第13回のBlenderを触ってみた。今回は「ビリヤードのボール」を作成していきます。もちろん、初心者向けの簡単なものです。
はじめに
今回はビリヤードのボールを作成していきます。使用しているBlenderのヴァージョンは2.93.4です。
注意点
作り方は色々あるのですが、あくまでも一例という感じです。
「モディファイアーのブーリアン」を利用していきます。
製作開始
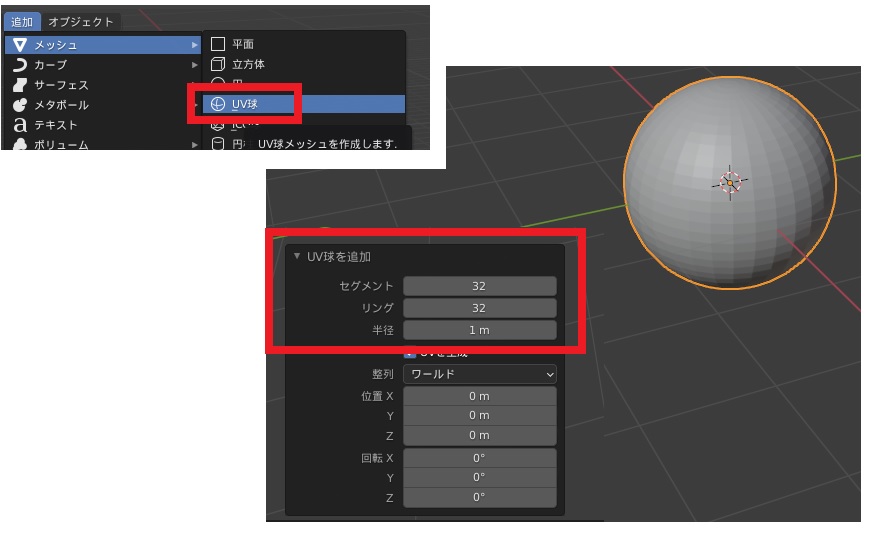
初期の立方体を削除して、「メッシュ」→「UV球」を追加します。
滑らか感を出すので、リング数を適当に増やしておきます。

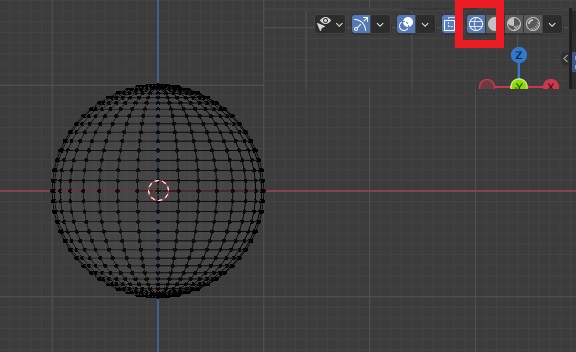
正面向きにして、ワイヤーフレーム表示にします。

マテリアル割り当て
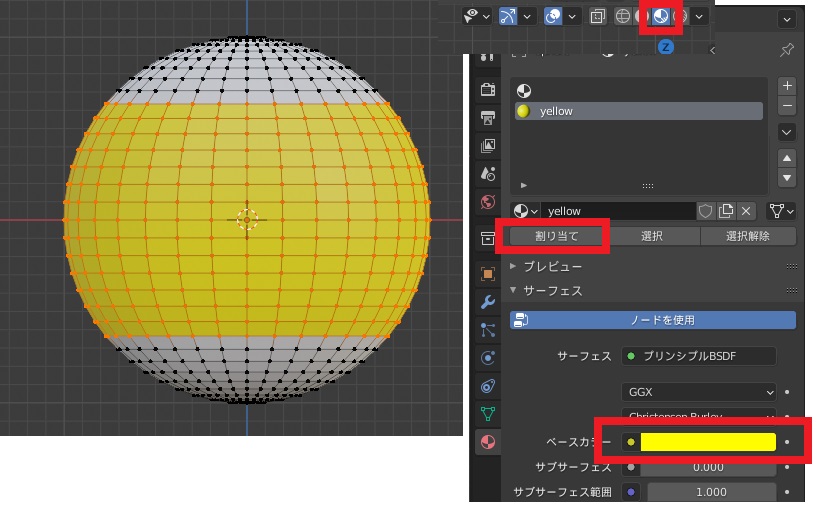
「編集モード」の「頂点選択」にして。帯状になるように頂点を選択。
マテリアルで黄色を作成して割り当てます。

