今回はUnityの2Dゲームで1枚の画像を使いアニメーションで動かしてみます。
はじめに
Unityのバージョンは2021.3.14f1です。
下記にて、複数枚の画像を使用してパラパラ漫画のように動かしています。今回は1枚の画像だけを使い、アニメーションで動かしてみます。
実装開始
利用するのは画像1枚だけなので、どんな画像でも大丈夫です。
画像の取り込み
今回も画像は「ぴぽや倉庫さん」から。エネミーイラストから1枚だけ画像をドラッグアンドドロップ。名前はkumaに変更しています。

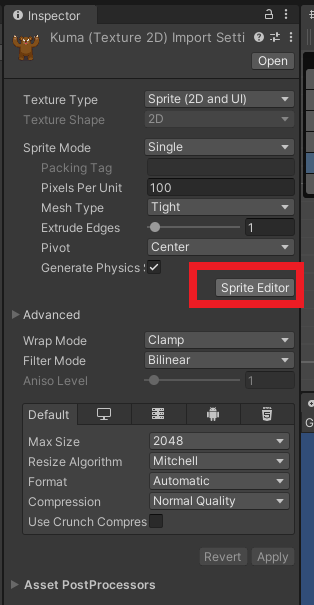
画像を選択し、「SpriteEditor」を選択。

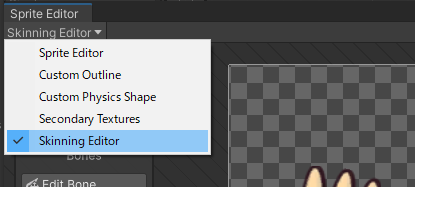
左上から「SkinningEditor」を選択します。

Boneの設定
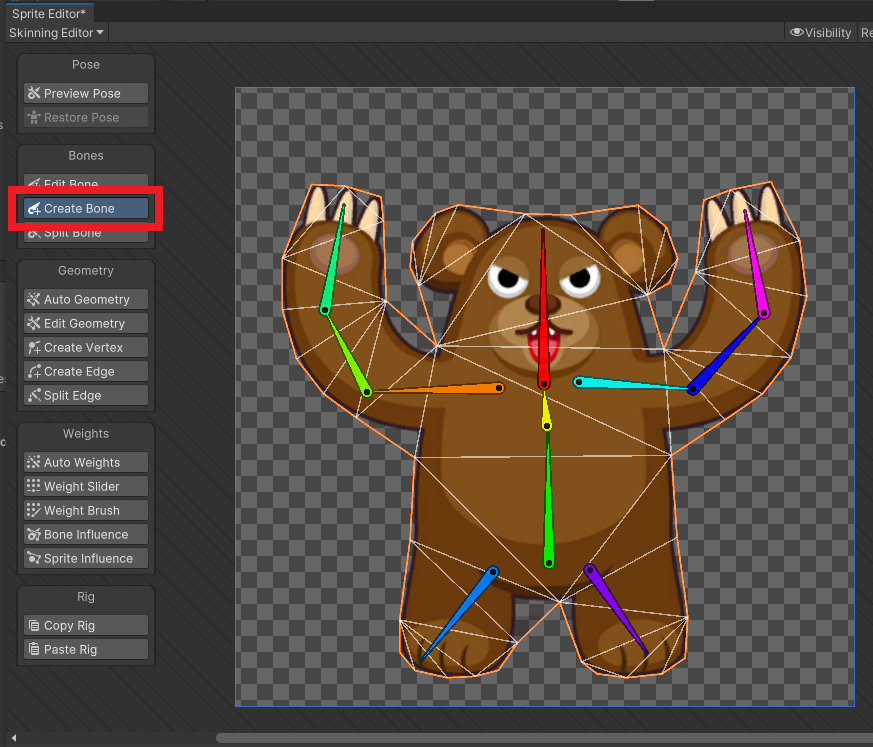
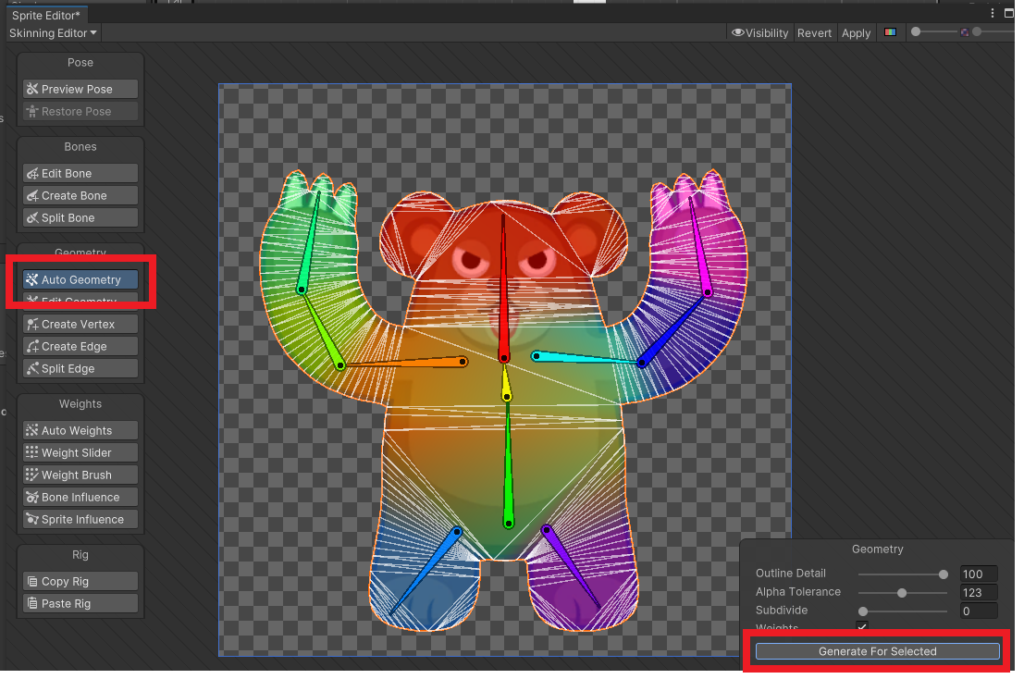
Boneを設定していきます。Boneは直訳すると骨ですね、関節の可動場所みたいな感じです。「CreateBone」を選択して画像をダブルクリックして下記のような感じにBoneを設定していきます。

