今回はUnityの2Dゲームで画像からアニメーションを作成する実装方法のメモです。
基本的な仕組みを知る感じで、左右移動のアニメーションを作成していきます。アクションゲームやトップダウン式のゲームで使える感じのものですね。
はじめに
Unityのバージョンは2021.3.14f1、2Dで作成しています。
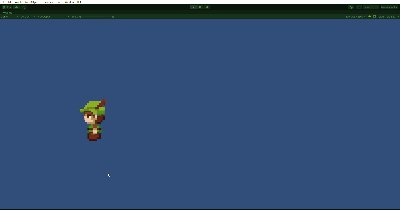
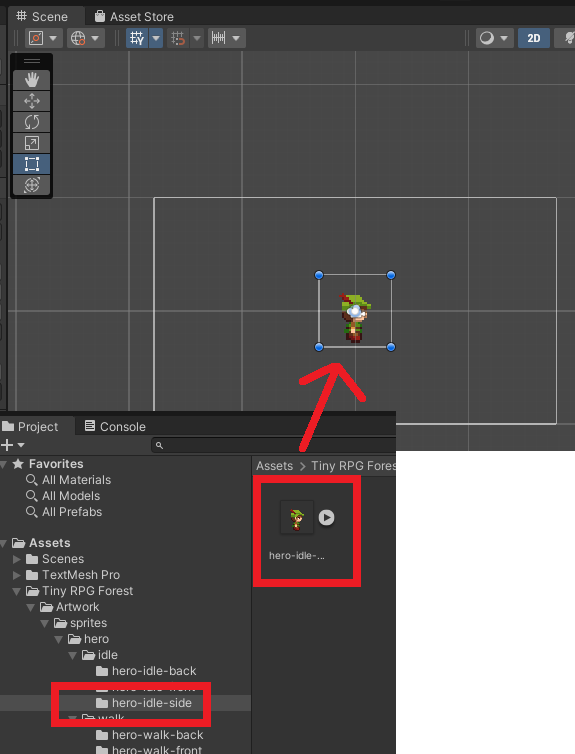
下記のような感じでキャラクターが左右に移動した時、歩いているアニメーションを実装します。

事前準備
まずは元となる画像をアセットストアから持ってきます。アセットストアから「top down 2d」で検索してFREEのアセットをダウンロードします。


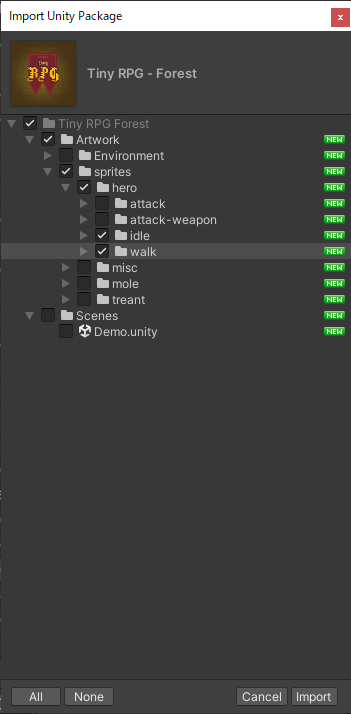
いつもの様にPackageからインポートしますが、全てではなく、「idle」と「walk」だけをインポートします。

