今回は、スクリプトを使わずに、クリックで扉を開けたり閉めたり。電源ONとOFFの状態を切り替える方法のメモです。イベントトリガーを利用していきます。
はじめに
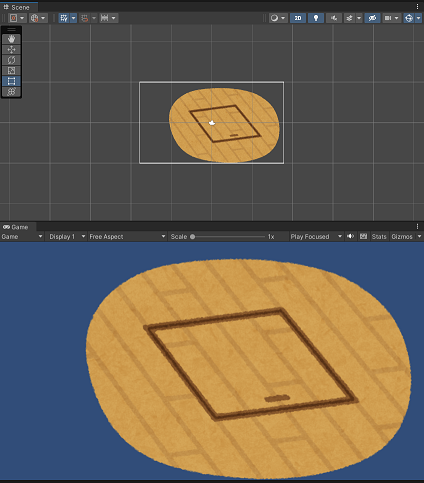
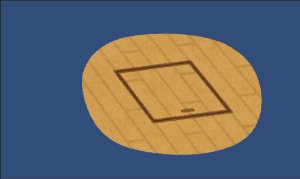
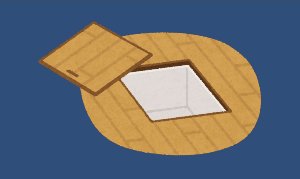
画像をクリックしたら「閉じている状態」から「開いている状態」に変化するのを作成していきます。下図のような感じのものです。

画像の準備
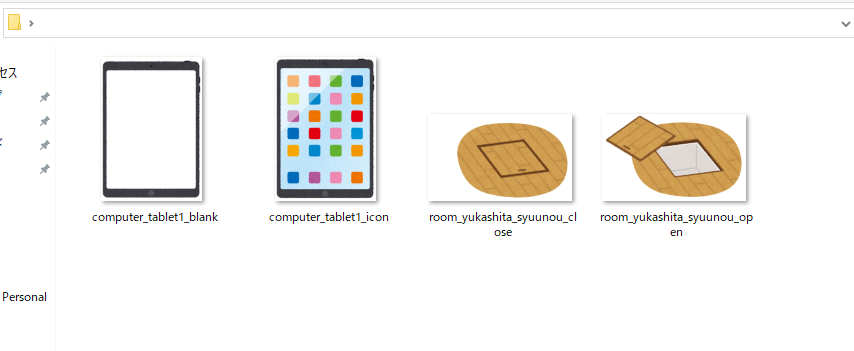
今回は画像を「いらすとや」さんからお借りしています。どんな画像でも問題ないですが、「床下収納」と「タブレット」の画像を利用していきます。

Unityのバージョン
Unityのヴァージョンは「2021.3.14f1」、2Dでプロジェクトを作成します。
UI作成
では、実際に作成していきます。まずは見た目(UI)を作成です。
画像を入れる
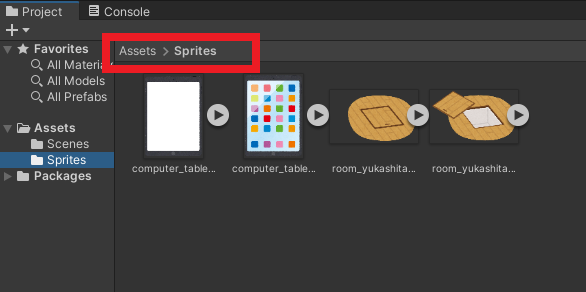
Assetsフォルダ内に「Sprites」フォルダを作成し、保存した画像を入れます。

フォルダ名は「Resources」や「Images」などでもOK。
画像を画面に表示する
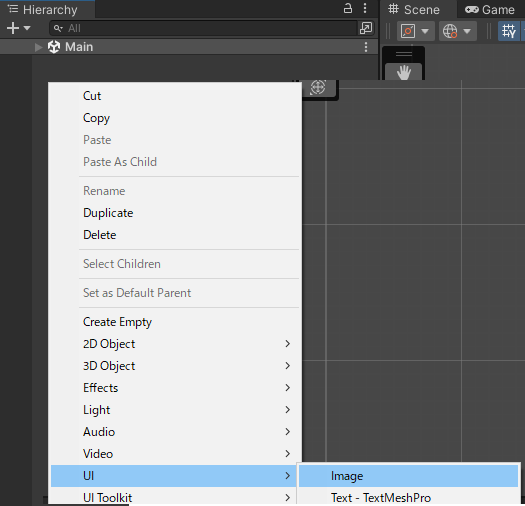
次に画像を画面に表示します。ヒエラルキーで「UI」→「Image」を選びます。

