今回から簡単な3Dの迷路ミニゲームを作成していきます。チュートリアルみたいな感じですね。素材を用意する必要はなく、初めてUnityでゲーム制作する人でもできる内容です。
はじめに
今回作成するミニゲームはUnityに用意されているチュートリアルのRoll-a-Ballという玉転がしゲームを少しだけ改造した感じのものです。初めての場合でも1日あれば十分に作れるものだと思います。
参考チュートリアル
ちなみに「玉転がしゲーム作成編」は下記で紹介してます。Unityに用意されているチュートリアルなのでこれも簡単にできるものです。
Unityバージョン
今回は「Unity 2020.3.5f1」ヴァージョンで作成しています。テンプレートは「3D」、プロジェクト名を「3Dmeiro」として作成。

ゲーム作成開始
では、実際に作成していきます。今回、まずは地面と壁を作成していきます。
地面の作成
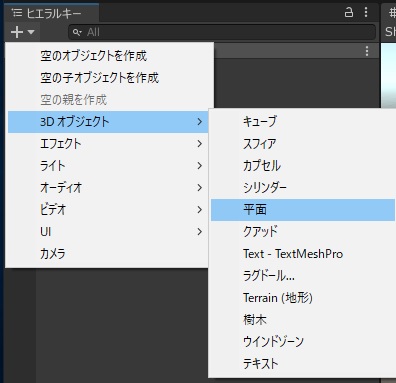
ヒエラルキーメニューから「3Dオブジェクト」→「平面」を選択。

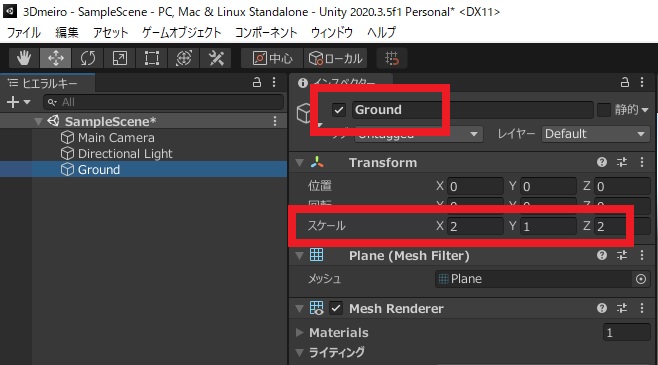
名前をGroundに変更して、スケールをXを2、Yを1、Zを2に変更。

これでとりあえず地面っぽいのが完成。
壁を1面作成
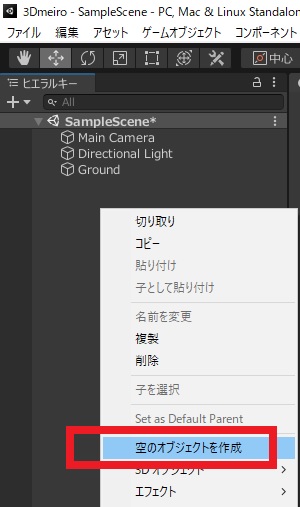
次に壁を作成していきます。ヒエラルキーメニューから「空のオブジェクトを作成」を選択。