実装開始
ここから実際に作成していきます。
プレイヤーの作成
まずは横向きの「idle」状態の画像を画面にドラッグアンドドロップします。

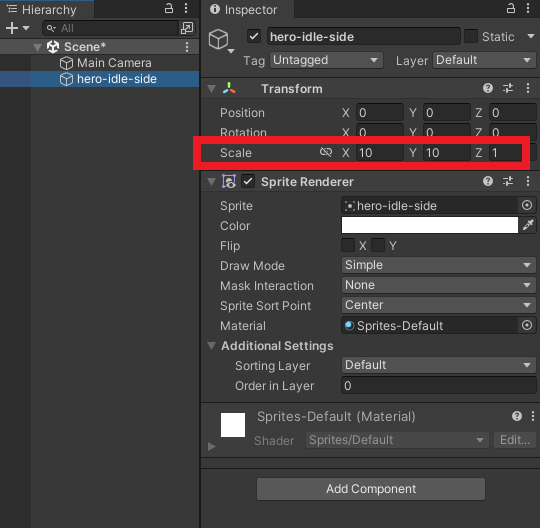
画像サイズが小さいので、スケールを変更しておきます。

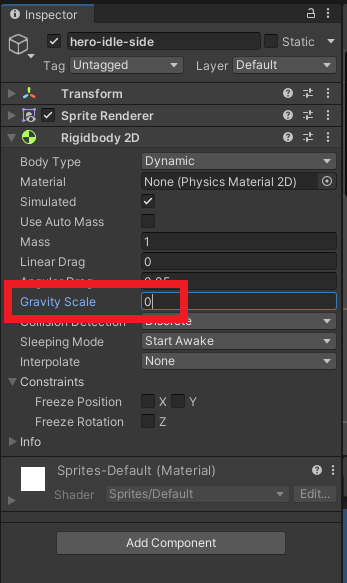
次に「AddComponent」から「Rigidbody2D」を追加、重力スケールを0にしておきます。

プレイヤーを動かすスクリプト
次にキャラクターを動かすスクリプトです。動かす方法はいくつかありますが簡単に下記のように作成。
using UnityEngine;
public class PlayerMove : MonoBehaviour
{
private float speed = 5.0f;
private Rigidbody2D _rb;
private void Start()
{
_rb = GetComponent<Rigidbody2D>();
}
private void Update()
{
float InputX = Input.GetAxisRaw("Horizontal");
_rb.velocity = new Vector2(InputX * speed, 0);
}
}
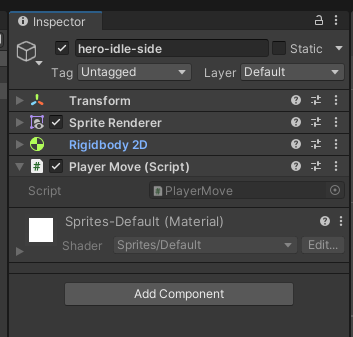
スクリプトをアタッチします。

再生してみて、キーボードの「A」「D」で下記のように左右に動けばOK。この時点では張り付けた画像だけなのでアニメーションは無いです。

スクリプトの参考は下記。
アニメーション設定
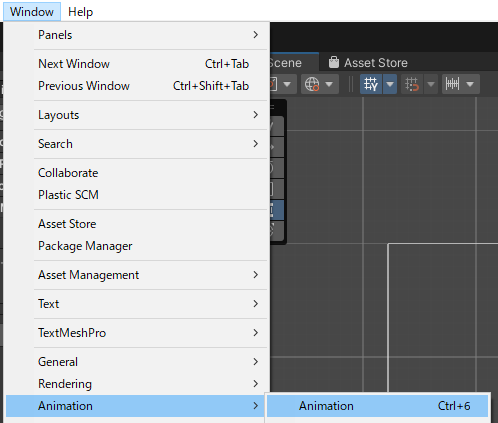
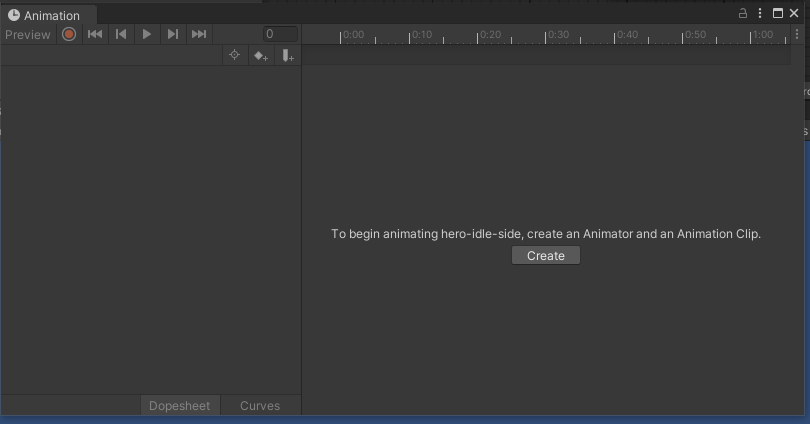
次にアニメーションを作成していきます。「Window」→「Animation」を選択します。

