これまでドット絵(PIXELART)をフリーのWEBサービスで作成してたけど、Asepriteを買ってみたので少し触ってみました。
はじめに
これまではPISKEL、LOSPEC、PIXILARTなどのフリーで利用できるドット絵作成WEBサービスをつかっていました。
初心者の自分には十分すぎて、機能面で困った所はまったく無かったです。
Asepriteを購入
正直、宝の持ち腐れになりそうですが、セールで安くなっていたというのもあり、つい買ってしまいました。買った理由は参考にしている海外のサイトや動画で使われているからだけです・・・。

「日本語はサポートされていません」とありますが、有志の方が日本語化ファイルを作成しているようです。
とはいえ、私が参考にしているサイト・動画は英語なので、とりあえずそのまま使っています。
触ってみる
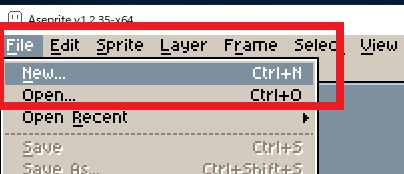
さっそく少し触ってみます。左上のファイル→Newを選択。

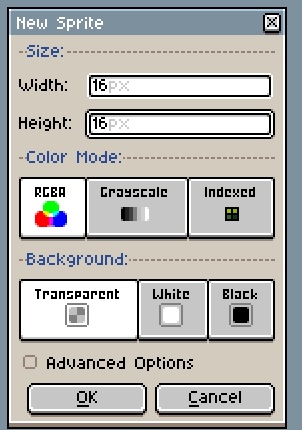
サイズ指定はとりあえず16×16ですね。

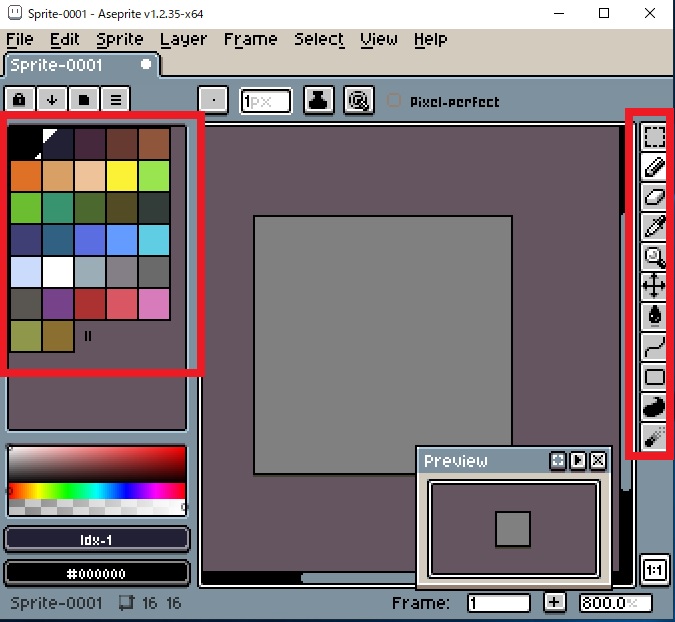
左側がカラーパレット、右側がツールメニューですね。

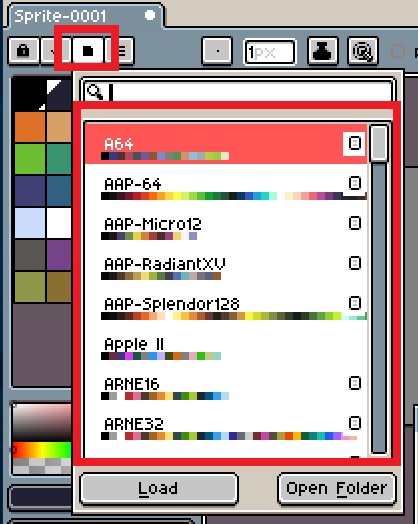
左から3つ目のアイコンを選択すると、デフォルトで用意されている複数のパレットから選択できますね。

pixel-perfect
簡単に線を引いてみます。ペンシルツールを選択(キーボード:B)

