ゲームは大体「スタート画面」(スタートメニュー)があり、ゲームスタートを選ぶと実際にゲームが始まります。そのあとは、クリアするとエンディング画面、もしくは次のステージに行くという感じだと思います。ものすごくざっくりですが。
ということで今回はUnityで画面をつなげる方法(シーンの遷移)について簡単に書いていきます。
はじめに
Unityのバージョンは2021.3.14f1です。SceneManagementを利用してシーンを遷移する方法の一例を紹介です。
まずは適当なプロジェクト名でUnityを起動します。下記の様に「SampleScene」だけが存在する状態です。

SampleSceneの名前を「Main」に変更しておきます。

画面遷移(シーン移動)の簡単な例
今回はボタンを押したら別画面(別シーン)に移動するシンプルな画面遷移を作成していきます。基本的な感じです。
スタート画面の作成(遷移前の画面)
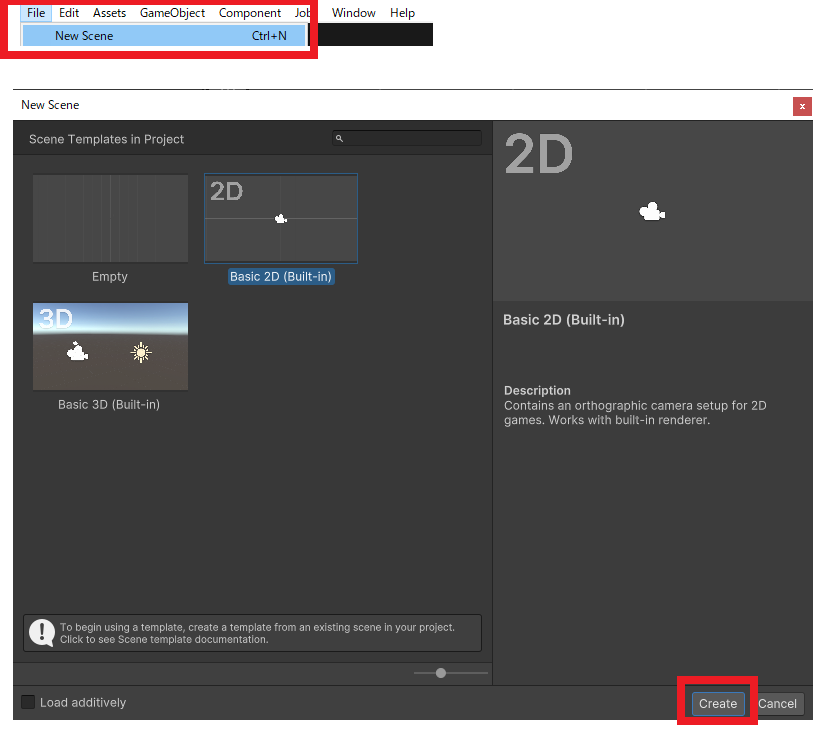
左上の「File」から「New Scene」を選択。2Dゲームの場合は2D、3Dゲームの場合は3Dを選び「Create」。

追加したシーンの名前は「Opening」にしておきます。

UIボタンの追加
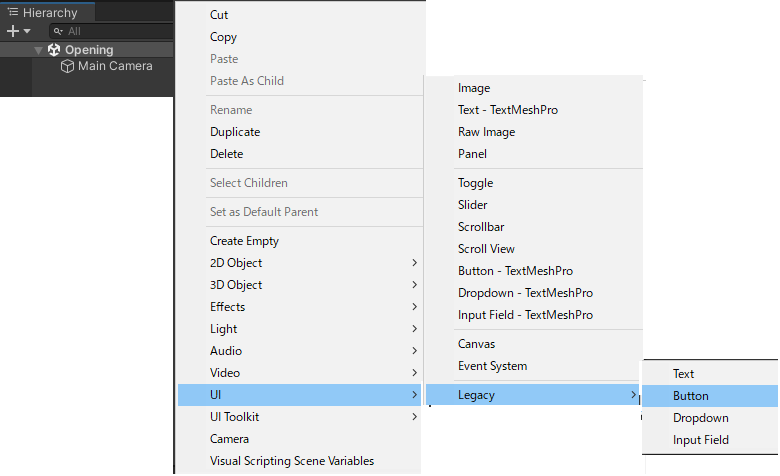
「Opening」シーンにボタンを追加します。「UI」→「Legacy」→「Button」を選択します。(Button -TextMeshProでも可)


このボタンを押したら「Main」シーンに移動するのを実装します。
スクリプト作成
次にスクリプトで「シーンの移動」を作成します。
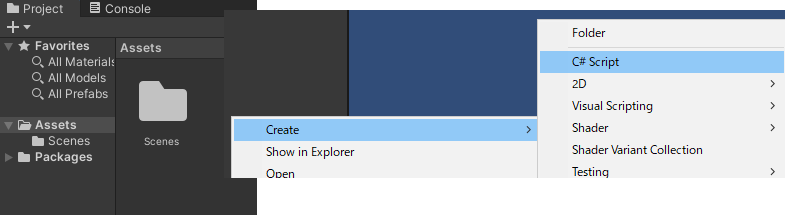
Asseetsフォルダ内で「Create」→「C#Script」を追加します。

