今回はドット絵で簡単な道路を描いてみます。
以前に描いた車の続きみたいな感じです。
はじめに
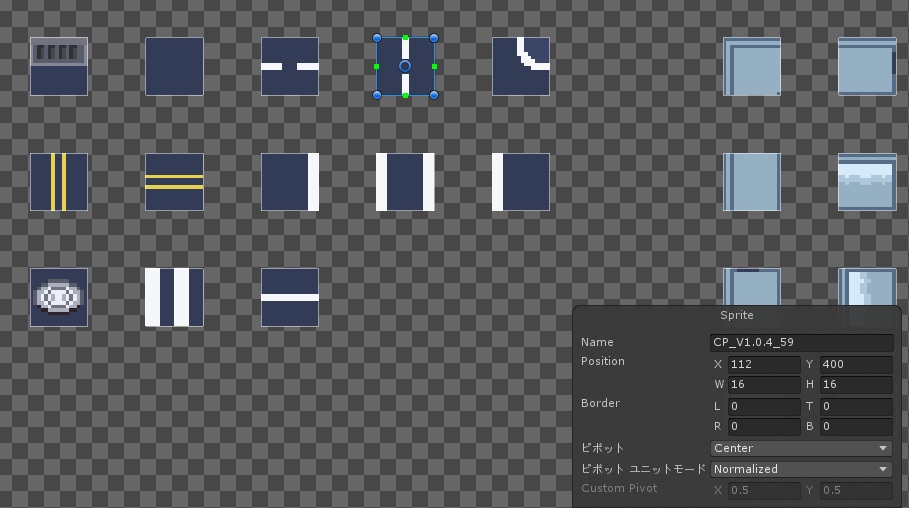
参考画像は以前の車を描いたときと同じ「CityPack-TopDown-PixelArt」から。
下記の画像を参考にしています。

ドット絵作成ソフト
今回利用するドット絵作成ソフトはPiskel、無料で利用できるWEBサービスです。
作成開始
Piskelのサイトを開いたら「CreateSprite」を選択。
サイズ変更・パレット作成
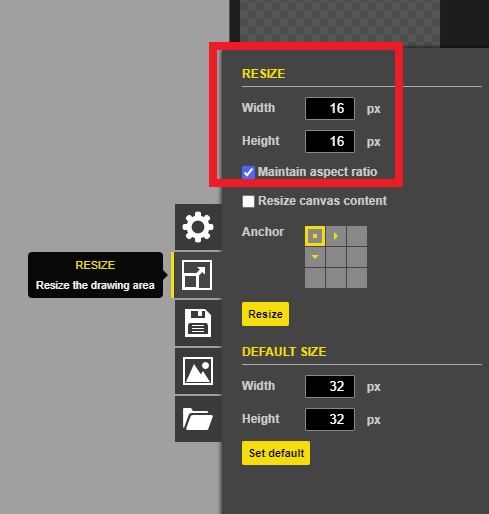
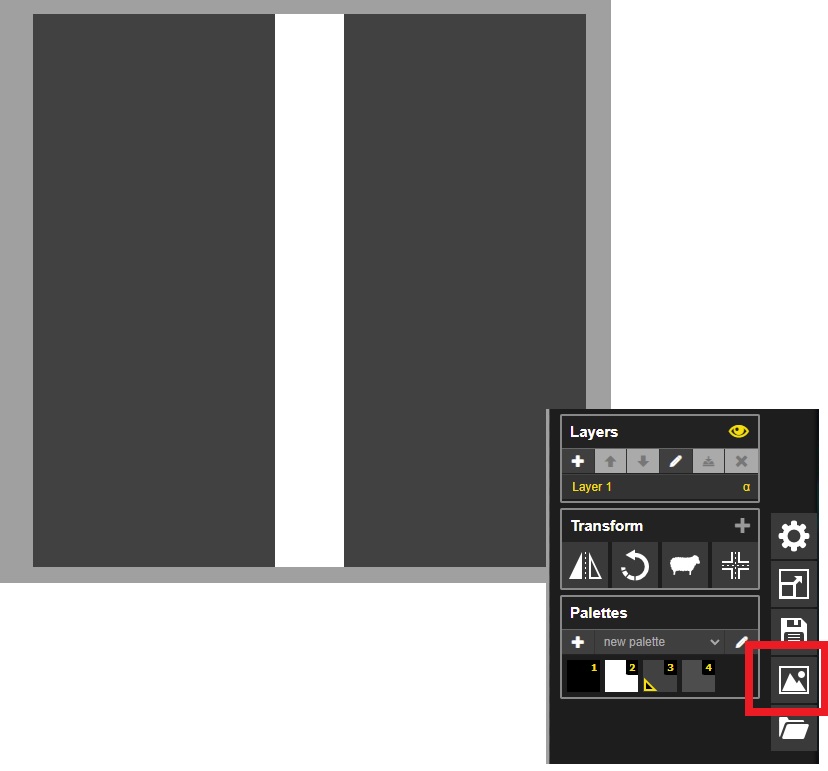
まずは画面の右端からキャンバスのサイズを変更。16x16pxにします。

