今回はUnityでDOTween(HOTween v2)を利用して、テキスト文字のスケール・色を変更してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
以前、アニメーションを利用してテキスト文字のスケール・色変更をしました。
今回はDOTweenを利用して同じように実装してみます。
アセットの追加
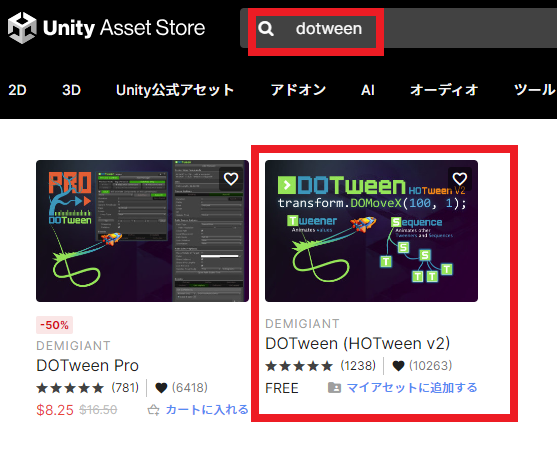
まずはUnityAssetStoreにアクセスして、DOTweenをマイアセットに追加します。

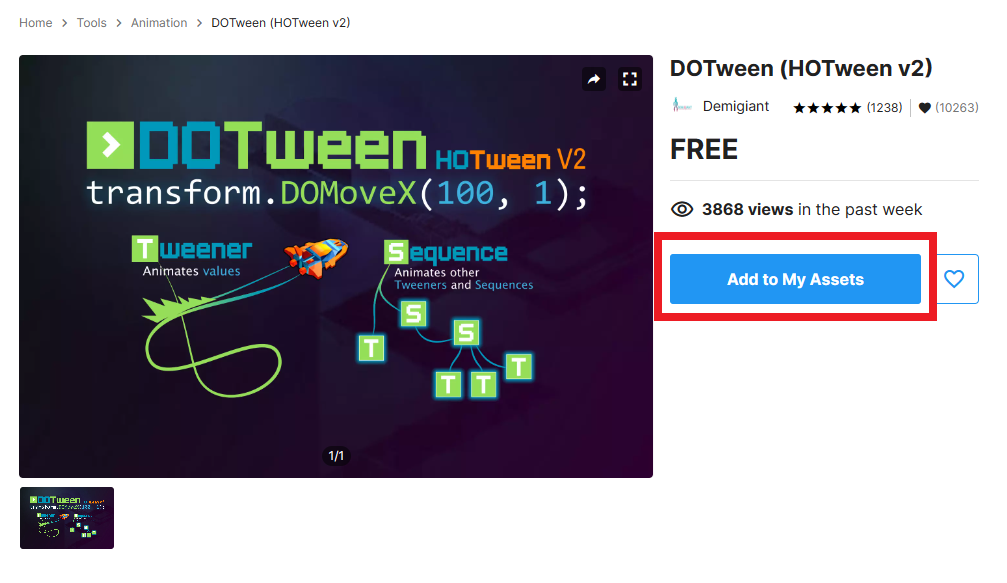
FREEバージョンを選び「Add to My Assets」。

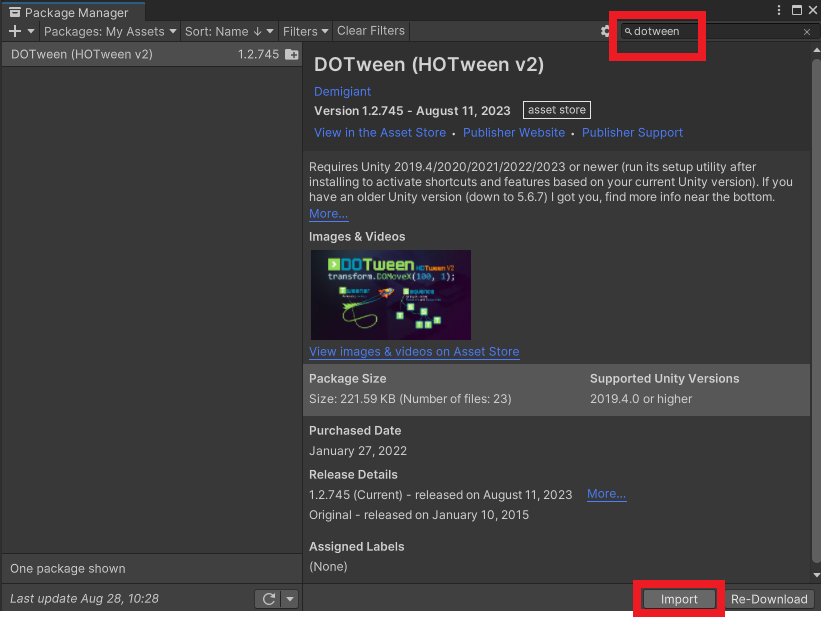
Unity画面でPackageManagerのMyAssetsの中からDOTweenを選択してimportします。

