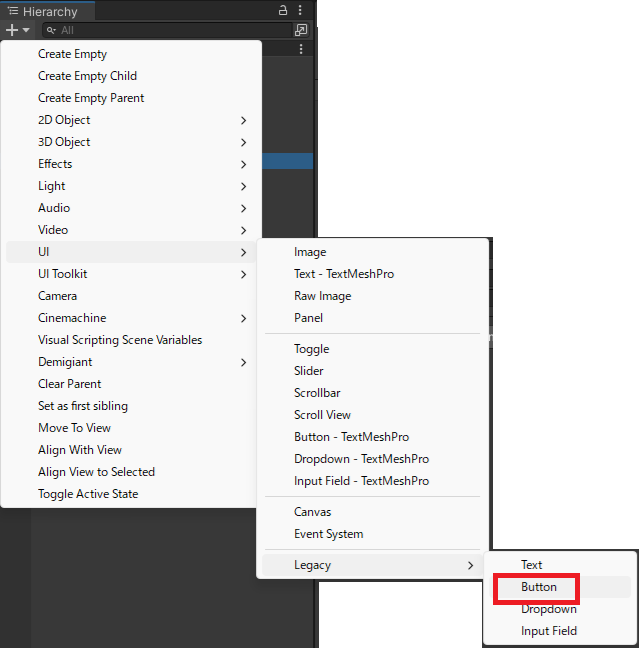
フッター部分には「OKボタン」を作成します。「UI」→「Legacy」→「Button」を追加。

ボタンの位置、色も調整しておきます。

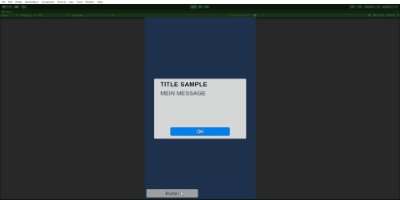
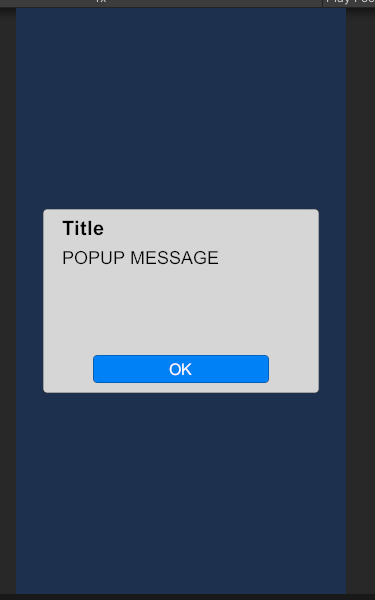
作成したポップアップ画面は下記のようになります。

スクリプトの作成
下記スクリプトを新規で作成します。
using UnityEngine;
using UnityEngine.UI;
public class PopupSystem : MonoBehaviour
{
[SerializeField] private GameObject canvas;
[SerializeField] private Text title;
[SerializeField] private Text main;
[SerializeField] private string titleText;
[TextArea(5, 5)][SerializeField] private string mainText;
private void Awake()
{
title.text = titleText;
main.text = mainText;
}
public void Show()
{
canvas.SetActive(true);
}
public void Close()
{
canvas.SetActive(false);
}
}
タイトル、メッセージの内容をセット、ポップアップ画面の表示・非表示をできるようにしていきます。
ポップアップ画面の表示テスト
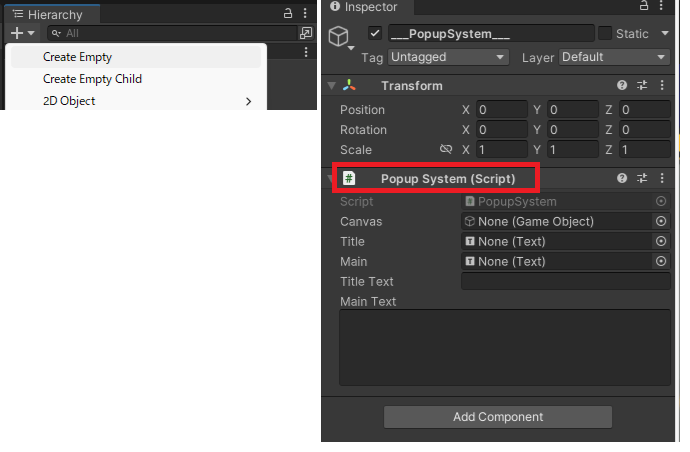
表示できるかテストをしていきます。空オブジェクトを追加して、作成したスクリプトを追加します。

