Untiy2Dゲームで背景の画像を右から左に動かしてみます。色々な方法がありますが、今回は同じ画像を2枚使いスクリプトで動かす方法で実装します。かなり簡単な方法です。
はじめに
Unityのバージョンは2021.3.14f1です。
事前準備
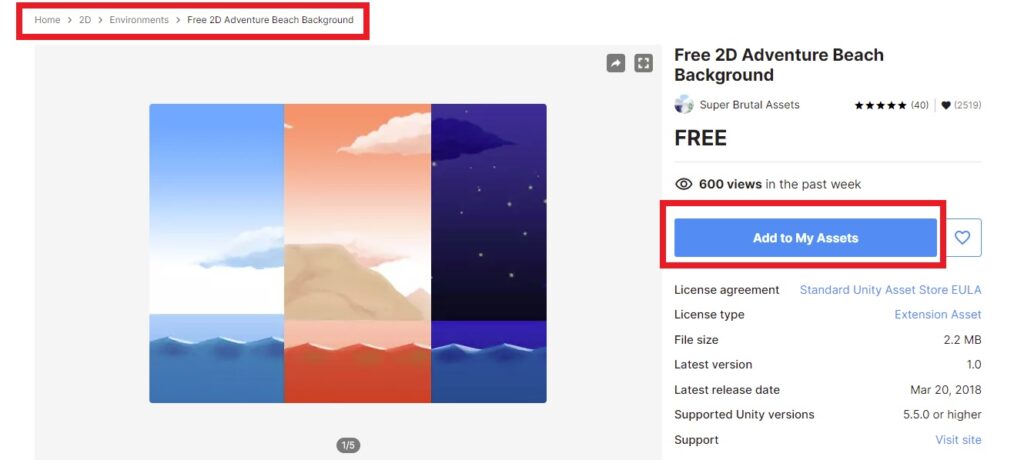
まずは背景画像をアセットストアからダウンロードします。もちろん、自分で作成した背景でもOK。
今回は「Free 2D Adventure Beach Background」を選択。他にもフリーの2D背景用画像は沢山あるので、どれを使ってもOK。

マイアセットに追加したら、ダウンロード、インストールをします。
実装開始
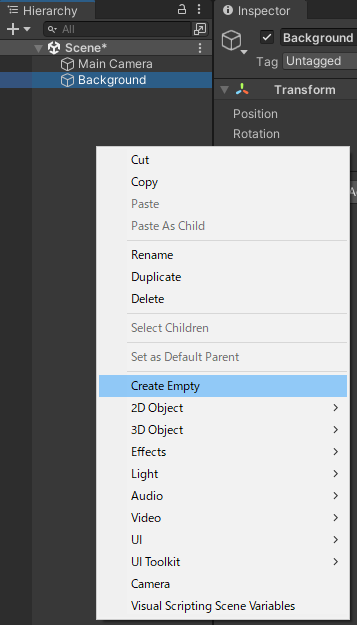
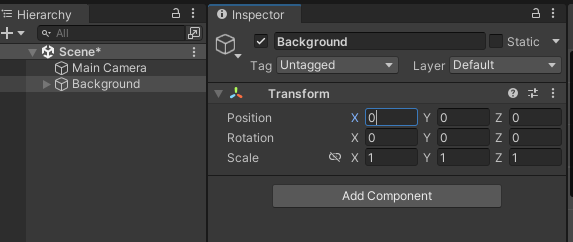
「Create Empty」で空オブジェクトを作成、名前を「Background」とします。

背景の設定
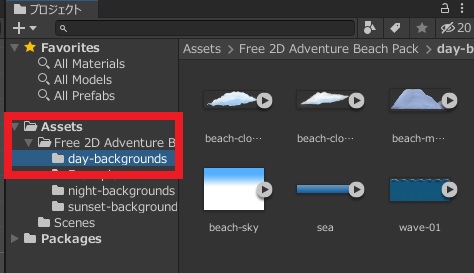
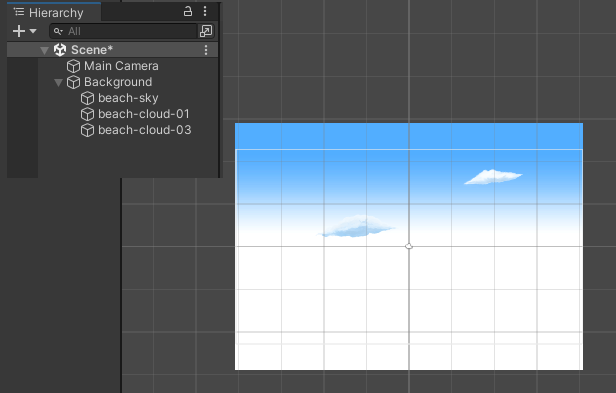
インポートした中から「day-backgrounds」フォルダ内にある画像を利用していきます。