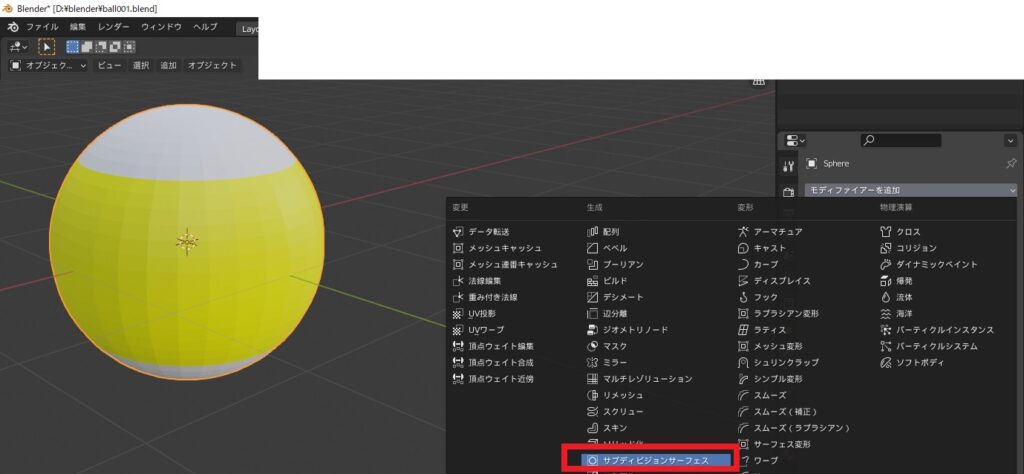
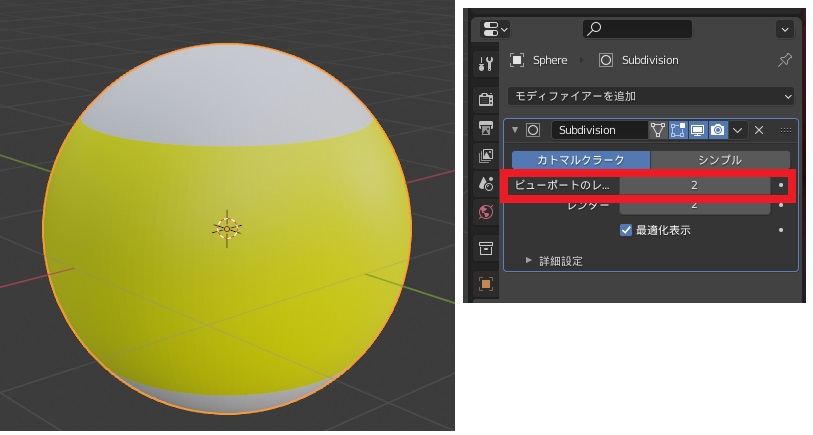
「モディファイアーを追加」から「サブディビジョンサーフィス」を選択してより滑らかにします。


モディファイアー:ブーリアン
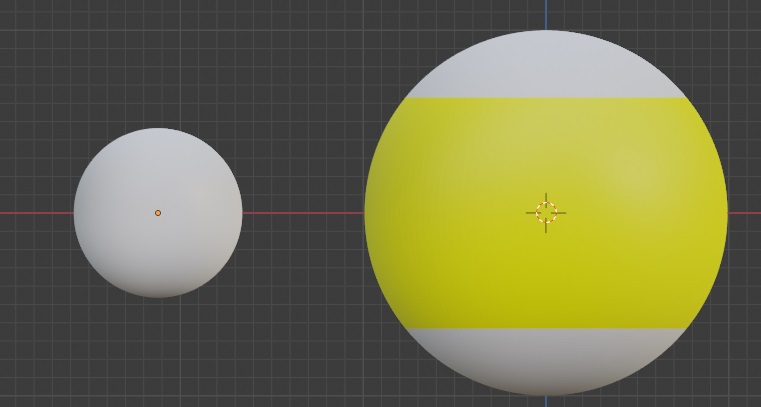
もう一つスケールの小さい球を作成します。この球を数字の部分の枠として利用。