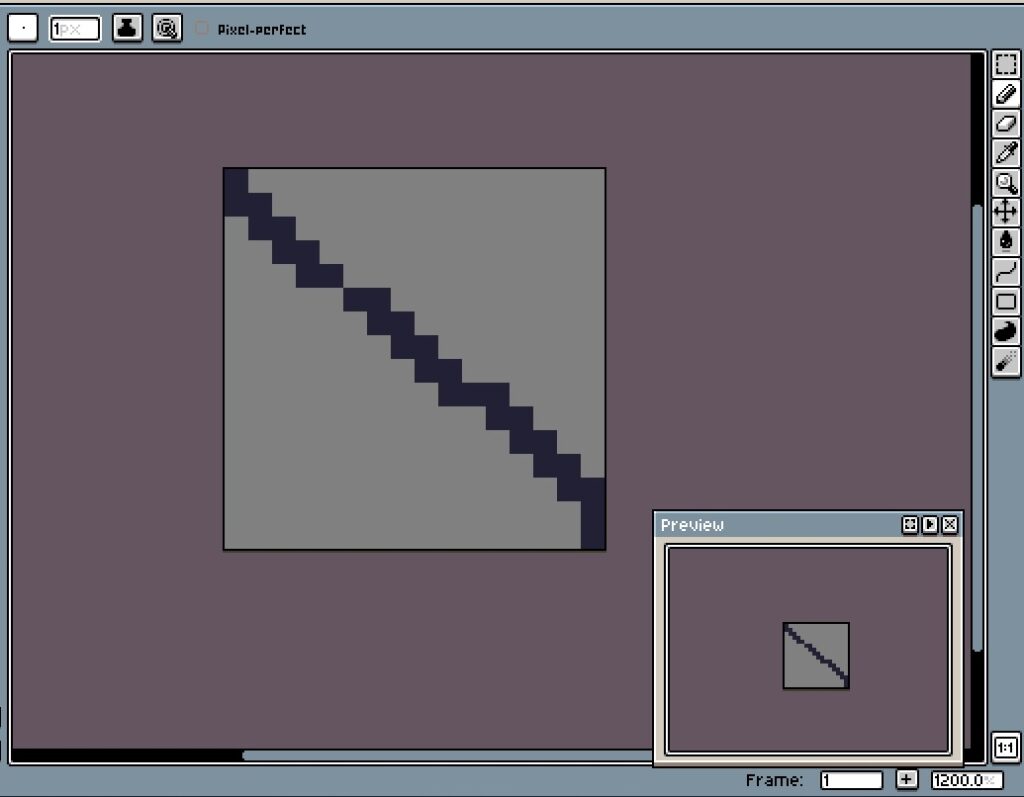
斜めに線を引いてみます。普通に引くと、下のような感じですかね。

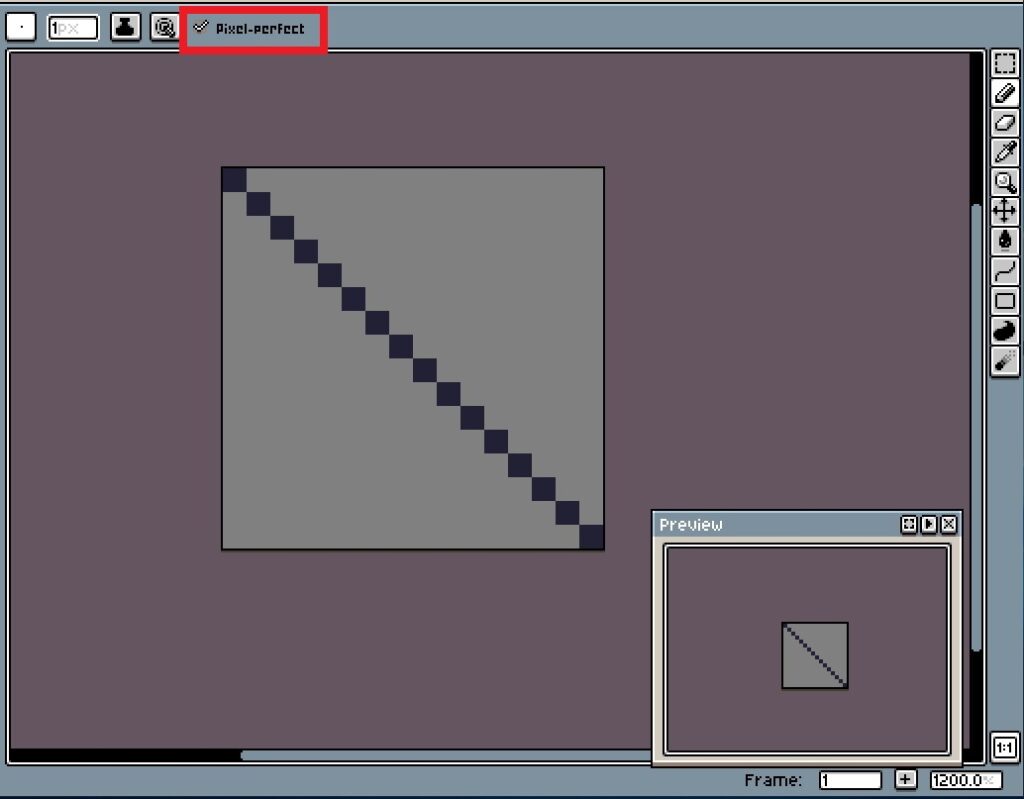
Pixel-perfectにチェックを入れるといい感じに補正が掛かってまっすぐに線が引けますね。

アウトラインを描く時に便利そう。普段はチェックを外しておかないと逆にやりにくかったり。
せっかく買ったので、今度からドット絵はAsepriteで作成していこうと思ってます。
