今回はUnityの「DeviceSimulatorパッケージ」の導入方法メモです。
DeviceSimulatorのパッケージをインストールすると、Unity上で「モバイル(スマートフォン)でどのように表示されるのか」簡単に確認することが出来ます。
はじめに
スマートフォンはそれぞれ大きさ(解像度)が異なります。スマートフォン向けのゲームを開発する場合、様々な解像度に対応する必要があります。
その手助けとなるのが、Unity上で簡単に見た目(UI)の確認が出来るデバイスシミュレータです。
ヴァージョンについて
Unityのバージョンにより、パッケージのインストール方法が異なります。
今回紹介するのは、Unity2020.1以降での導入方法です。
DeviceSimulatorの導入
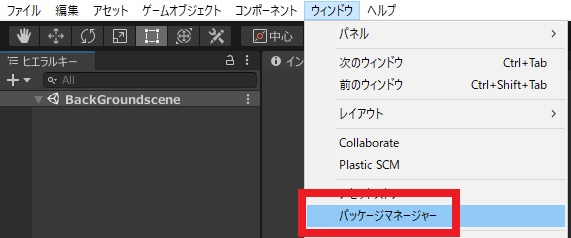
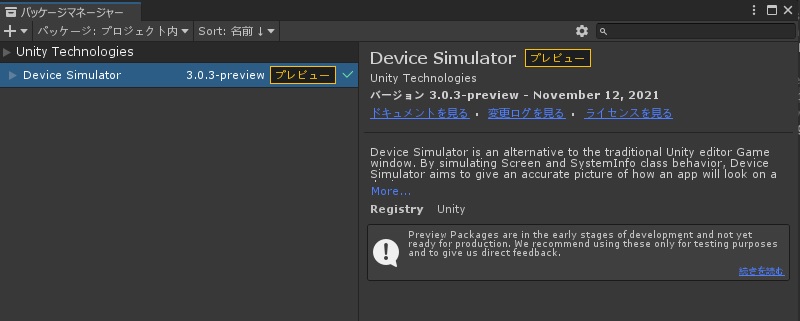
Unity上で「ウィンドウ」→「パッケージマネージャー」を選択。

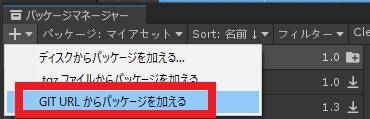
「+」から「GIT URLからパッケージを加える」を選択。

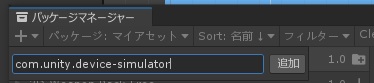
「com.unity.device-simulator」と入力して「追加」。

パッケージのダウンロード、インストールがされます。

Device-Simulatorの利用方法
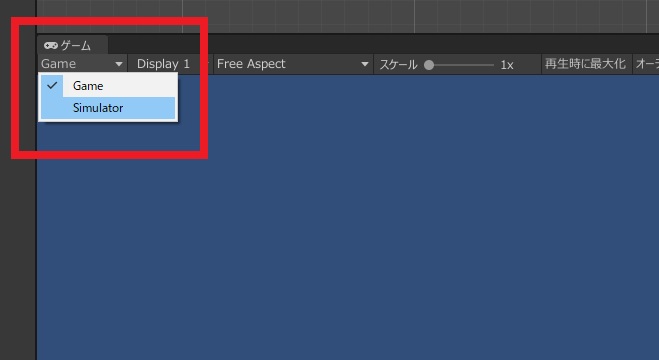
デバイスシミュレータを導入すると、ゲームウィンドウに「Simulator」が追加されます。

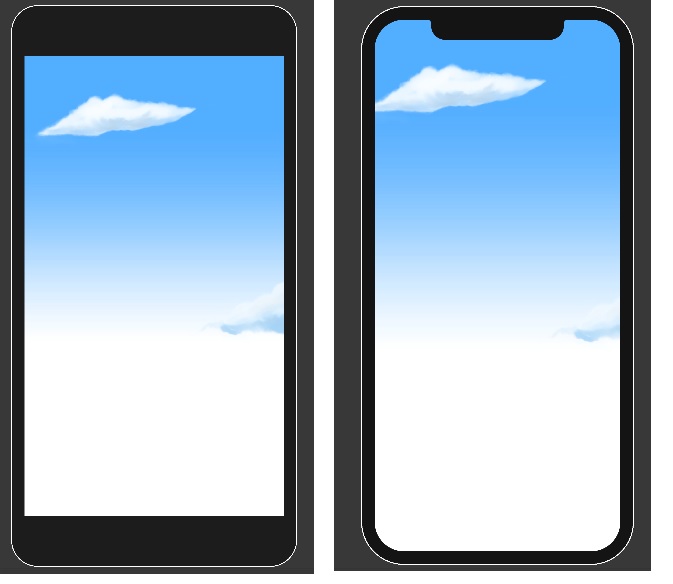
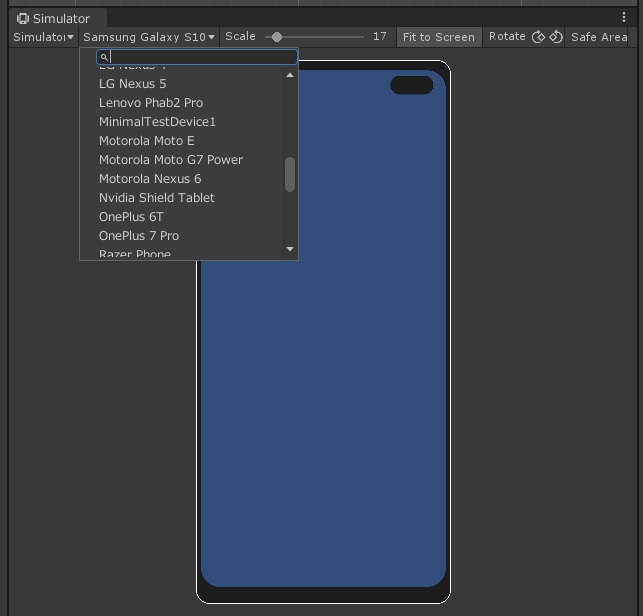
Simulatorを選択すると、さまざまなデバイスが選択でき解像度が変わります。スマートフォンだけでなく、タブレットもあります。

下記の様な感じで、デバイスによる見た目の違いを簡単に確認することが出来ます。