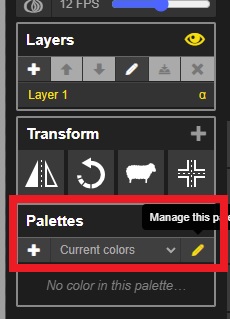
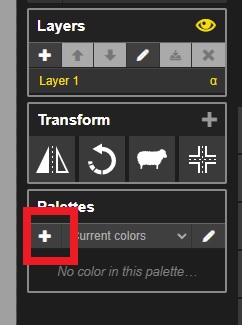
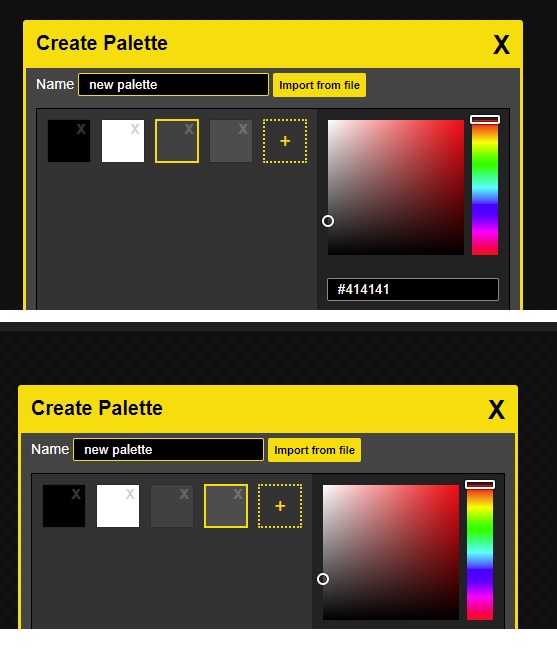
次にパレットを作成していきます。

