Unityで指定エリア内で物体に力を加えてみます。指定範囲に風を吹かせるイメージです。AreaEffector2Dを利用していきます。
はじめに
Unityのバージョンは2021.3.14f1です。AreaEffector2Dを利用して実装します。
実装開始
初めに、キー操作で動くプレイヤーを作成してから、AreaEffectorエリアを設置していきます。
プレイヤー作成
まずは下記のように左右のキー操作でボールが動くのを作成します。

下記を参考に作成しています。
プレイヤー追加(オブジェクト追加)
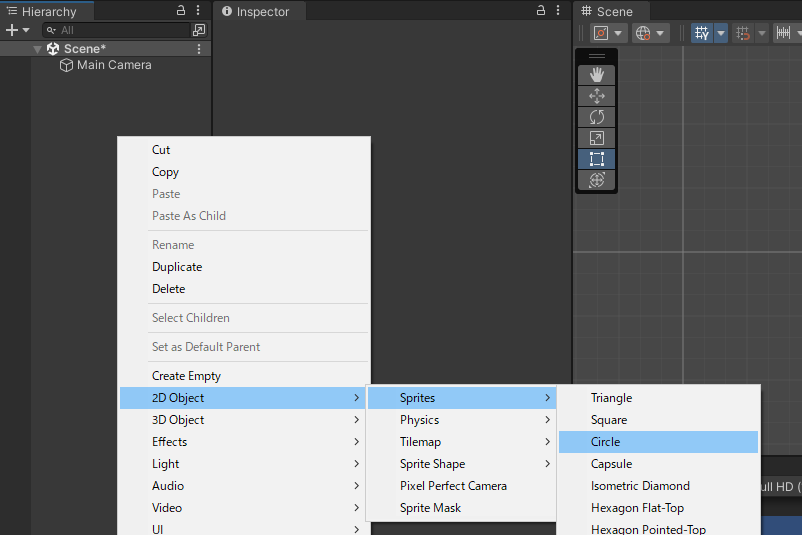
「2D Object」→「Sprites」→「Circle」を追加します。

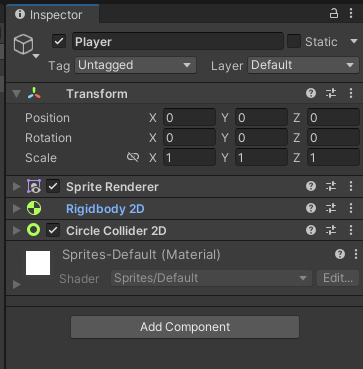
名前を「Player」に変更してAdd Componentから「Rigidbody 2D」と「Circle Collider 2D」をアタッチします。

スクリプト追加
下記スクリプトを作成してPlayerにアタッチします。キー入力で左右に動きます。
using UnityEngine;
public class Player : MonoBehaviour
{
private float _PlayerSpeed = 5.0f;
private Rigidbody2D _rb;
private float InputX;
private void Awake()
{
_rb = GetComponent<Rigidbody2D>();
}
void Update()
{
InputX = Input.GetAxisRaw("Horizontal");
if (InputX != 0)
_rb.AddForce(Vector2.right * InputX * _PlayerSpeed);
}
}
地面を作成
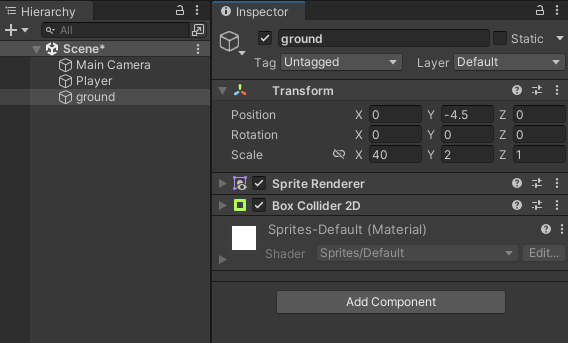
「2D Object」→「Sprite」→「Square」を追加。名前をgroundに変更します。

