Unity2Dゲームでカードをひっくり返すのを実装してみます。
はじめに
Unityのバージョンは「2021.3.14f1」で作成しています。
2Dゲームで「カードをひっくり返す」ような動きを実装していきます。カードを表から裏に、裏から表にフリップするような動きです。トランプゲーム、カードゲームに利用するイメージです。
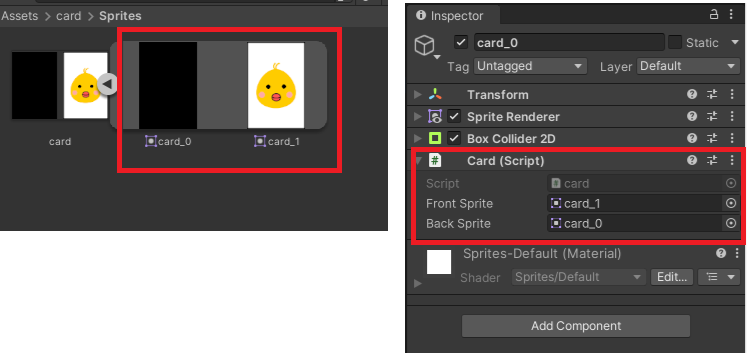
下記の画像を利用していきます。inkscapeで簡単に作成したものです。真っ黒がカードの裏、ひよこがカードの表です。

実装開始
スクリプトで画像の変更を実装してから、ひっくり返す動きを追加していきます。
画像の設定
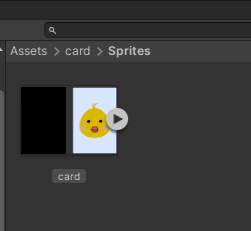
まずは画像をUnityに取り込みます。

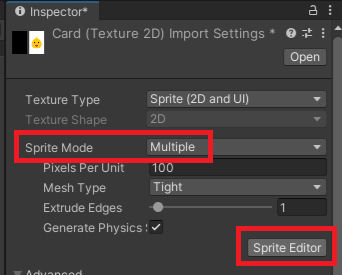
画像のSpriteModeを「Multiple」に変更して「SpriteEditor」を選択します。

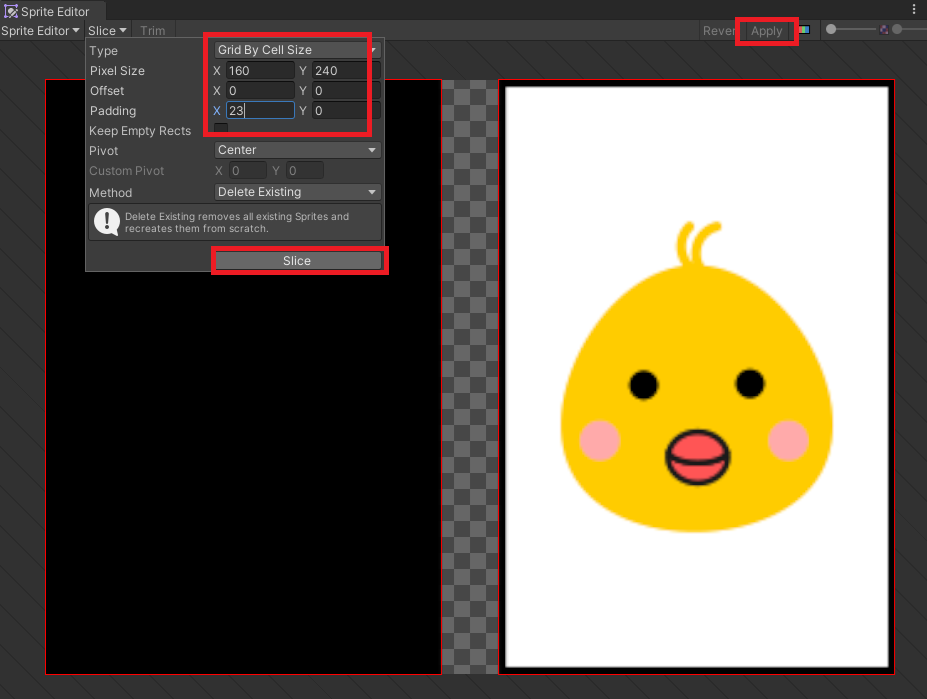
画像を表と裏の2枚に分割します。「Slice」からサイズと余白を調整して「Apply」で決定します。

