Unity6で2Dの「シンプルなスライドパズルゲーム」を作成してみます。ゲームを作るというよりは「Unityでゲームを作る方法を知る」に近い感じです。出来るだけ分かりやすい方法を使い作成していきます。
はじめに
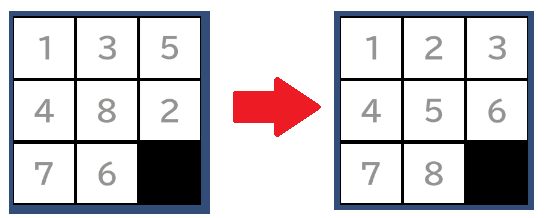
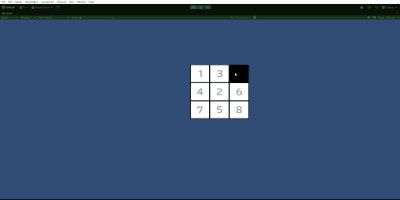
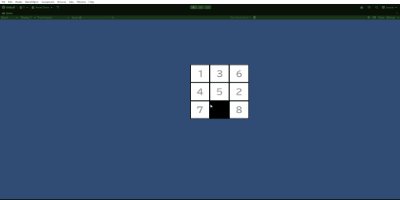
今回作成するのは「タイルをスライドさせるパズルゲーム」です。バラバラのタイルをクリックしてスライドさせて順番に並び替えるシンプルなゲームです。下記のような感じですね。


Unityのヴァージョン
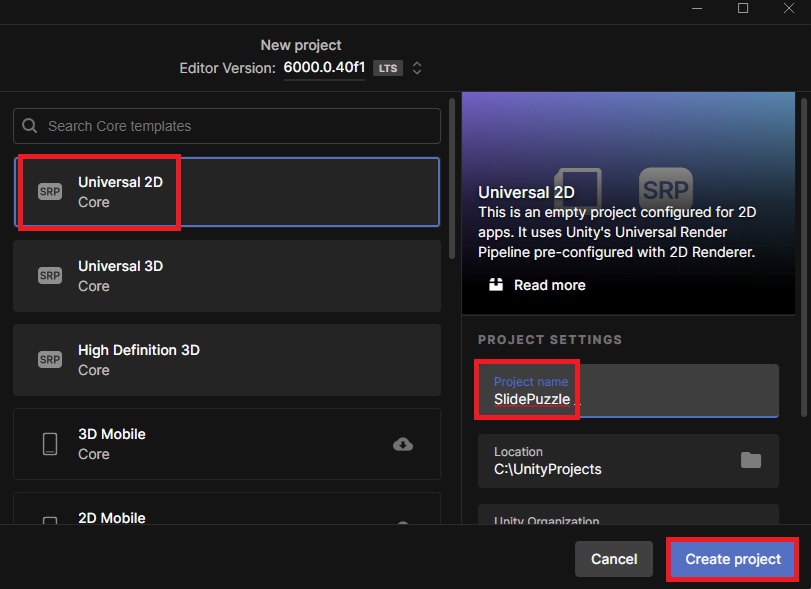
Unity6で作成。プロジェクト名は「SlidePuzzle」としています。

使用する画像
数字が並んだ画像を利用していきます。私がinkscapeで簡単に作成したものです。

ProjectのAssetsフォルダ内に「Sprites」フォルダを作成して、画像をフォルダ内に移動します。

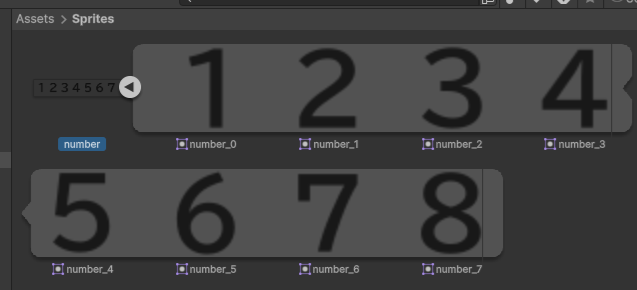
下記のように自動で画像を分割してくれます。

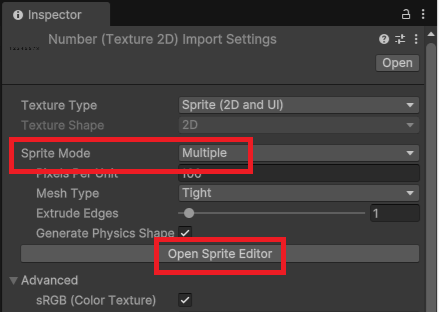
分割されていない場合は、画像を選択してSpriteModeを「Multiple」に変更して「OpenSpriteEditor」を選択。