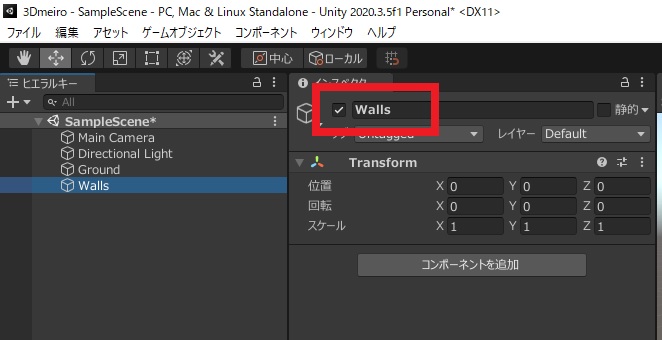
名前を「Walls」に変更。

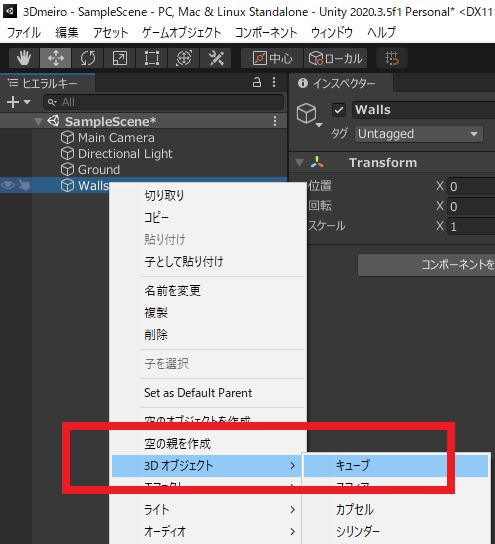
Wallsの配下に「3Dオブジェクト」→「キューブ」を作成。

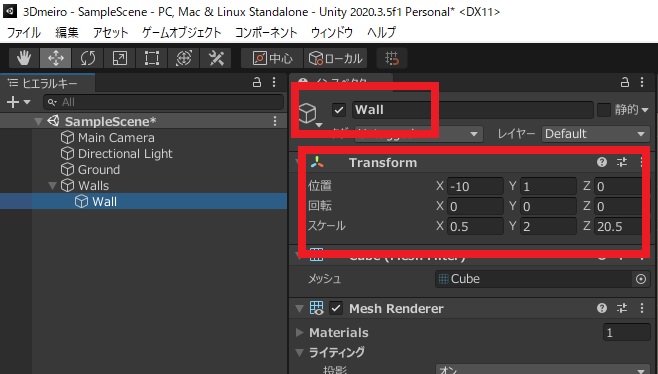
名前をWallに変更、位置はXを-10、Yを1,Zを0。スケールはXを0.5、Yを2、Zを20.5にします。

これで壁が一つ出来たと思います。
質感・色を設定
ここからはより壁っぽく、地面っぽくしていきます。Assets内に「Materials」という名前でフォルダを作成。

