今回はUnityのスプライトエディターを利用して、画像ファイルを簡単にアニメーション化していきます。細かい事もあるので、今回はあくまでも触り程度でシンプルに作成してみます。
はじめに
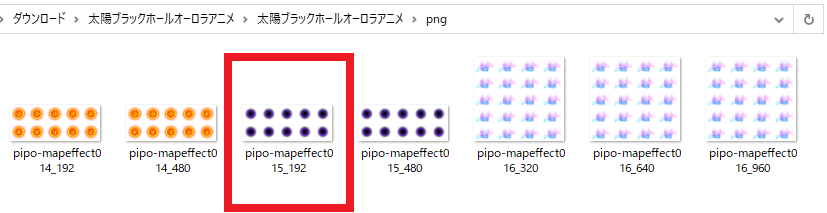
まずは画像を用意します。今回はぴぽや倉庫さんから、「エフェクトイベント1」→「太陽ブラックホールオーロラアニメ.zip」をダウンロードします。
ダウンロードファイルを展開すると下記ファイルがあり、この中から「pipo-mapeffect015_192」を利用していきます。

画像を分割する
まずは画像を分割していきます。キャラが動く時、各種エフェクトなどのアニメーションは、複数の画像を連続して動かして、いわゆるパラパラ漫画風に動かしています。
画像をUnityに入れる(import)
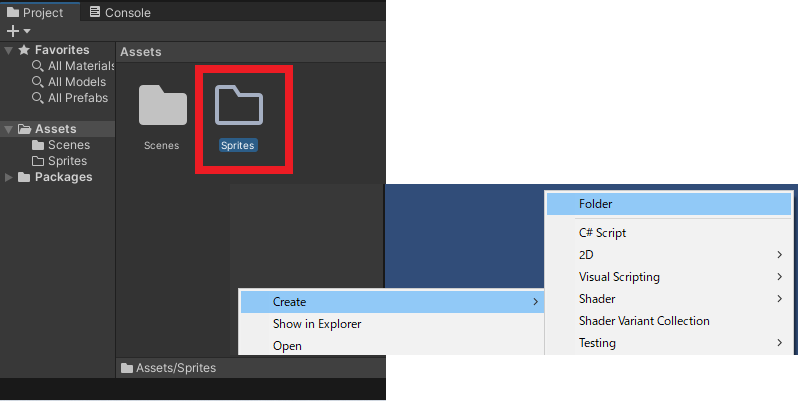
Unityを起動したら、「Create」->「Folder」から画像を入れるファルダを作成します。

このフォルダ内に、先ほどの画像をドラッグアンドドロップします。入れただけだと下記の様な感じの1枚の画像です。

SpriteEditorで分割
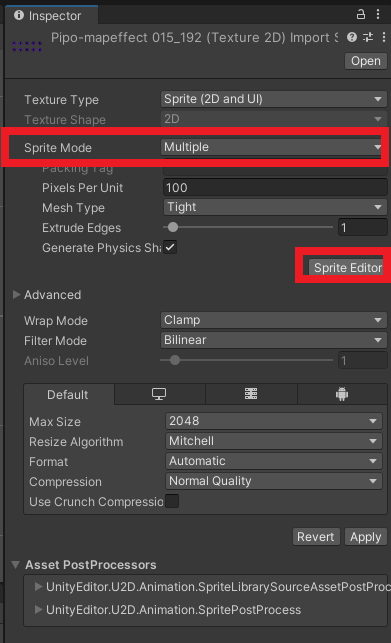
画像を選択して、「Inspector」内にある「SpriteMode」を「Multiple」にして「Sprite Editor」を選択します。