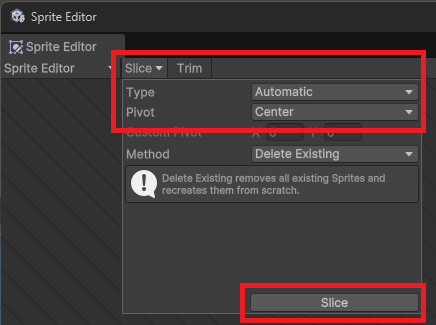
Sliceから「Automatic」、「Center」にして画像を分割します。

ゲーム作成開始
ここからゲームの作成をしていきます。まずはタイルを生成してUI画面を作成していきます。
タイルの作成
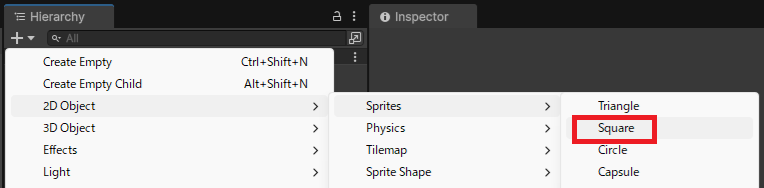
Hierarchyで「2DObject」→「Sprites」→「Square」を追加します。

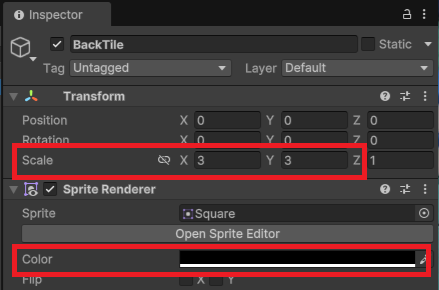
名前を「BackTile」にしてスケールと色を変更します。裏側の背景になります。

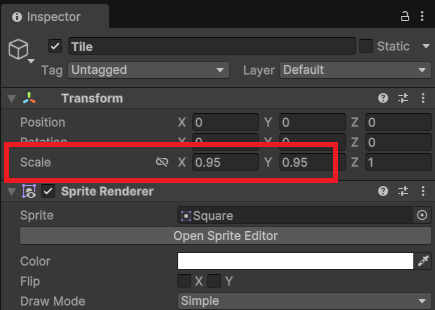
同じくSquareを追加して、名前を「Tile」に変更、スケールを変更します。

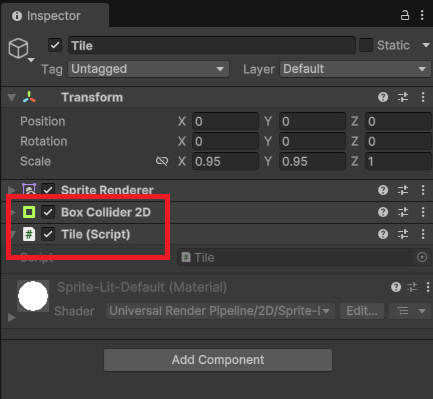
「AddComponent」から「BoxCollider2D」と新規スクリプトをTileという名前で作成して追加します。

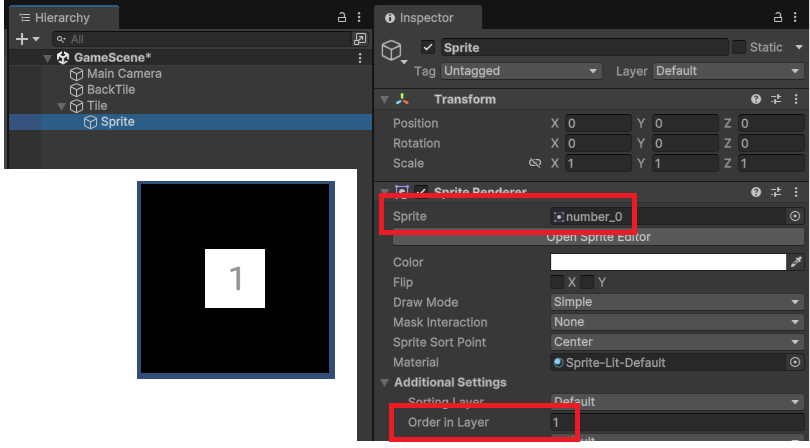
Tileの配下に「CreateEmpty」で空オブジェクトを追加して名前をSpriteに変更、「AddComponent」から「SpriteRendrer」を追加してSpriteを数字の画像に変更します。