位置とスケールを変更して「Box Collider 2D」をアタッチして地面にします。これでキー操作をすると地面の上をボールが転がります。
エリアを作成
次に力を加えるエリアを作成します。
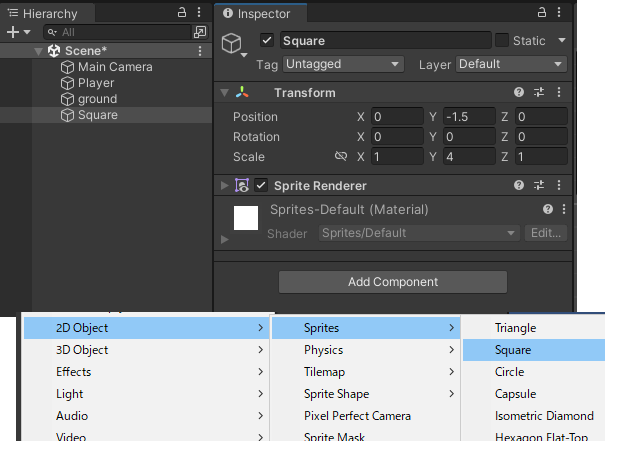
「2D Object」→「Sprites」→「Square」を追加。位置、スケールを変更しておきます。

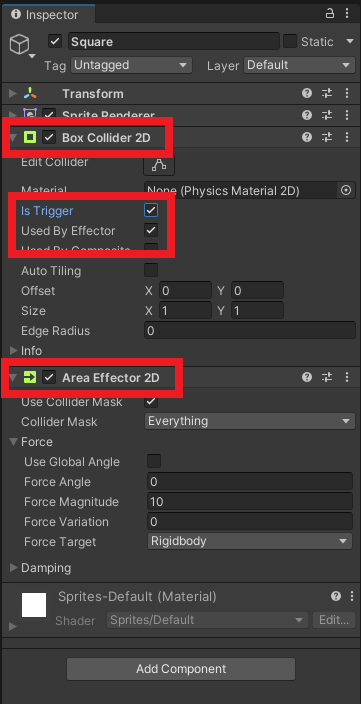
「Box Collider 2D」と「Area Effector 2D」をアタッチします。下記のように「Box Collider 2D」のisTriggerとUsedByEffectorにチェックを入れます。

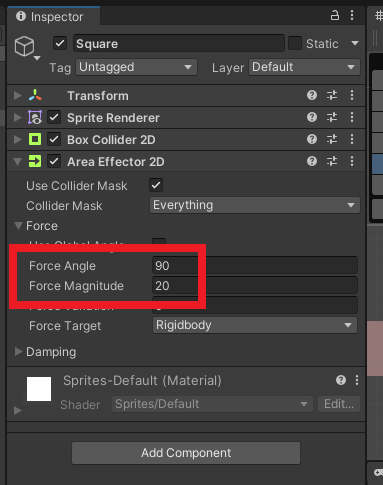
「AreaEffector2D」の値を下記のように変更します。ForceAngleは力の方向、ForceMagnitudeは力の強さですね。

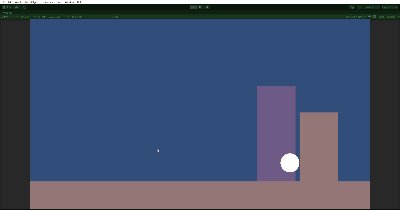
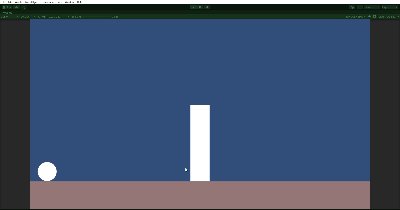
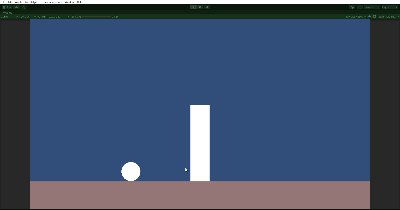
この状態で試しに動かしてみると、ボールが通る時に下から風が吹いているような力が加わります。

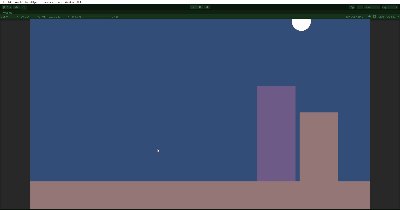
下記のように壁を設置すると、壁を超えることもできます。範囲や方向を変えると色々な場面で使えそうですね。