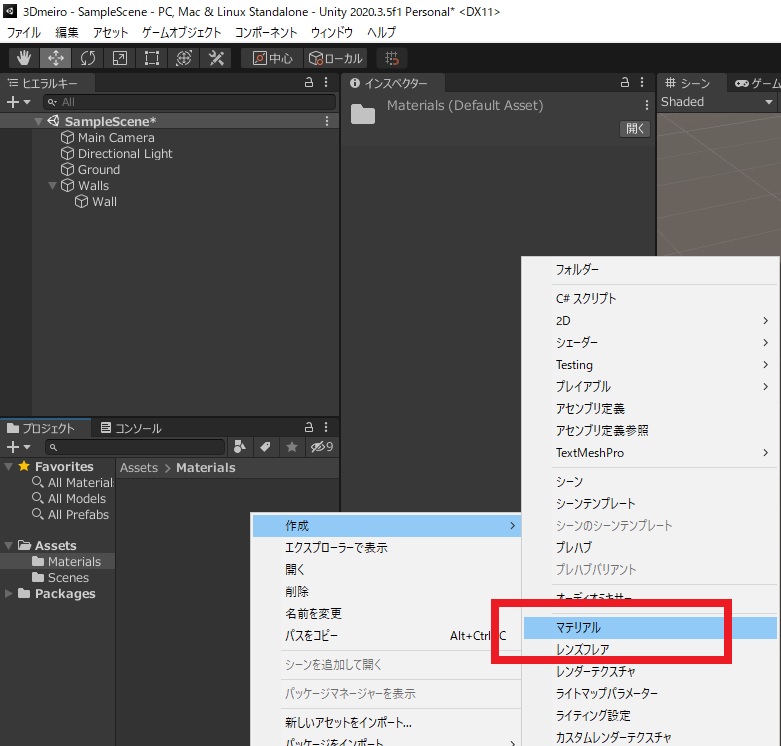
「Materials」フォルダ内に新規でマテリアルを追加します。

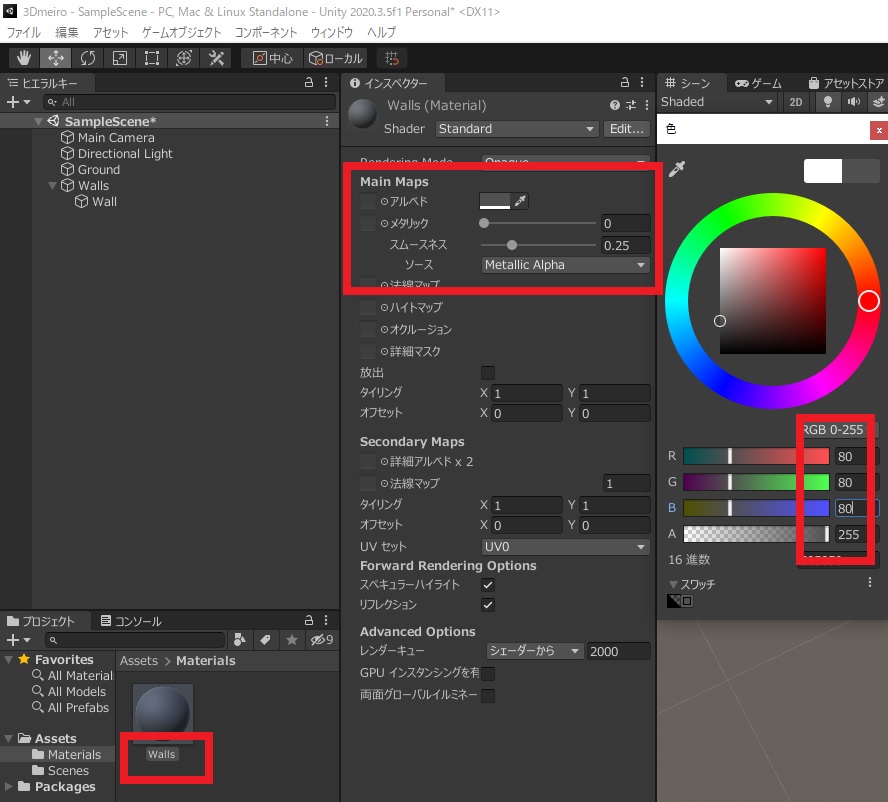
追加したMaterialの名前を「Walls」に変更して、色とスムースネスを変更します。好きな値で良いですが、RGBは80で設定しています。

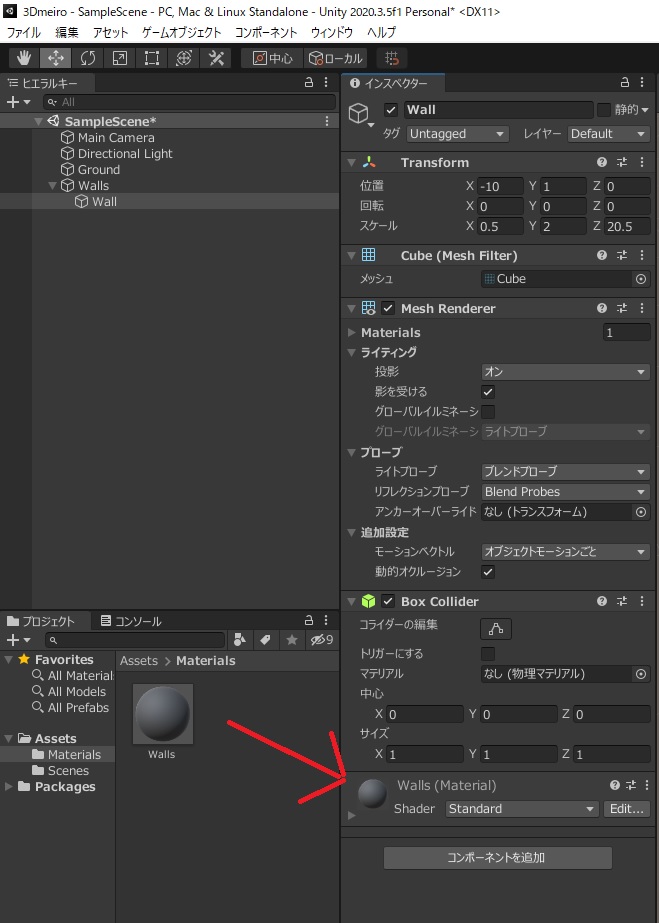
このマテリアルを作成した壁にセットしていきます。WallのインスペクターにマテリアルをドラッグアンドドロップでOK。