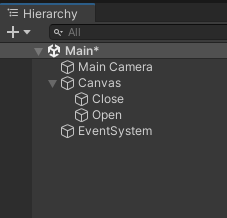
Canvasの下に「image」が作成されるので名前を「Close」に変更。Closeをコピーして「Open」も作成しておきます。下記の様な感じですね。

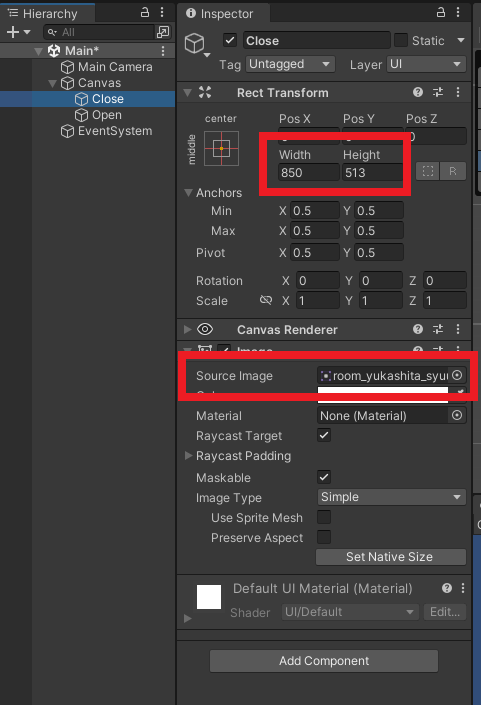
CloseはOFF状態、OpenはON状態になります。それぞれのSource imageを変更、サイズに合わせて幅と高さも変更します。

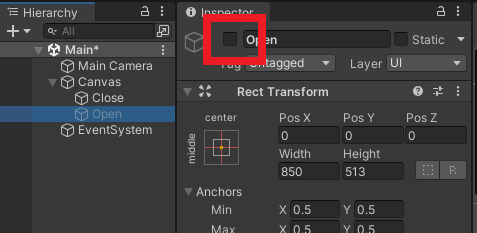
Open(ON状態)の方はアクティブ状態のチェックを外しておきます。

下記の様な感じになっていれば画像のセットはOK。

イベントの作成
次に画像をクリックしたら「Open」オブジェクトが有効になるようにします。
イベントトリガーを追加
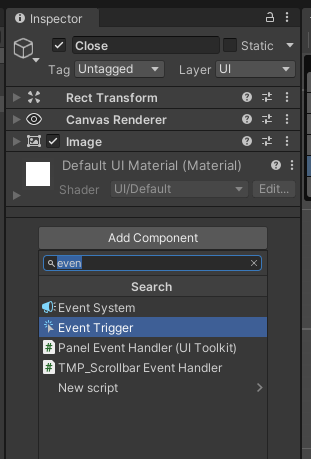
Closeに「Add Component」から「Event Trigger」を追加。

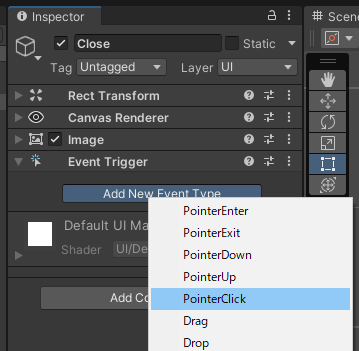
Event Triggerの「Add New Event Type」から「PointerClick」を選びます。