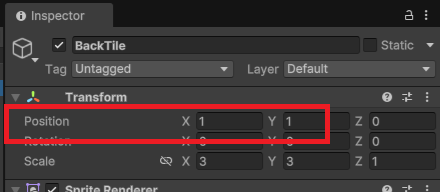
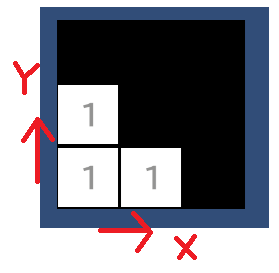
BackTileの位置を変更すると、タイルの初期位置が左下の位置になります。

X座標を+1すると横に、Y座標を+1すると上に移動します。

タイルの生成
作成したタイルをスクリプトで生成するようにします。
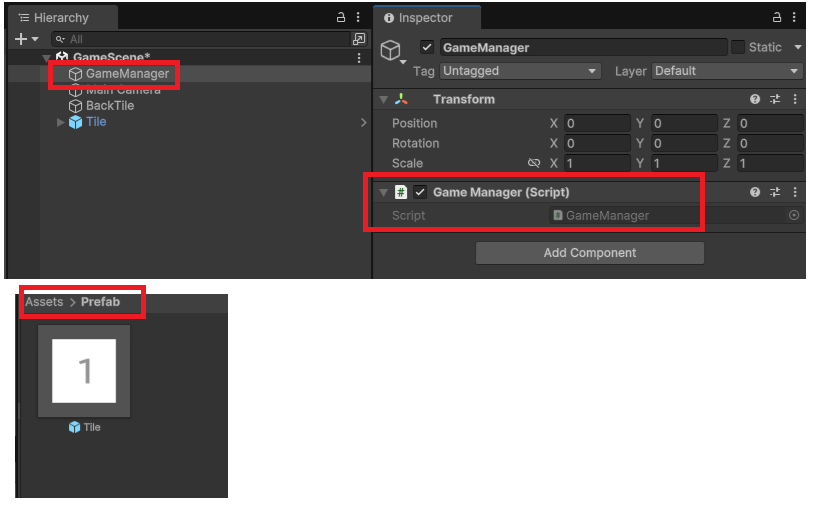
「CreateEmpty」で空オブジェクトを追加して名前をGameManagerに変更。新規スクリプトをGameManagerという名前で作成して追加します。
TileはPrefabフォルダを作成して移動します(HierarchyのTileは削除)。

GameManagerスクリプトの中身を下記に変更します。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private Tile tilePrefab;
void Start()
{
for (int y = 2; y >=0; y--)
{
for (int x = 0; x < 3; x++)
{
Tile obj = Instantiate(tilePrefab, new Vector3(x, y), Quaternion.identity);
}
}
}
}
スクリプトの簡単な説明
- 左上からタイルを生成するので座標が(0,2)→(1,2)→(2,2)→(0,1)…となるようにx,y変数を指定します。
画像の変更
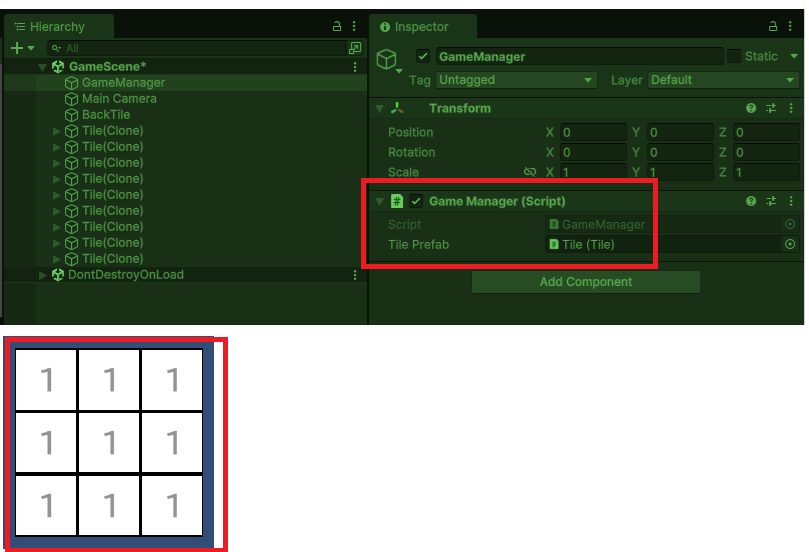
GameManagerスクリプトのパラメータにTileプレハブをセットして実行すると、下記のようにタイルが生成されます。