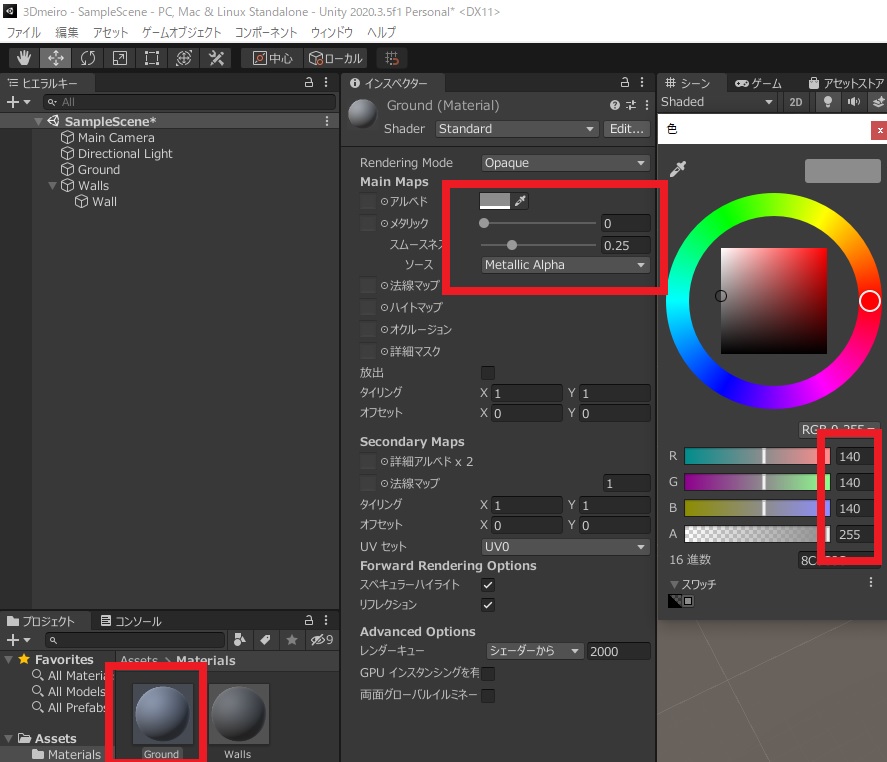
同じように地面っぽい感じのマテリアルを作成します。名前をGroundでマテリアル追加。RGBは適当に140としています。これも同じように壁と同じようにGroundのインスペクターにドラッグアンドドロップでセットしておきます。