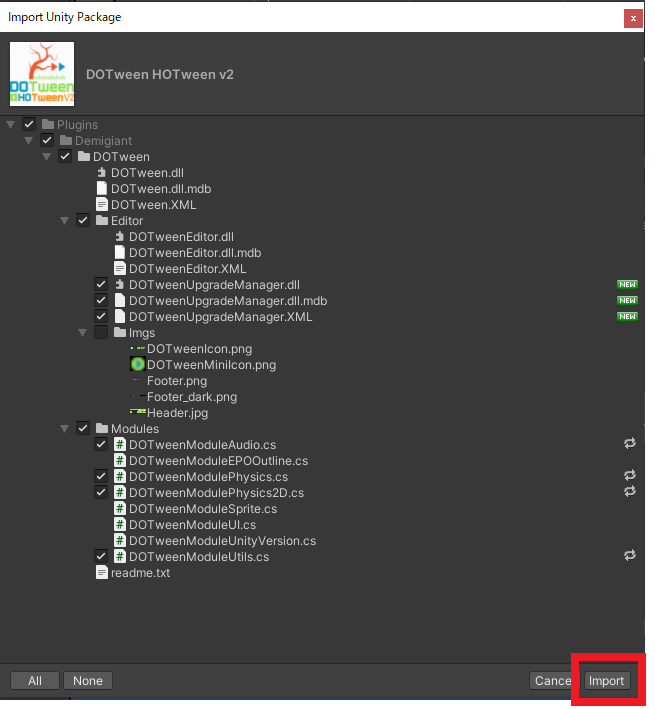
全てにチェックを入れた状態でImport。

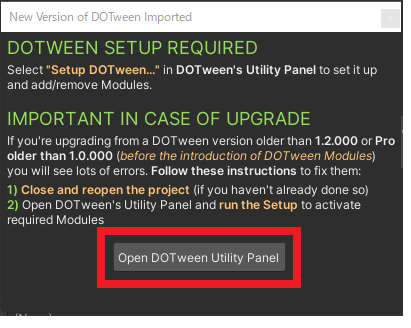
Import終了後、UtillityPanelを開きます。

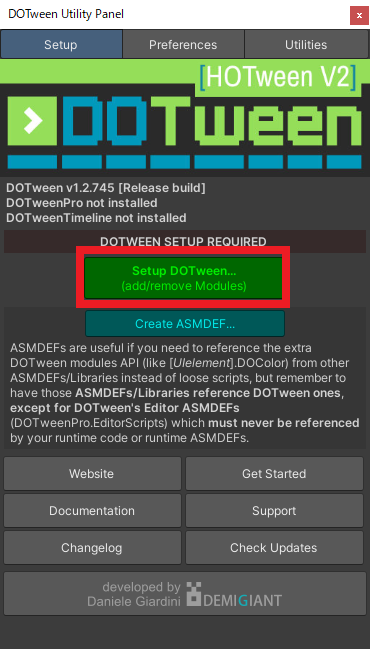
「Setup DOTween…」を選択。

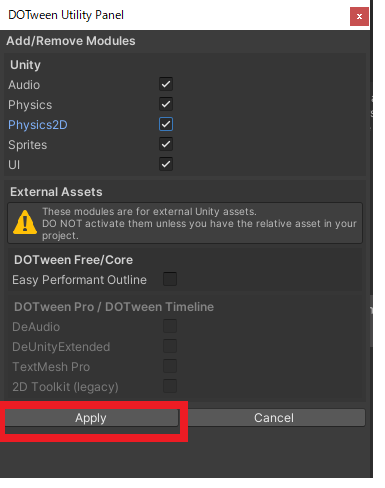
今回はAudioなどは使わないですが、全てにチェックをいれてApplyします。

これでDOTweenを使う準備が完了です。
実装開始
ここから実際に作成していきます。
UIの作成
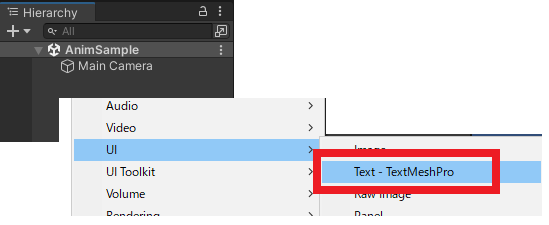
Hierarchyで右クリックして、「UI」→「Text-TextMeshPro」を追加。