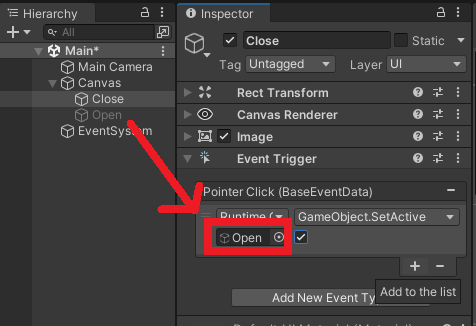
追加したPointerClickの「+」を押します。
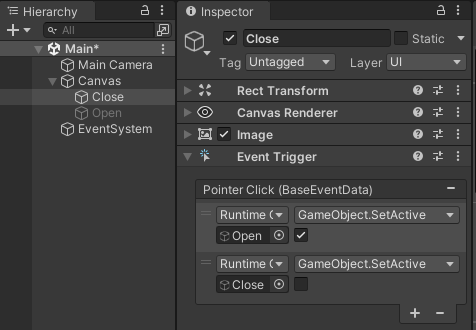
「Open」を適用し、Functionに「GameObject」の「SetActive(bool)」を適用、チェックボックスにチェックを入れます。簡単にいうとCloseの画像をクリックしたら「Openを有効化する」です。

同じように、「+」で追加して「Close」を適用し、チェックボックスのチェックを外します。

これで、Closeをクリックされたら「Open有効でClose無効」になります。
反対動作も適用
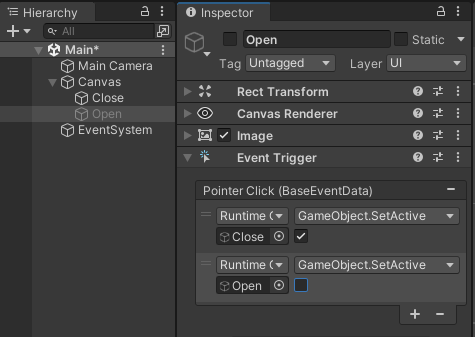
Openの方にも同じようにPointerClickを追加し、Openをクリックしたら「Close有効でOpen無効」にします」。

実際に再生してみます。下記の様にクリックすると開いたり、閉じたりすれば完成です。

オブジェクトを複製する
同じようにタブレット画像でもやってみます。ちなみに、同じようなモノを作る場合、複製すると簡単にできます。
複製して簡単に同じのを追加
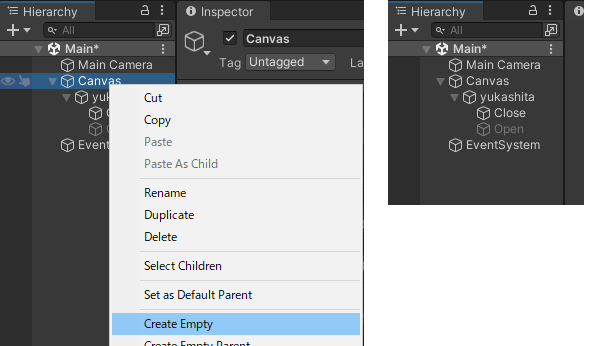
まずはCanvasの配下に「Create Empty」で空のオブジェクトを作成し、名前を「yukashita」とします。その配下にCloseとOpenを移動します。下記の様な感じです。

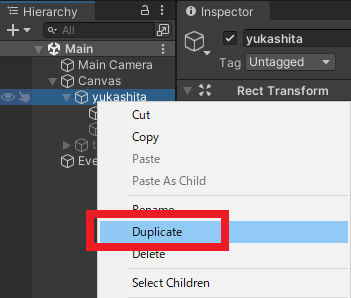
「yukashita」を右クリックして「Duplicate」もしくは「Ctrl+D」で配下ごとコピーされます。

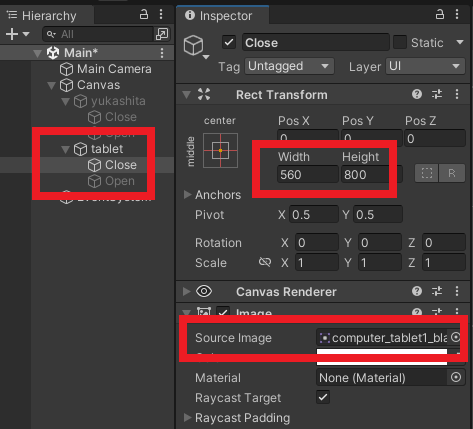
名前をtabletに変更して、SourceImageとサイズを変更します。

「yukashita」を無効にして、再生してみて下図のようになればOKです。

補足
今回は「EventTrigeer」を利用して簡単なオブジェクトのON/OFF切り替えを作成してみました。実際には画像を変更するだけの場合、スクリプトで書いた方が良かったりします。あくまでもオブジェクトの切り替えがこんな感じで出来るというものです。