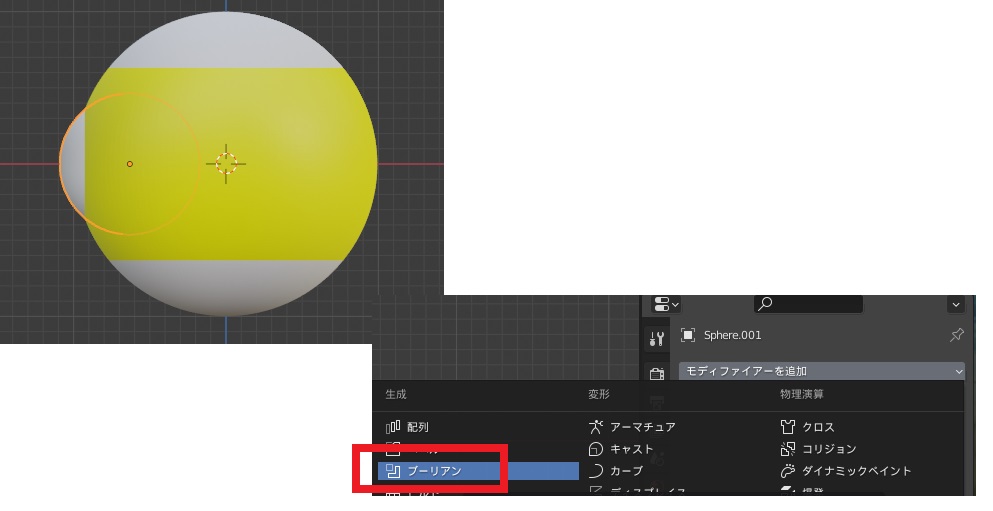
重なるように位置を動かした後に、モディファイアーのブーリアンを選択します。

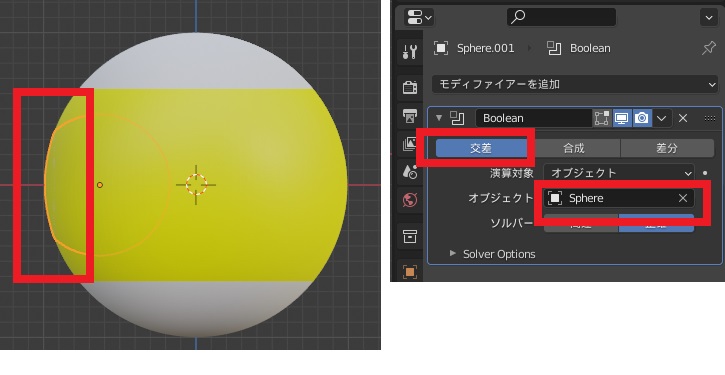
交差を選択すると埋め込まれるので「適用」後に、少し移動して白い部分を出します。