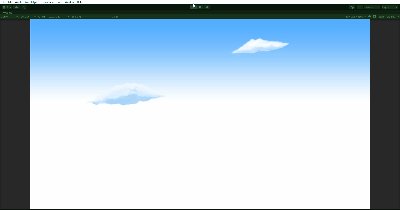
beach-skyとback-cloudをBackGroundの配下にセットし、位置とスケールを変更して下記のような感じにします。

雲が裏にいく場合はレイヤーの順序を変更。
背景を動かす
出来上がった背景を動かしていきます。
試しに、BackgroundのPositionXの値を変更してみると背景がズレます。

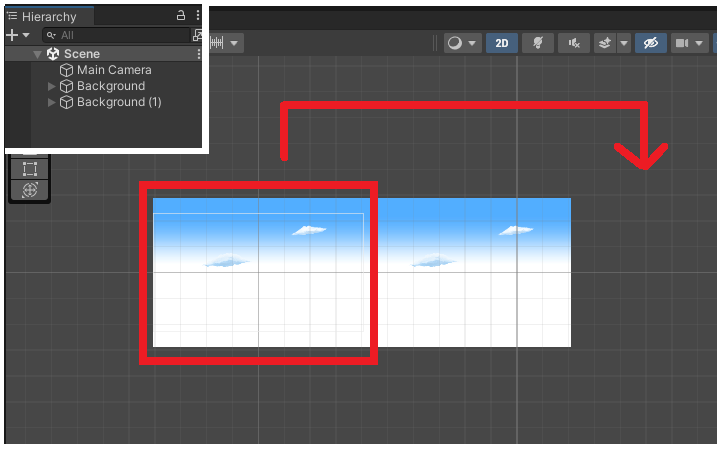
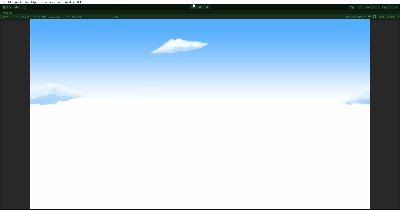
下記のように、Backgroundを配下ごとコピーして、位置Xを変更。背景が2つつながるようにします。背景を動かし、カメラの範囲外になったら位置を変えて繰り返すというのをスクリプトで実装します。

スクリプトの作成
次に下記スクリプトを作成。
using UnityEngine;
public class BackgroundMove : MonoBehaviour
{
[SerializeField] private float ResetPosition;
private float MoveSpeed = -0.05f;
private Vector3 StartPosition;
void Awake()
{
StartPosition = transform.position;
}
private void FixedUpdate()
{
transform.Translate(MoveSpeed, 0, 0, Space.World);
if (transform.position.x < ResetPosition)
transform.position = StartPosition;
}
}
指定したスピードで背景位置を移動、リセット位置まで移動したら初期位置まで戻るという感じです。
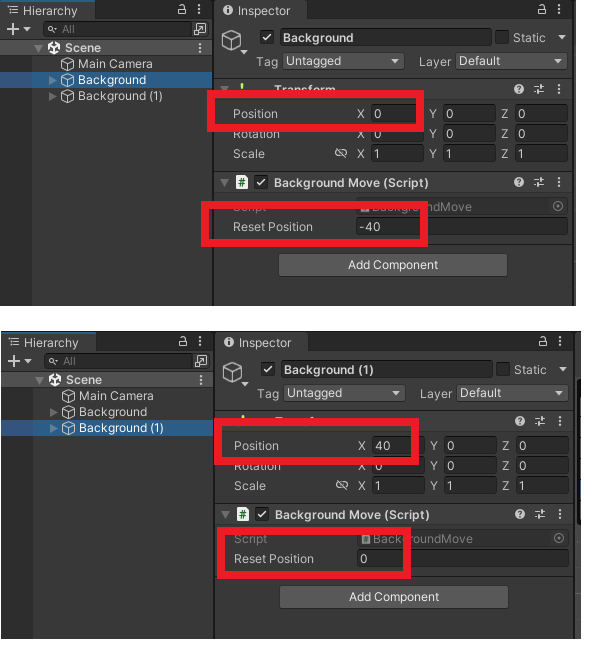
このスクリプトをBackgroundオブジェクトにアタッチ。それぞれパラメーターをセットすれば完成。

下記のように背景がスクロールすればOK。

このように2枚画像を並べる方法だと左右だけでなく上下移動も簡単に出来ますね。ゲームによっては背景を動かすじゃなくてカメラを動かすとか、UVスクロールを使う方法などもありますね。