今回はUnityでnamespaceとusingを利用することで、他プロジェクトで作成したものを再利用できるようにしていきます。
はじめに
Unityのバージョンは2021.3.14f1です。今回はnamespaceとusingを使い、他のプロジェクトで作成したものを再利用できるようにしてみます。
namespaceの簡単な説明は下記です。
今回利用するのは、下記のモバイル向けのポップアップ画面です。このポップアップ画面を他のプロジェクトでも利用できるようにしていきます。
実装開始
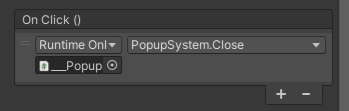
まずは「OKボタン」のOnClickでポップアップ画面を閉じる設定をしているのでこれを削除します。

スクリプトの変更
ボタンを押した時に閉じるのをスクリプト内で実装するので、下記のように変更します。
using UnityEngine;
using UnityEngine.UI;
public class PopupSystem : MonoBehaviour
{
[SerializeField] private GameObject canvas;
[SerializeField] private Text title;
[SerializeField] private Text main;
[SerializeField] private Button button;
[SerializeField] private string titleText;
[TextArea(5, 5)][SerializeField] private string mainText;
private void Awake()
{
title.text = titleText;
main.text = mainText;
button.onClick.AddListener(Close);
}
public void Show()
{
canvas.SetActive(true);
}
public void Close()
{
canvas.SetActive(false);
}
}
プレハブ化
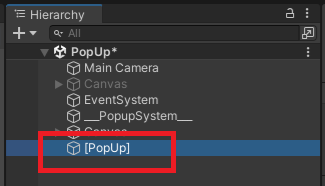
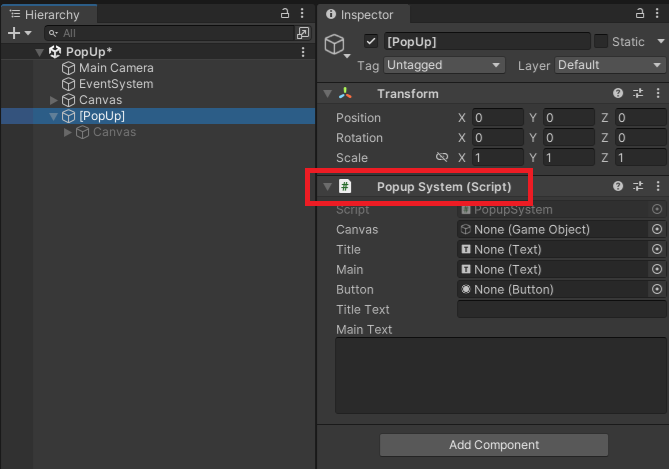
次に空オブジェクトを追加して名前を適当につけます。スクリプトを追加して、配下にポップアップのCanvasを移動します。


パラメータの整理
パラメータでオブジェクトを指定しているので、これも変更していきます。取得方法はいくつかありますが、Findで対象のオブジェクトを探します。
using UnityEngine;
using UnityEngine.UI;
public class PopupSystem : MonoBehaviour
{
[SerializeField] private string titleText;
[TextArea(5, 5)][SerializeField] private string mainText;
private GameObject canvas;
private Text title;
private Text main;
private Button button;
private void Awake()
{
canvas = transform.Find("Canvas").gameObject;
GameObject popup = canvas.transform.Find("BackPanel/PopUpPanel").gameObject;
title = popup.transform.Find("Header/Title").gameObject.GetComponent<Text>();
main = popup.transform.Find("Main/Text").gameObject.GetComponent<Text>();
button = popup.transform.Find("Footer/OK_Button").gameObject.GetComponent<Button>();
title.text = titleText;
main.text = mainText;
button.onClick.AddListener(Close);
}
public void Show()
{
canvas.SetActive(true);
}
public void Close()
{
canvas.SetActive(false);
}
}
namespaceを設定、インスタンス化を追加します。
using UnityEngine;
using UnityEngine.UI;
namespace NLCommonUI.PopUp
{
public class PopupSystem : MonoBehaviour
{
private GameObject canvas;
private Text title;
private Text main;
private Button button;
[SerializeField] private string titleText;
[TextArea(5, 5)][SerializeField] private string mainText;
public static PopupSystem Instance;
private void Awake()
{
Instance = this;
canvas = transform.Find("Canvas").gameObject;
GameObject popup = canvas.transform.Find("BackPanel/PopUpPanel").gameObject;
title = popup.transform.Find("Header/Title").gameObject.GetComponent<Text>();
main = popup.transform.Find("Main/Text").gameObject.GetComponent<Text>();
button = popup.transform.Find("Footer/OK_Button").gameObject.GetComponent<Button>();
title.text = titleText;
main.text = mainText;
button.onClick.AddListener(Close);
}
public void Show()
{
canvas.SetActive(true);
}
public void Close()
{
canvas.SetActive(false);
}
}
}
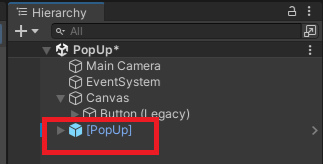
最後にプレハブ化して完了です。