画像ファイルをインポートしてパレットを作る便利な機能もありますが、今回はゼロから作成。

とりあえず黒色と白色、アスファルトっぽい灰色(#414141と#4D4D4D)を作成。

ドット絵を作成
全体をアスファルト色にして真ん中に白線を塗ります。

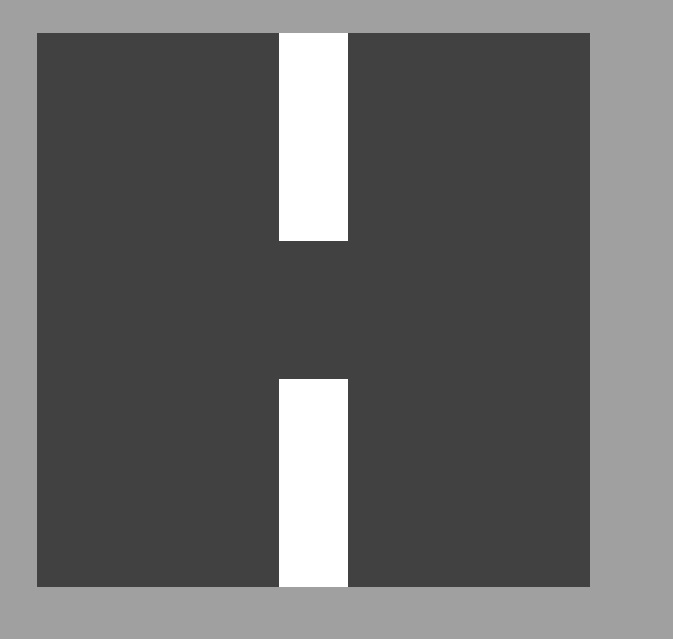
点線をイメージしたのも作成。

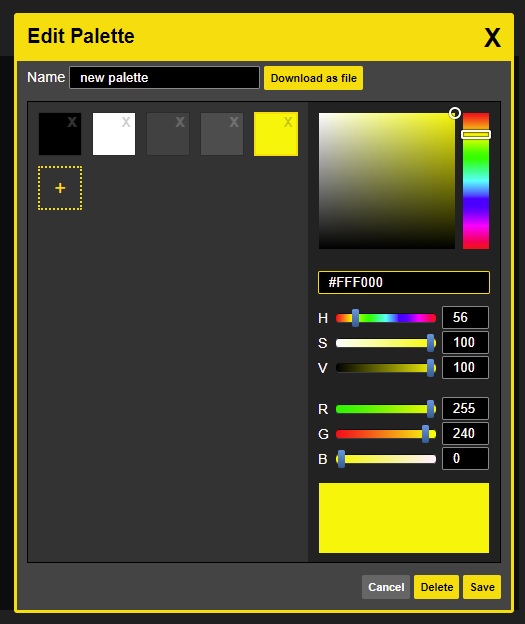
同じように黄色も作成。


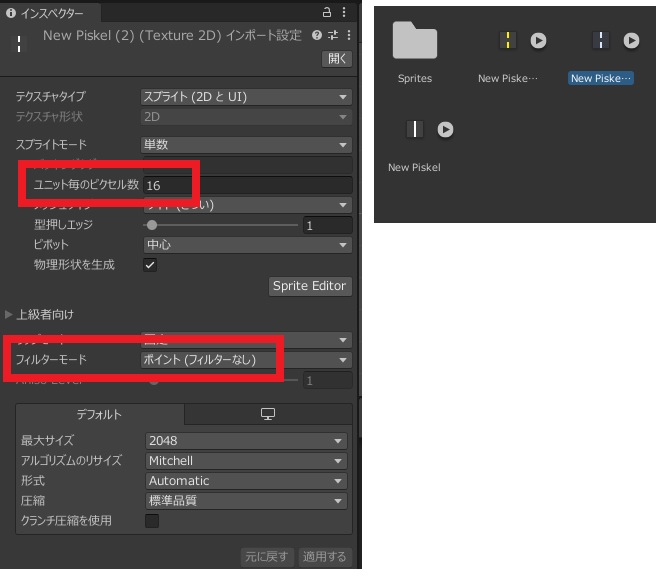
Unityに取り込み、下記の設定を適用。

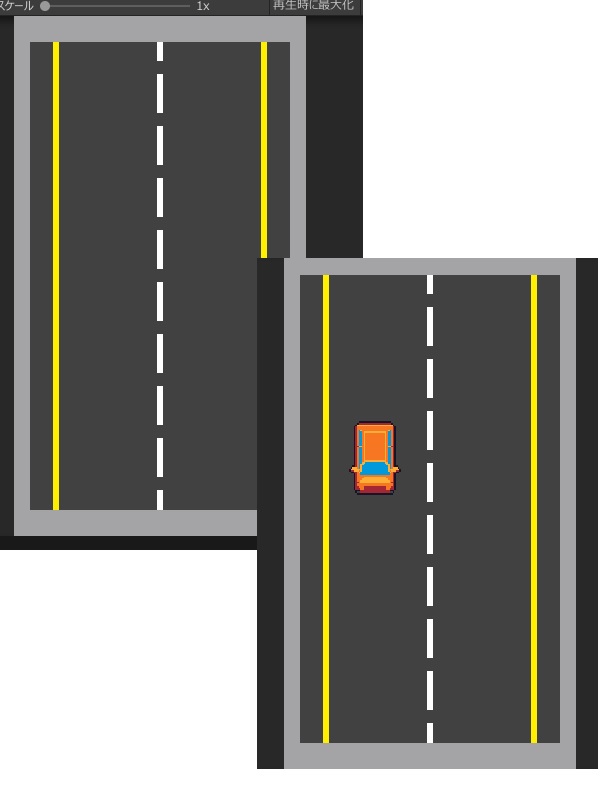
後は並べるだけで完成。

使ったのは濃いめの灰色と白と黄色の三色だけ。二本線とかあるともっといい感じになるかな。