数字部分作成
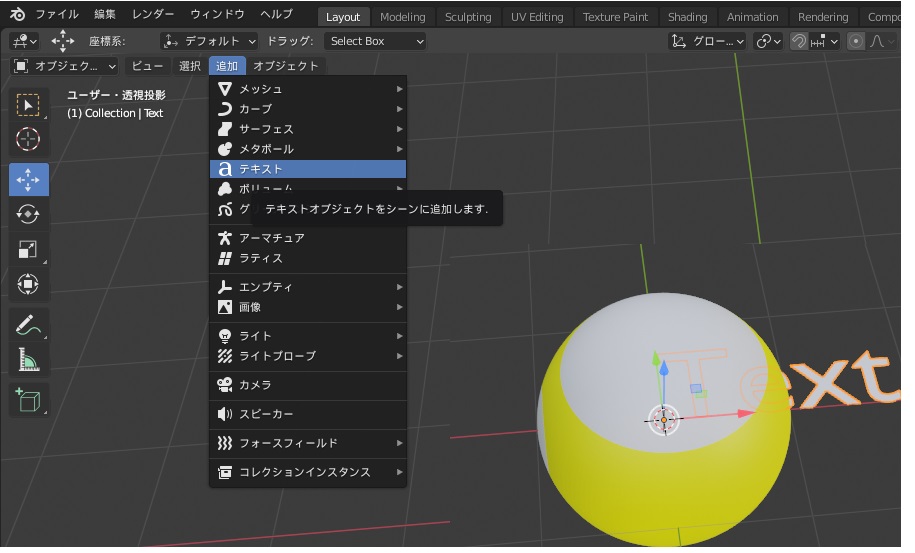
数字を作成するので、テキストを追加。

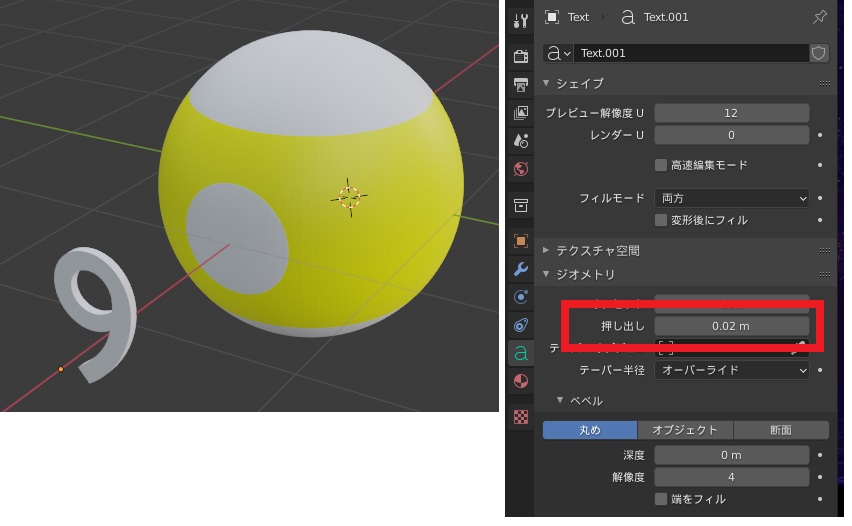
回転させて向きを合わせてからテキストを数字に変更。テキストを少し押し出しておきます。