スクリプトの名前は「SceneMove」にして、スクリプトの中身は下記の様にします。
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneMove : MonoBehaviour
{
public void BtnOnClick()
{
SceneManager.LoadScene("Main");
}
}
新規作成時に自動生成される「void Start」と「void Update」は不要なので削除。新たにBtnOnclickという関数を作成。「using UnityEngine.SceneManagement;」も追加します。
超シンプルですね、LoadSceneに移動先のシーンの名前を入れておくだけです。
スクリプトをボタンクリックに適用
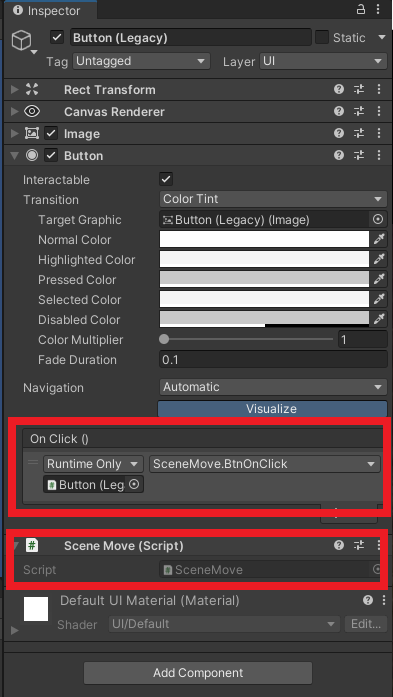
作成したスクリプトをボタンクリック時の動作に追加します。下記の様にスクリプトをボタンにアタッチしてから、OnClick()にBtnOnClickを割り当てます。

この状態で実行、ボタンを押した時にMainシーンに移動すればOK。
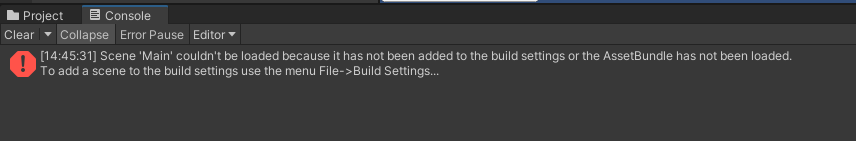
エラーが発生した場合
下記の様な「couldn’t be loaded…」と言うエラーが出たときは、シーンをビルド設定に追加します。

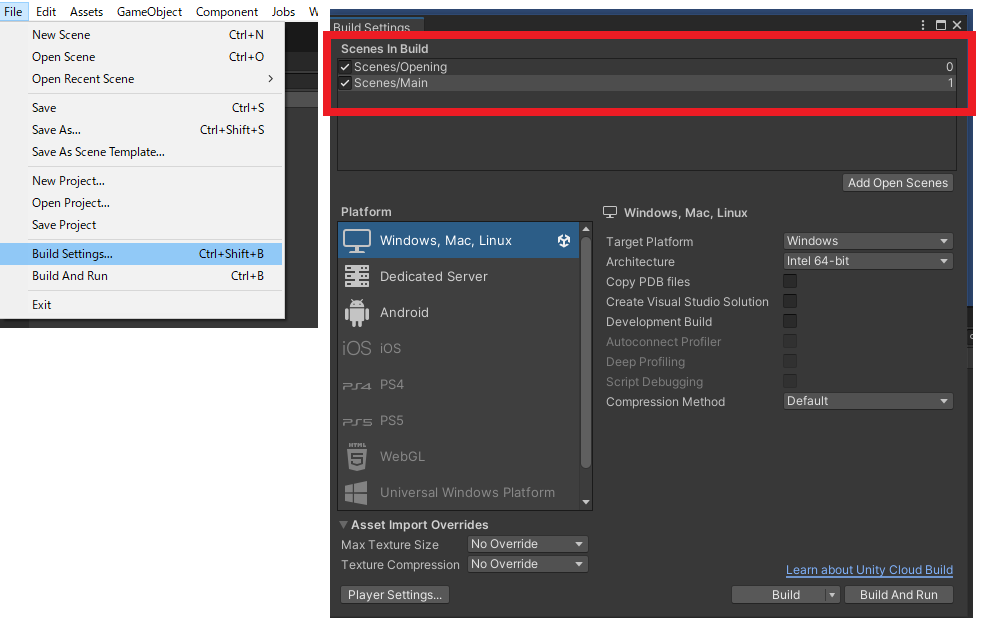
「File」→「Build Settings…」を選択し、「Scenes in Build」に対象のシーンが含まれているか確認します。

さいごに
「ボタンを押したら別シーンに移動する」基本を実装してみました。実際は「ボタンを押したら」と言う部分はさまざまな条件に変わってくるかと思います。
また、今回は「シーン名を指定して移動」ですが、他の方法もいくつかあります。詳しくは下記公式リファレンスが参考になります。