プレハブ化
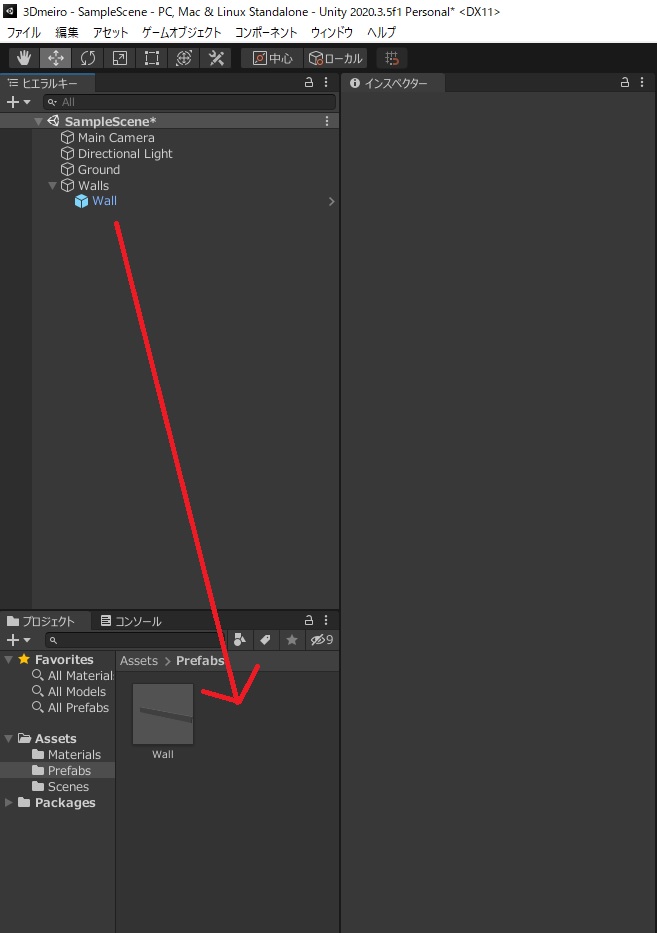
次に壁をプレハブ化します。プレハブ化しなくてもゲーム自体は問題なくできますが、変更のしやすさから一応プレハブにしておきます。Assetsフォルダ内に「Prefabs」フォルダを新規作成。

作成したWallをprefabsフォルダ内にドラッグアンドドロップするだけ。今回はプレハブの話はとりあえず置いときます。

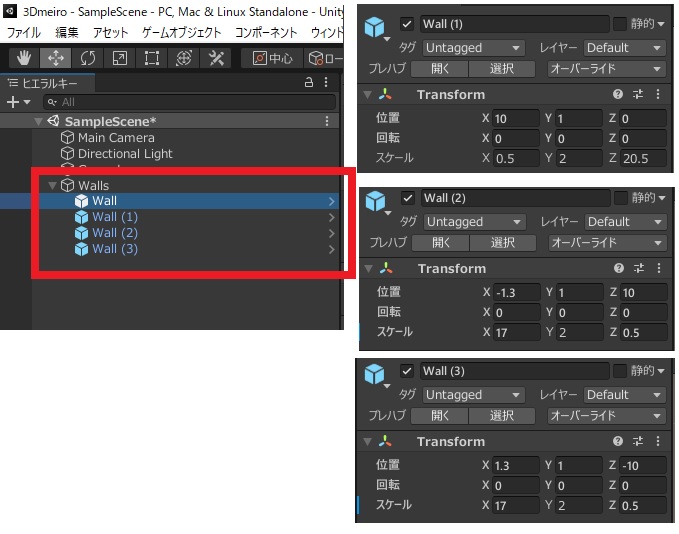
次に壁をしっかり作成していきます。Wallプレハブをドラッグアンドドロップしてヒエラルキーに3つ追加。それぞれの位置とスケールを変更します。

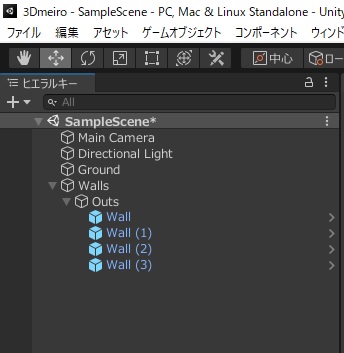
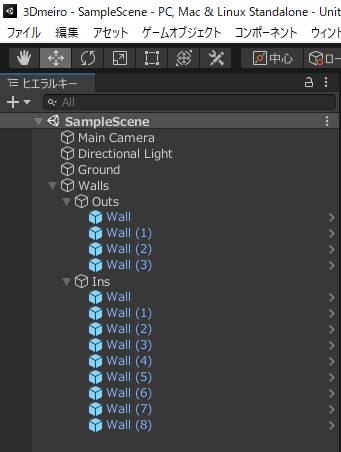
作成したらWallsの配下に「Outs」という空のオブジェクトを新規追加してその下に入れておきます。外壁ですね。