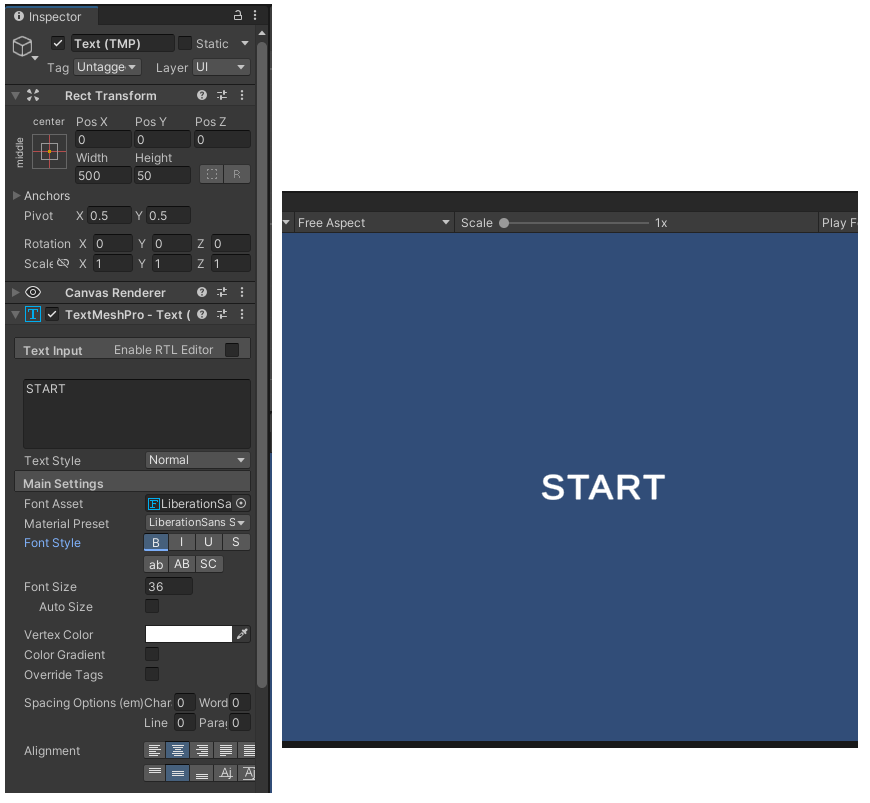
位置(RectTransform)やサイズ(FontSize)などを変更して下記の様な感じにします。

スケール変更スクリプト
下記スクリプトを作成。
using UnityEngine;
using DG.Tweening;
using TMPro;
public class FontManager : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI _startTxt;
void Start()
{
_startTxt.transform
.DOScale(new Vector3(1.5f, 1.5f, 1.0f), 0.5f)
.SetLoops(-1, LoopType.Yoyo)
.SetEase(Ease.Linear);
}
}
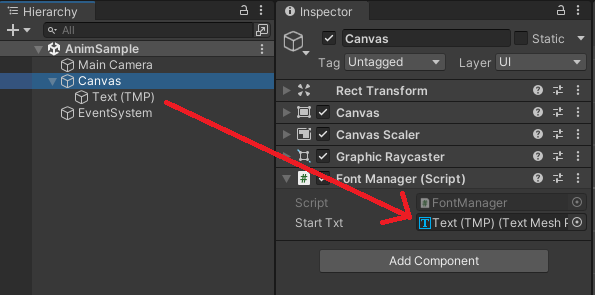
Canvasにアタッチして、パラメータをセットします。

実行すると下記の様になります。

簡単な解説
「DOScale」でスケールを変更しています。0.5秒の時間をかけて1.5にスケールを変更。
下記の様な書き方でもOK
.DOScale(1.5f, 0.5f)
「SetLoops」は繰り返しの設定です。-1で永久に繰り返し、LoopTypeでスケール変更後の動きを指定します。Yoyoは元に戻る動きをします(1.5fまでスケールが徐々に増え、1.5fになったら1fまで徐々に減る)。
「SetEase」は動きの加減速ですね。どのように動くかというもので、デフォルト(何もセットしない)は「Out.Quad」となります。今回は「Ease.Linear」で直線的な加減速(一定)にしています。
色変更スクリプト
色の変更をスクリプトに加えてみます。
using UnityEngine;
using DG.Tweening;
using TMPro;
public class FontManager : MonoBehaviour
{
[SerializeField] private TextMeshProUGUI _startTxt;
void Start()
{
_startTxt.transform
.DOScale(1.5f, 0.5f)
.SetLoops(-1, LoopType.Yoyo)
.SetEase(Ease.Linear);
TextColorChange();
}
private void TextColorChange()
{
_startTxt
.DOColor(ChangeColor(), 0.5f)
.OnComplete(TextColorChange);
}
private Color ChangeColor()
{
Color nowColor = _startTxt.color;
if (nowColor == Color.white)
return Color.red;
else if (nowColor == Color.red)
return Color.blue;
else if (nowColor == Color.blue)
return Color.green;
else if (nowColor == Color.green)
return Color.yellow;
else
return Color.white;
}
}
実行すると下記の様に。

簡単な解説
「DOColor」で色を変更、指定した色に0.5秒かけて変更しています。
_startTxt
.DOColor(ChangeColor(), 0.5f)
.OnComplete(TextColorChange);
「OnComplete」は完了した時のコールバックですね。「色を変更したら次の色をセットする」と言うのを繰り返しています。
DOTweenは他にもスクリプトで簡単にアニメーションが出来るので今後も随時書いていこうと思います。