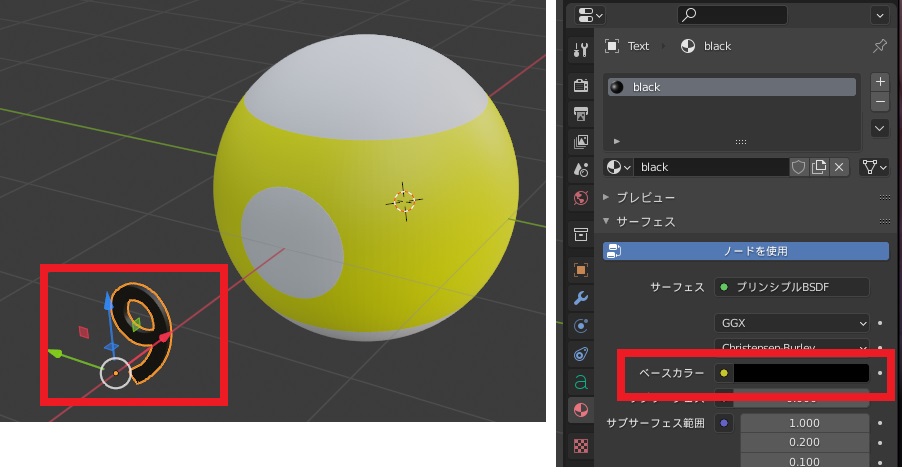
マテリアルで数字を黒色にします。

テキスト部分を下記の様な感じに正面に移動します。

浮いている状態なので枠と同じように処理していきます。
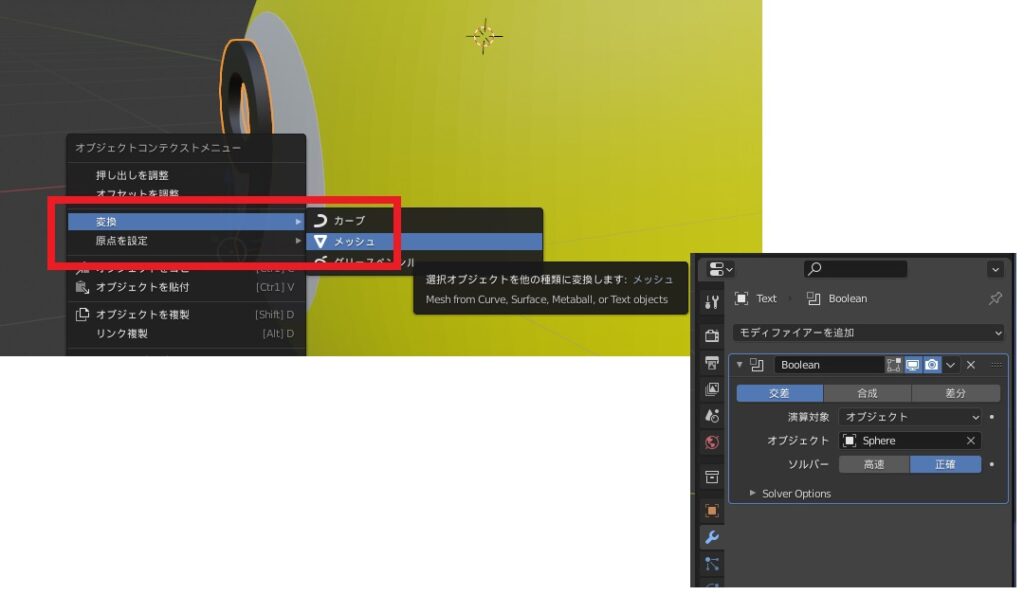
まずは右クリックでテキストをメッシュに変換。変換後に「モディファイアー」の「ブーリアン」を適用して、少し数字を前に出して完成。

同じように1のボールを作成してみます。
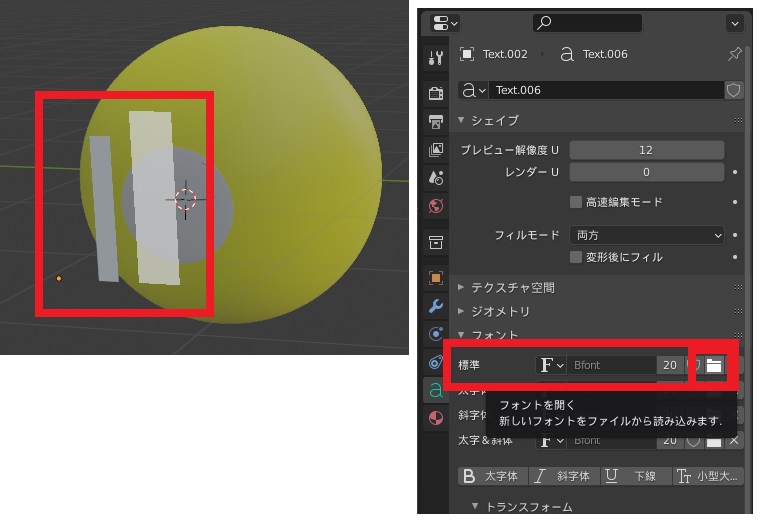
数字の1がデフォルトのフォントだと分かりにくい感じなのでフォントを適当に変更。今回はArialを指定。

