今回はUnity2Dでフォントを変更してみます。
アセットストアから無料のフォントを入手して実装してみます。アセットストア以外でもフォントファイルがあれば同じような手順です。
はじめに
Unityのバージョンは2021.3.14f1で作成しています。
まずはUnityAssetStoreからフォントを入手。FREEの「FreePixelFont」を「Add to My Assets」で追加。

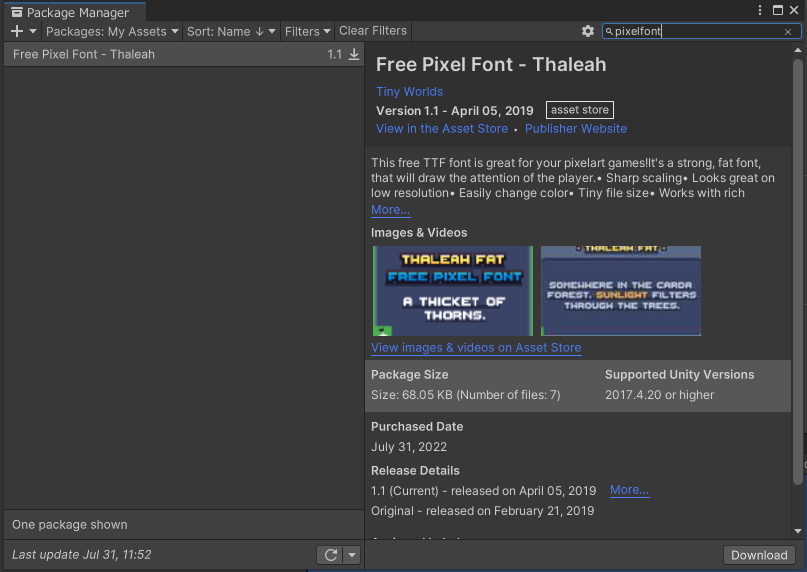
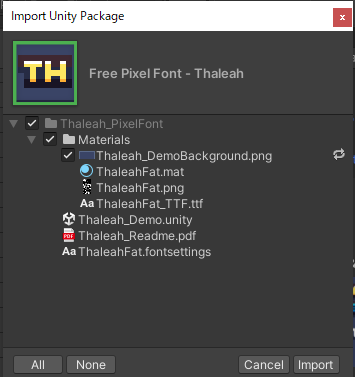
UnityのPackageManagerから「Download」、「Import」します。


これで準備完了です。
フォントの変更
TextとTextMeshPro、両方のフォントを変更してみます。
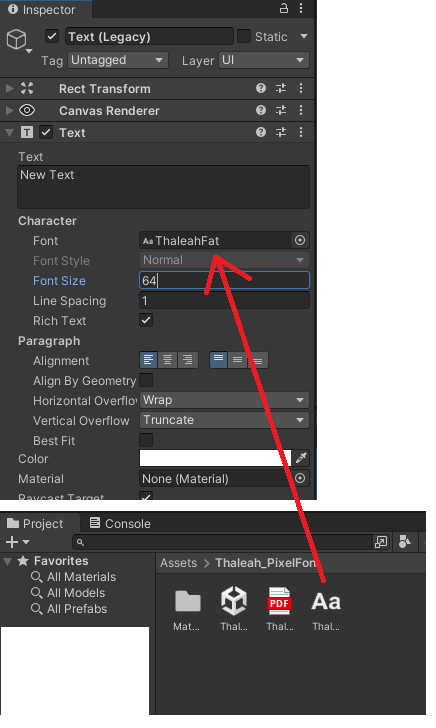
Textの場合
「UI」→「Legacy」→「Text」を追加。

初期フォントはArialになっています。

Font部分にインポートしたフォントファイルをセットすれば変更完了。


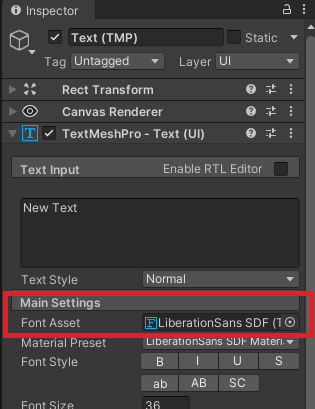
TextMeshProの場合
「UI」→「Text-TextMeshPro」を追加。

TextMeshProの場合はFontAssetというUnityの特殊な形式が必要になるので作成します。


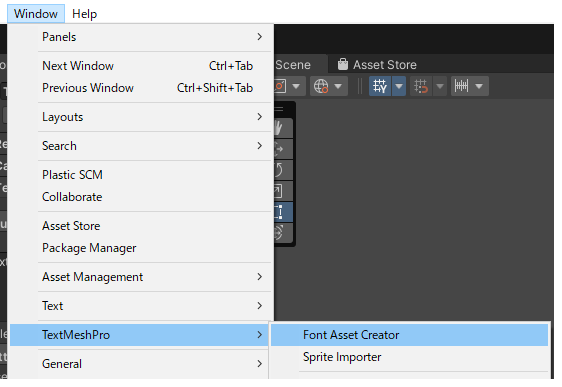
FontAssetの作成
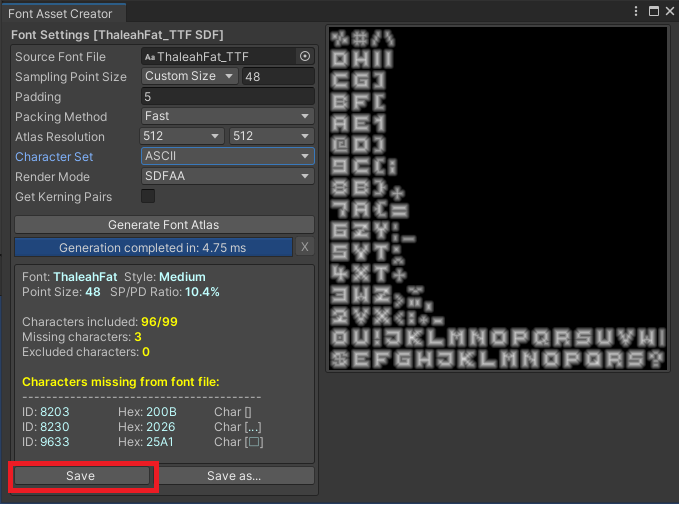
「Window」→「TextMeshPro」→「FontAssetCreator」を選択

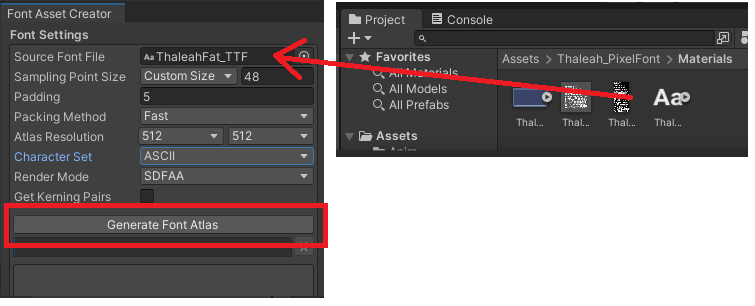
SourceFontFileにフォントファイルをセットして「GenerateFontAtlas」。

これでとりあえずFontAssetが作成できるので、saveで保存します。

実際には、PackingMethodや日本語フォントの場合はCharactorSetの変更、RenderModeも変更したりなどが調整が必要。
詳しくは下記の公式リファレンス。
作成したFontAssetをセットすれば完了。