Tileスクリプトを下記のように変更します。画像を変更しています。
using UnityEngine;
public class Tile : MonoBehaviour
{
[SerializeField] private SpriteRenderer spriteNum;
public void InitTile(Sprite sprite)
{
spriteNum.sprite = sprite;
}
}
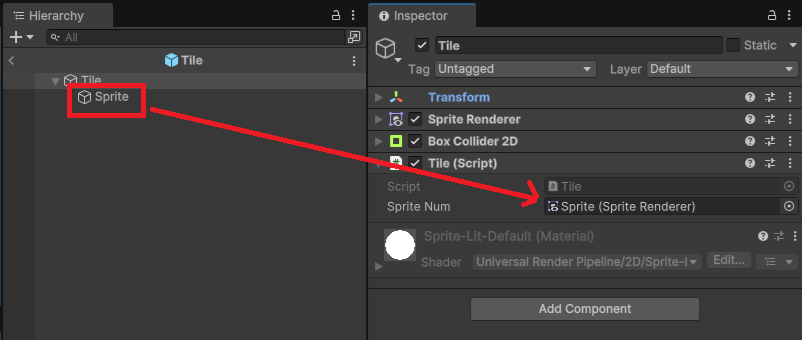
TileスクリプトのパラメータにTile配下のSpriteをセットします。

GameManagerスクリプトを下記のように変更します。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private Tile tilePrefab;
[SerializeField] private Sprite[] sprite;
void Start()
{
int i = 0;
for (int y = 2; y >=0; y--)
{
for (int x = 0; x < 3; x++)
{
Tile obj = Instantiate(tilePrefab, new Vector3(x, y), Quaternion.identity);
obj.InitTile(sprite[i]);
i++;
if (i >= 8) break;
}
}
}
}
スクリプトの簡単な説明
- 画像を順番にセットしています。また、右下はブランクにしたいのでfor文を抜けるようにしています。
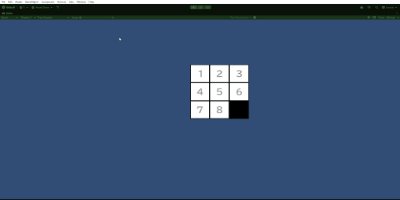
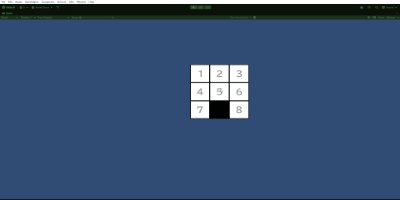
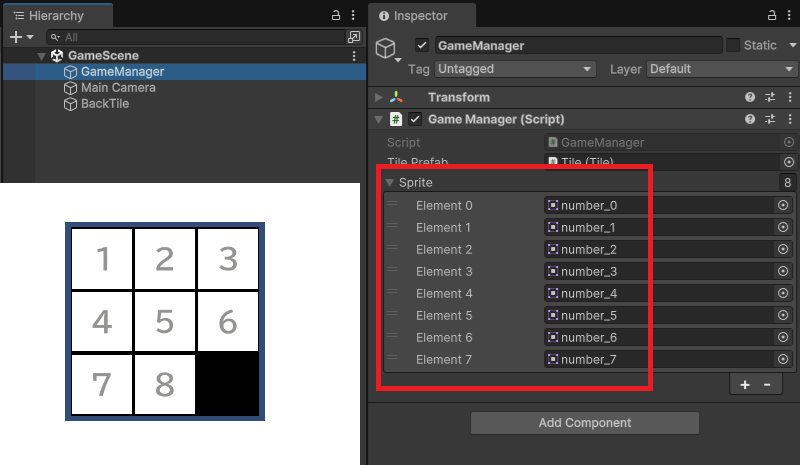
GameManagerのパラメータに数字の画像をセットして実行。下記のように画面にタイルが生成出来たらOKです。

Part1はここまで。「スクリプトでタイルの生成まで」です。