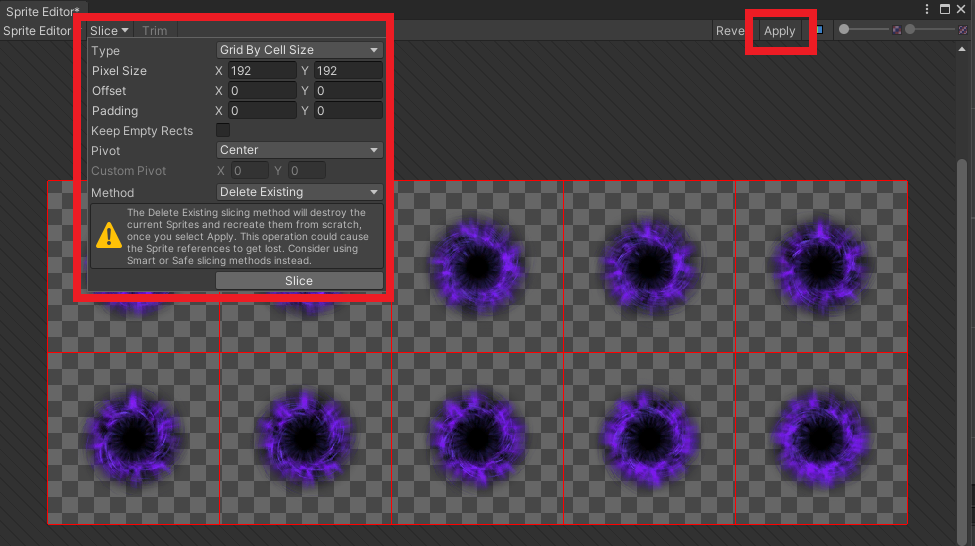
スプライトエディターが開くので、Typeを「Grid By Cell Size」、PixelSizeを192×192に指定。「Slice」を押して「Apply」を押します。

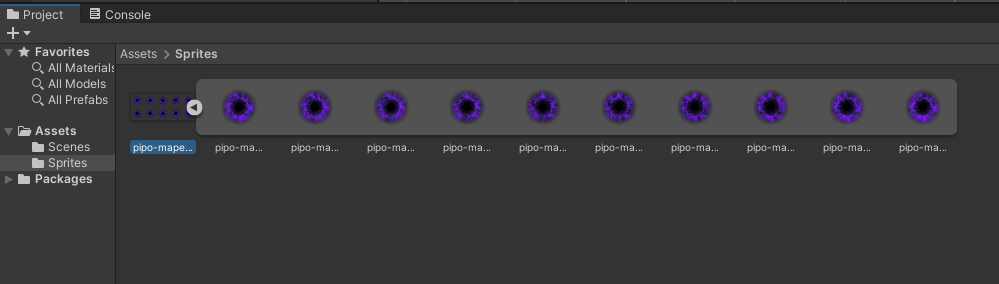
Typeには自動分割もあるけど、多分この「Grid By Cell Size」っていうピクセル単位で分割するのが一番使う感じかなと。スライス後の表示は下記の様な感じになります。