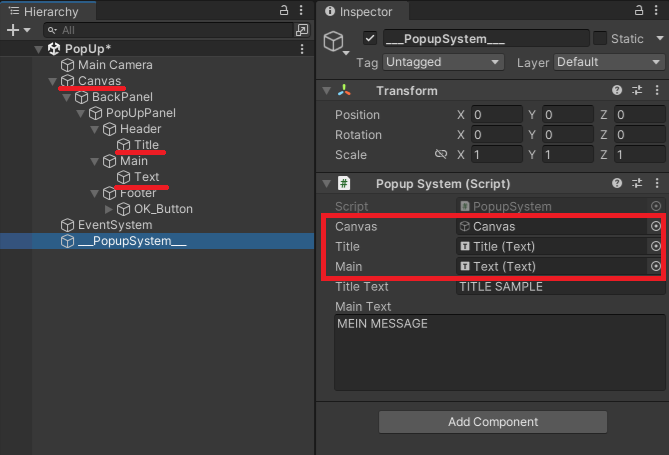
スクリプトの各パラメータをセットします。

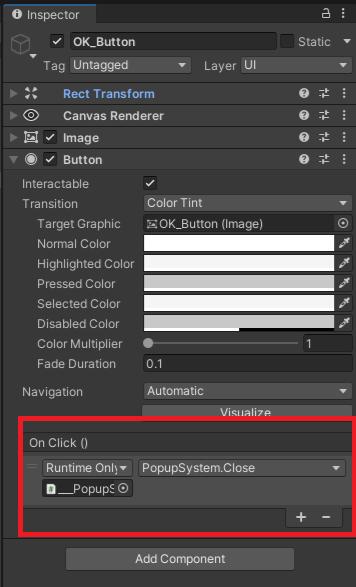
ボタンを押した時にポップアップ画面を閉じるようにします。

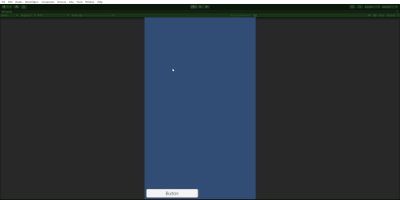
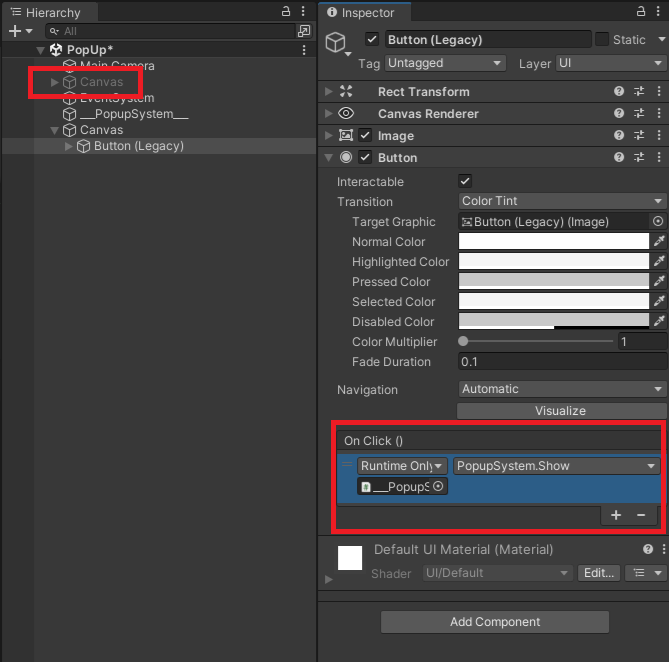
初期ではポップアップ画面を非表示にしておきます。テストボタンを作成して、押した時にポップアップ画面を表示するようにしています。

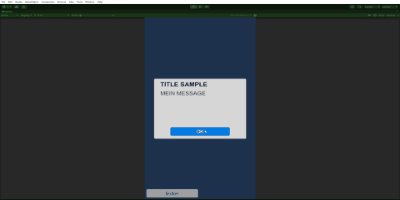
実行して、ボタンを押した時にポップアップ画面が表示されたらOKです。