「Create」をクリック、idleと言う名前で作成します。


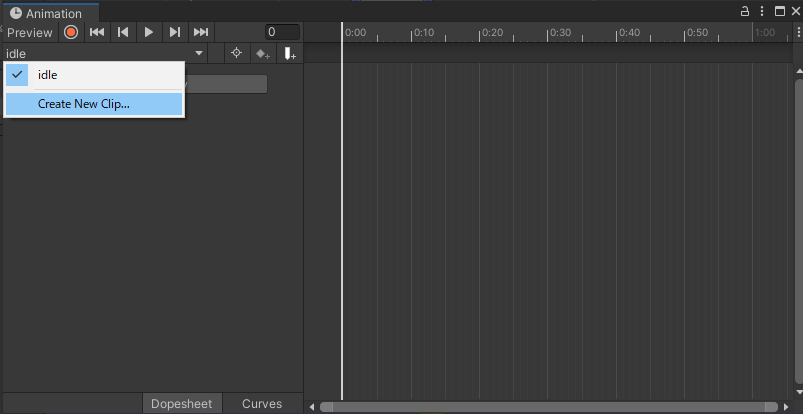
idleが作成されたら、「CreateNewClip…」から「sidewalk」を作成。


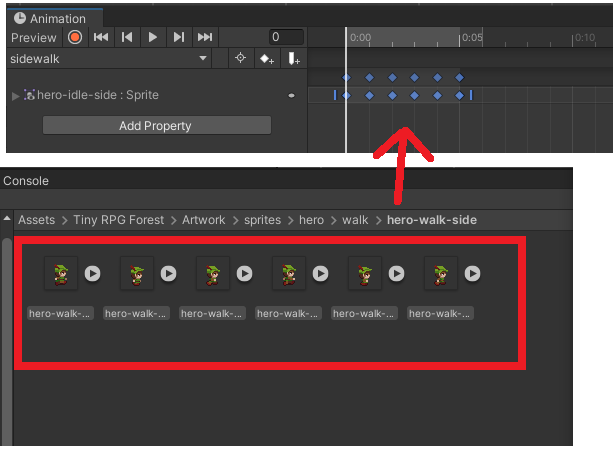
「hero-walk-side」のフォルダ内の画像を全て選択してドラッグアンドドロップ。

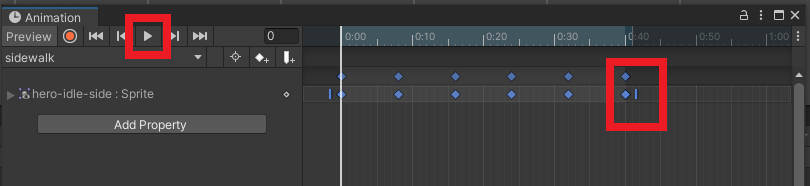
これでアニメーションが出来ますが、再生マークを押してみると動きが早いので、「|」を横に伸ばして自然な動きにします。

アニメーター設定
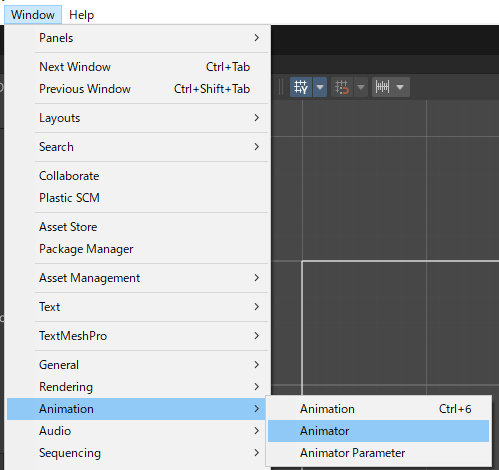
「Window」→「Animation」→「Animator」を選択します。

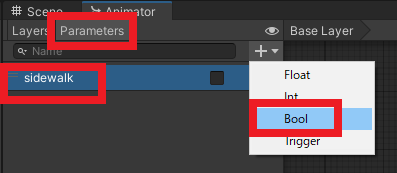
Parametersにタブを切り替えて、「+」からBoolパラメーターを追加。sidewalkと言う名前にしておきます。