いい感じに分割されてますね。
分割した画像を動かす
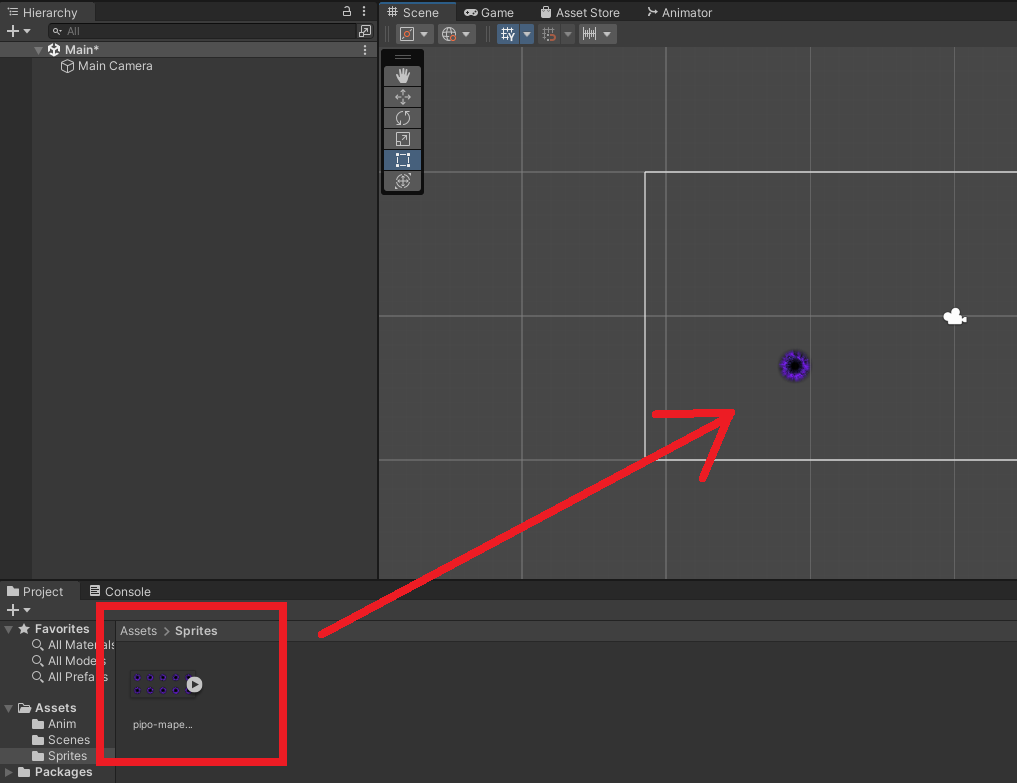
次に分割した画像を動かしてアニメーションにしていきます。画像をシーンにドラッグアンドドロップします。

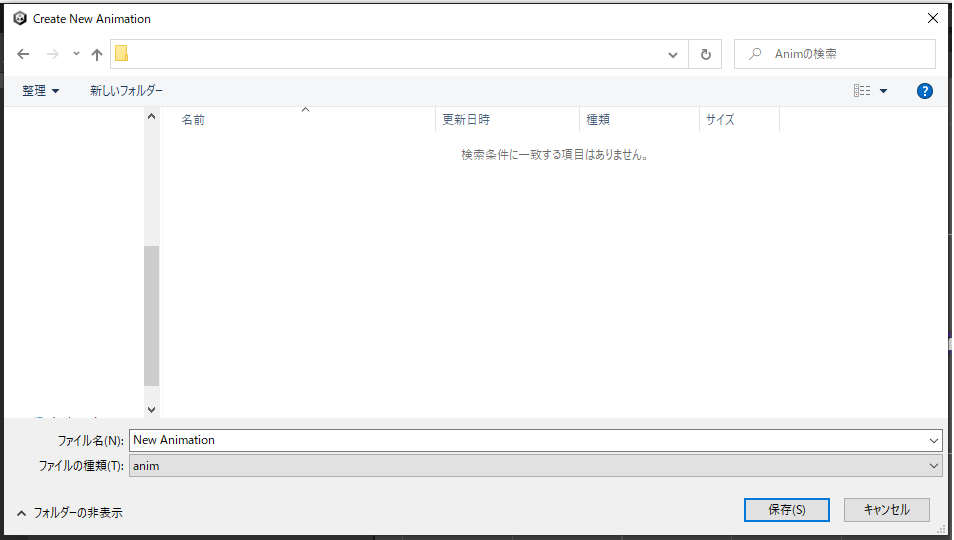
アニメーションを保存するフォルダを聞いてくるので好きな場所を指定します。

実行
これで試しに動かしてみると下記の様な感じで、とりあえずは動くようになります。

実際には下記のアニメーターで動かす条件や速度など、細かい調整などを行いますがそれはおいおい。今回はとりあえず「画像をアニメーションとして動かしてみる」と言う感じですね。