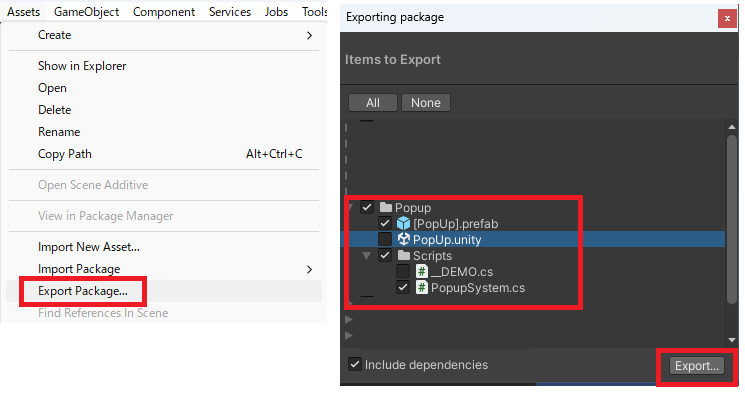
エクスポート
他のプロジェクトで利用するのでエクスポートします。対象はプレハブとスクリプトファイルの2つです。

これで他のプロジェクトで利用する準備が出来ました。
他のプロジェクトで利用
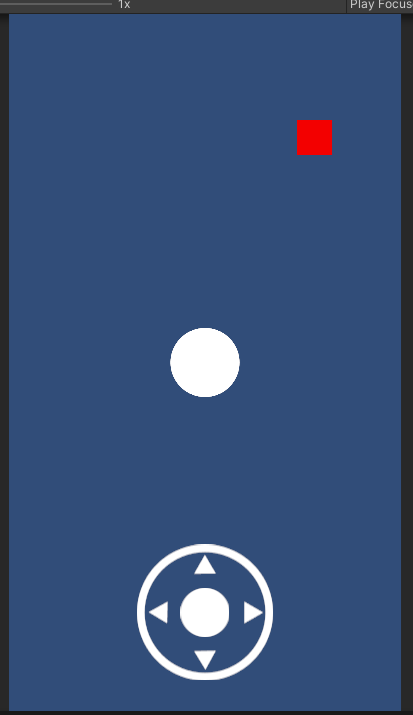
下記は、白い球がプレイヤー、赤い四角が障害物です。現在は、障害物にプレイヤーがぶつかると止まるようになっています。追加でポップアップ画面が出るようにしてみます。

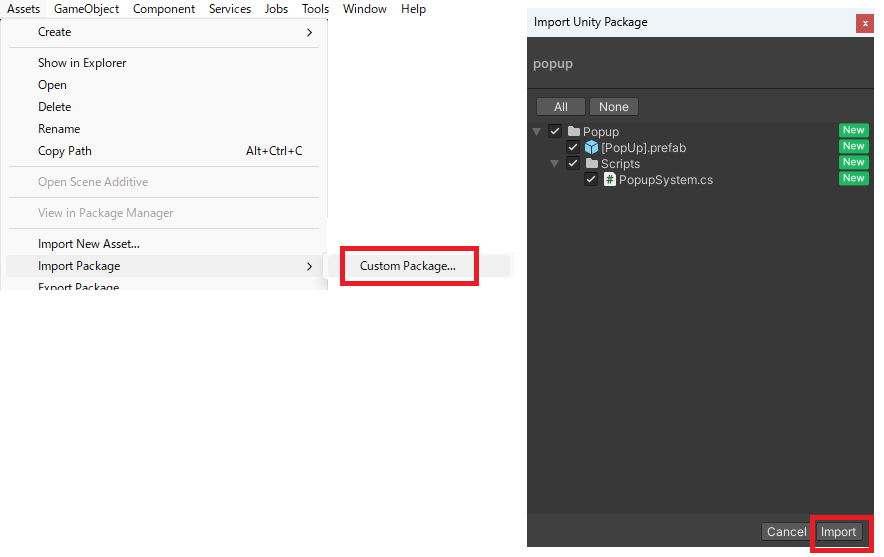
インポート
エクスポートしたファイルをインポートします。

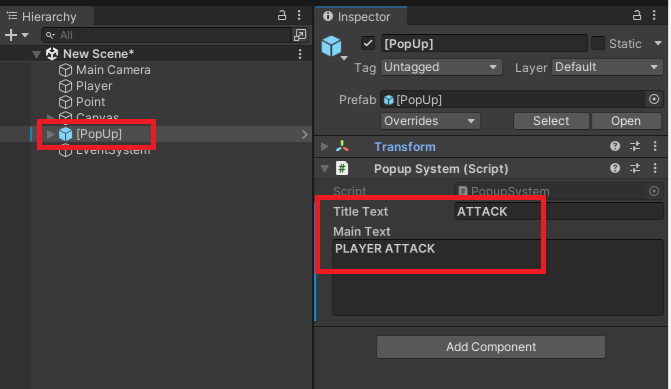
プレハブをヒエラルキーに追加して、表示したいテキストをパラメータに入力します。初期は非アクティブ化しておきます。

スクリプトの変更
ポップアップ画面を出すタイミングにスクリプトを追加します。利用する時は「using」を追加して、条件を入力して表示するだけです。
using NLCommonUI.PopUp;
public class Player : MonoBehaviour
{
private void OnCollisionEnter2D(Collision2D collision)
{
if(collision.gameObject.tag=="pointer")
{
PopupSystem.Instance.Show();
}
}
}
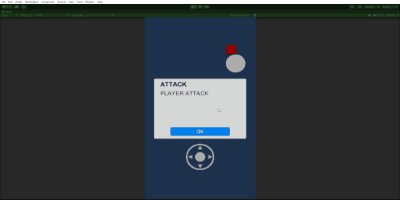
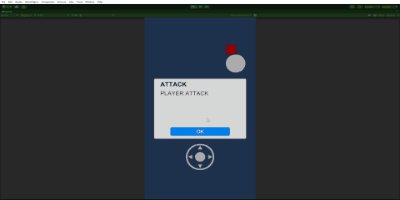
下記のようにぶつかった時に、ポップアップ画面が出ればOKです。