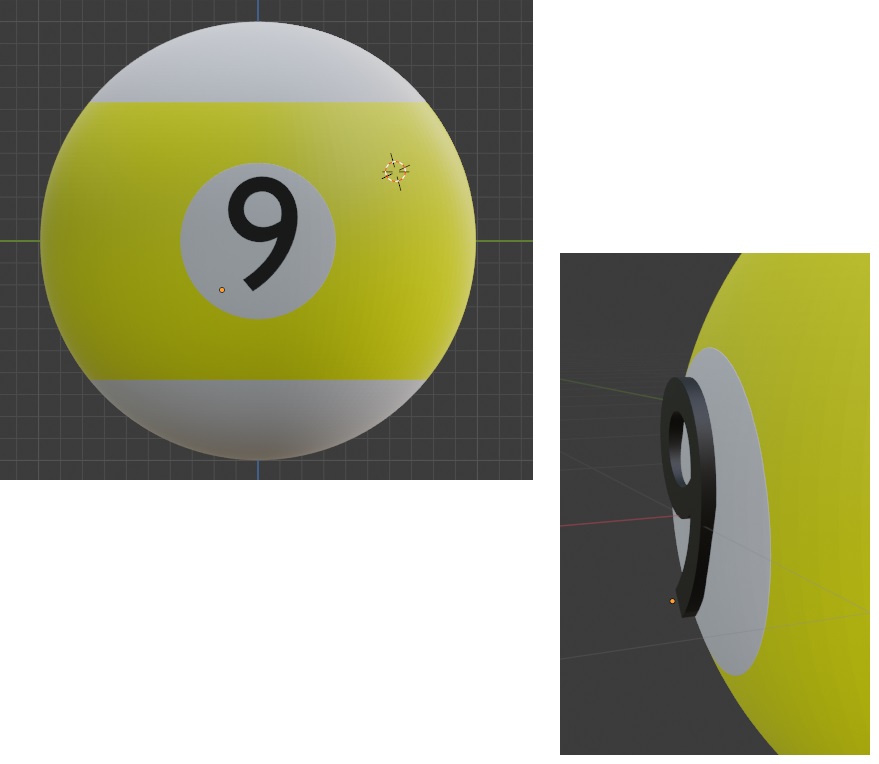
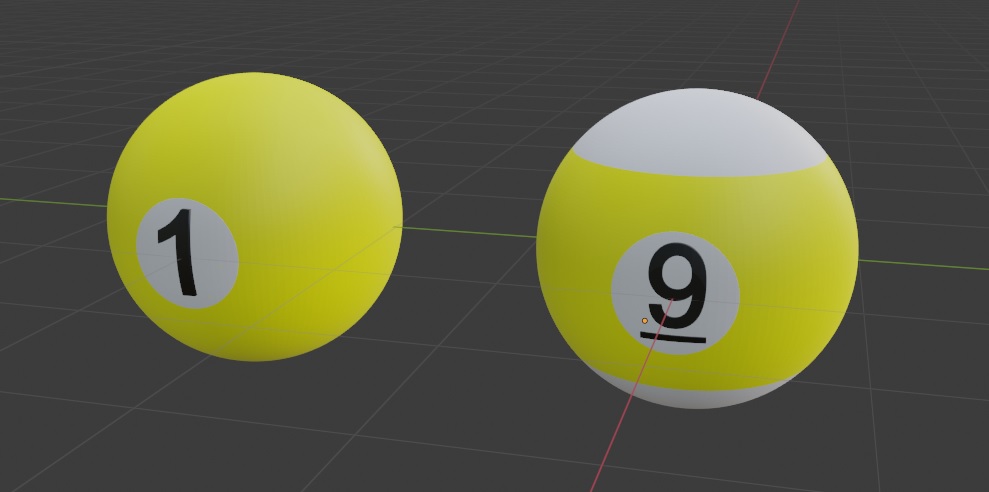
9もフォントを変更して下記の様な感じに。

近くまで寄って、良く見ると、当然ですが、枠と線が少し浮いている状態。
数字の入った平面画像を用意して、UV展開で貼り付けた方が浮き出ている感は無くなりますね。
あくまでもこんな感じでも作れますよってことで。