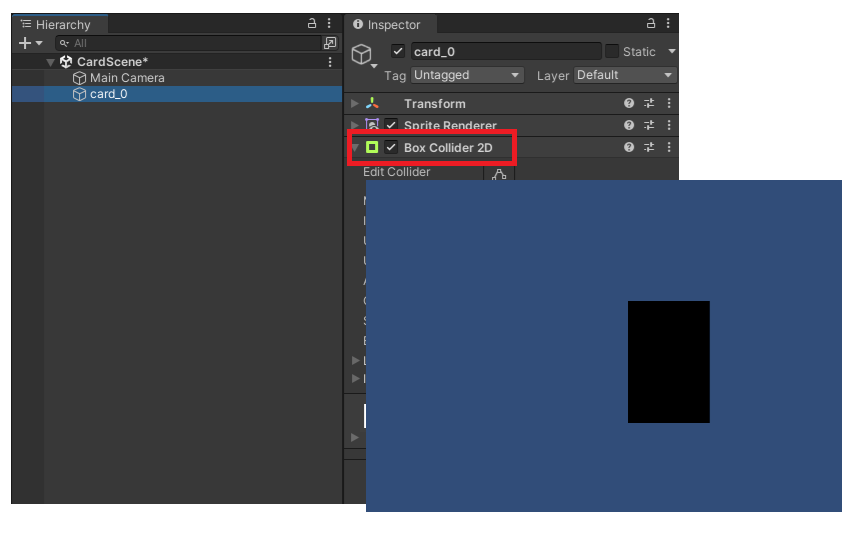
カードの裏面をHierarchyにドラッグアンドドロップして「BoxCollider2D」を追加します。

スクリプトの作成
下記スクリプトを作成します。「OnMouseDown」(マウスクリック)でカードのSpriteを変更しています。isFlipでカードが表か裏かを保持しています。
using UnityEngine;
public class card : MonoBehaviour
{
[SerializeField] private Sprite frontSprite;
[SerializeField] private Sprite backSprite;
private SpriteRenderer rend;
private bool isFlip;
private void Awake()
{
rend = GetComponent<SpriteRenderer>();
isFlip = false;
}
private void OnMouseDown()
{
isFlip = !isFlip;
if (isFlip)
rend.sprite = frontSprite;
else
rend.sprite = backSprite;
}
}
スクリプトをカードに追加して、パラメータの画像をセットします。

実行してマウスでクリックすると下記の様な感じになります。画像を変更しているだけなのでひっくり返す動きはないです。

カードをひっくり返す
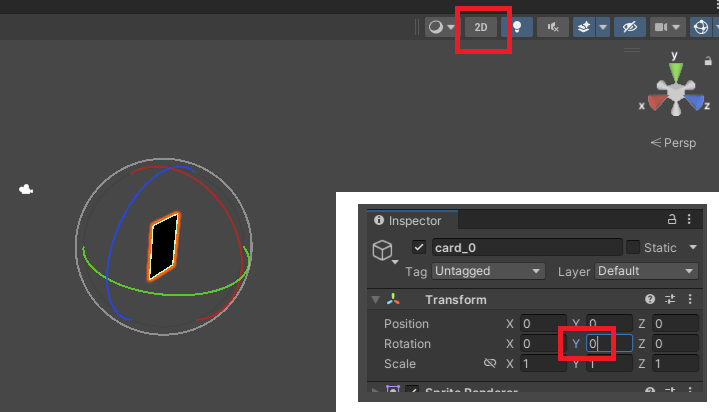
Sceneの表示を2Dから3Dにしてみます。ここでRotationのY軸を変更するとカードが回転します。90で垂直になるのが確認できます。

これをスクリプトで実装してカードをひっくり返します。
今回はDOTweenを利用していきます。DOTweenのアセットの追加方法は下記で記事にしてあります。
スクリプトの変更
スクリプトを下記に変更します。Y軸を90まで動かしたらカードの画像を変更して、Y軸を0に戻しています。
using DG.Tweening;
using UnityEngine;
public class card : MonoBehaviour
{
[SerializeField] private Sprite frontSprite;
[SerializeField] private Sprite backSprite;
private SpriteRenderer rend;
private bool isFlip;
private float FlipDuration = 0.5f;
private void Awake()
{
rend = GetComponent<SpriteRenderer>();
isFlip = false;
}
private void OnMouseDown()
{
isFlipping = true;
transform.DORotate(Vector3.up * 90.0f, FlipDuration).OnComplete(() =>
{
isFlip = !isFlip;
if (isFlip)
rend.sprite = frontSprite;
else
rend.sprite = backSprite;
transform.DORotate(Vector3.zero, FlipDuration);
});
}
}
実行すると下記の様な感じです。