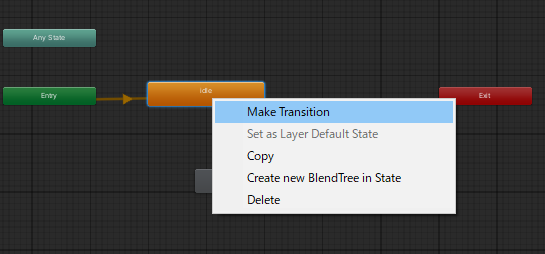
idleを選択して、「MakeTransition」を選択してsidewalkにつなげます。反対のsidewalkからもidleに繋げます。

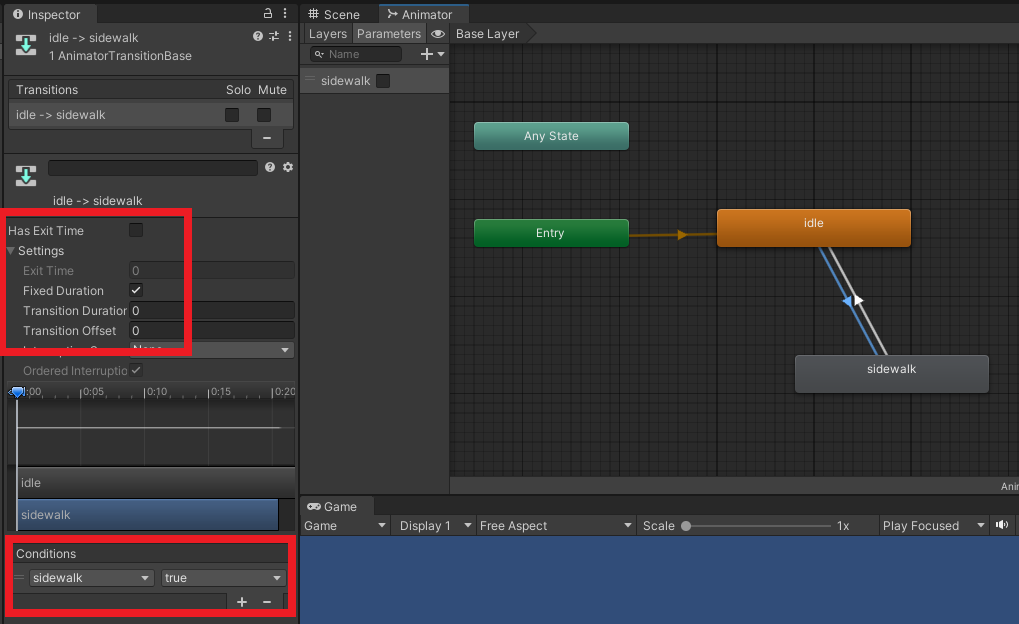
遷移条件を下記のようにセットします。Conditionsにsidewalkのtrueをセット、sidewalkからidleは反対のfalseをセットします。

スクリプトの変更
スクリプトを下記のように変更して、sidewalkにBool値をセットします。
using UnityEngine;
public class PlayerMove : MonoBehaviour
{
private float speed = 5.0f;
private Rigidbody2D _rb;
private Animator _anim;
private void Start()
{
_rb = GetComponent<Rigidbody2D>();
_anim = GetComponent<Animator>();
}
private void Update()
{
float InputX = Input.GetAxisRaw("Horizontal");
_rb.velocity = new Vector2(InputX * speed, 0);
_anim.SetBool("sidewalk", InputX != 0);
}
}
この状態で動かすと、右方向に動く場合は良いですが、左方向の場合はムーンウォークみたいな動きになるので反転させる必要があります。
今回は下記のように、RigidBodyやAnimationと同じようにSpriteRendererコンポーネントを取得してfilepを利用して反転させています。
private void Update()
{
float InputX = Input.GetAxisRaw("Horizontal");
if (InputX > 0.01f)
_rend.flipX = false;
else if (InputX < -0.01f)
_rend.flipX = true;
}
transformのX方向のスケールを変更、アニメーションの「プロパティを追加」などで実装することもできます。
とりあえず左右に移動する場合の基本アニメーションと言う感じです。地面を作成して重力をつけるとアクションゲームに利用できる感じになりますね。