Boneをセットしたら「AutoGeometry」を選択して「Generate For Selected」を押します。これで下準備が完了です。

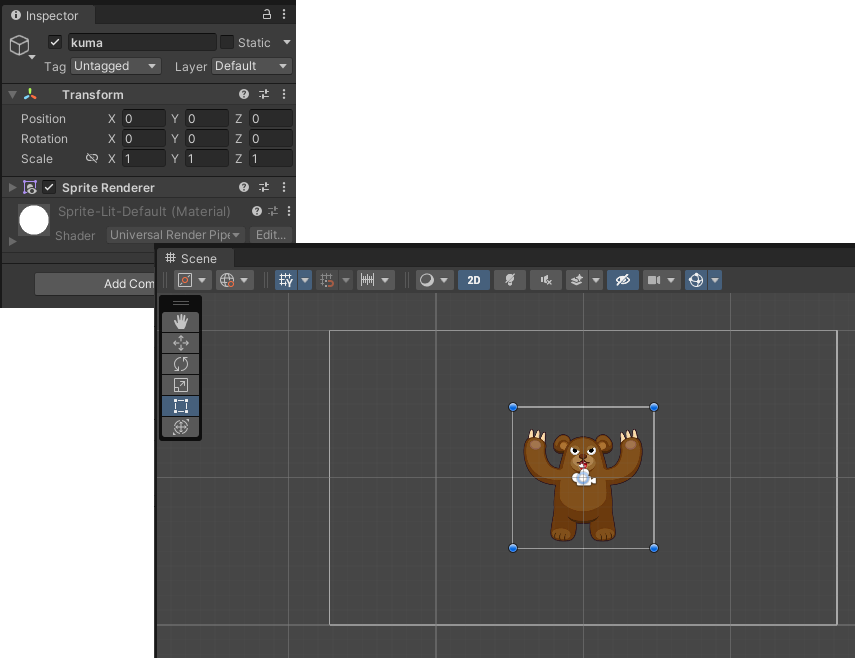
シーンに画像をドラッグアンドドロップします。

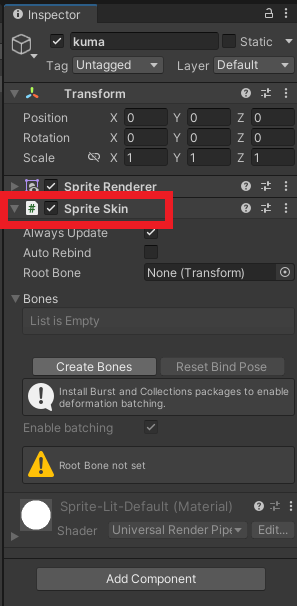
「AddComponent」から「SpriteSkin」をアタッチして「CreateBones」を押します。

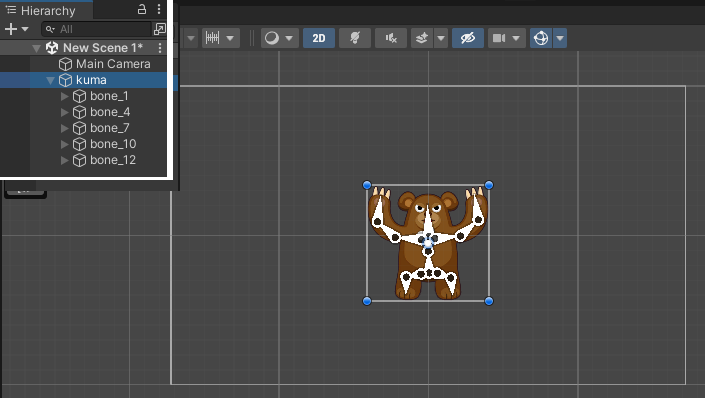
下記のように配下にboneのオブジェクトが生成されます。

アニメーション
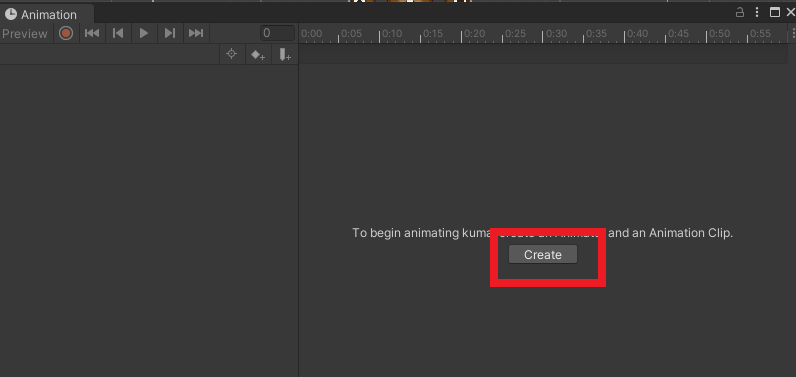
kumaオブジェクトを選択した状態で、Animationから「Create」を選択します。

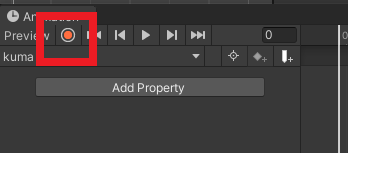
赤丸を押して録画状態にします。

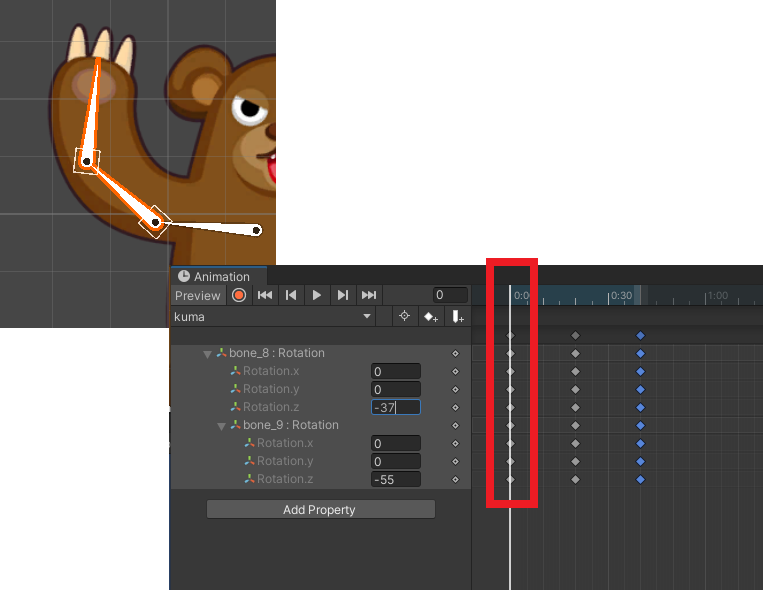
腕に設定したBoneをz方向に動かすと腕が回転します。

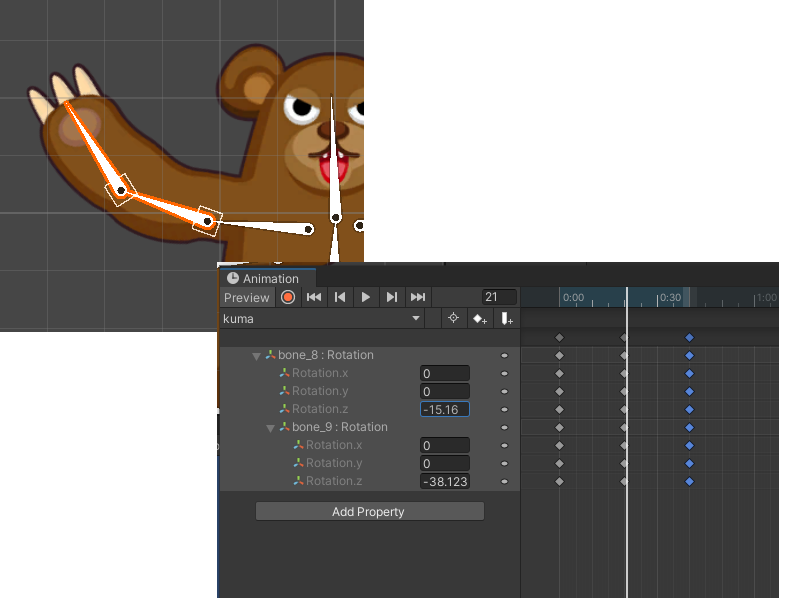
座標をずらしてアニメーションをセットします。

実行すると下記のように手を振っているようなアニメーションが簡単にできます。