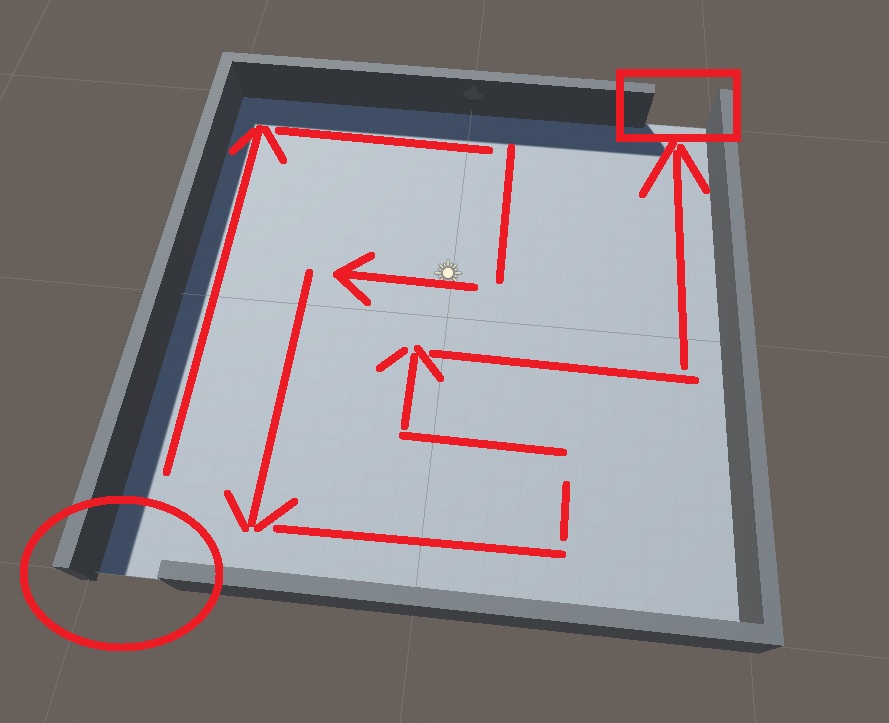
下のような感じの箱が出来たと思います。○をスタート位置、□をゴール位置として迷路っぽく内壁を設定していきます。

内壁の設定
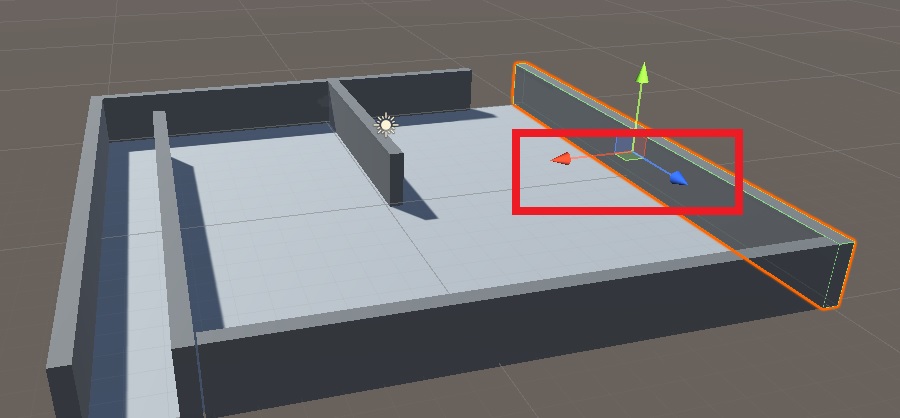
外壁と同じようにWallプレハブをどんどん増やしていきます。位置やスケールに数字を直接入力して配置するのもいいですが、調整がめんどくさいので赤矢印と青矢印をマウスで動かしてそれっぽい位置にセットしてサイズを変更します。

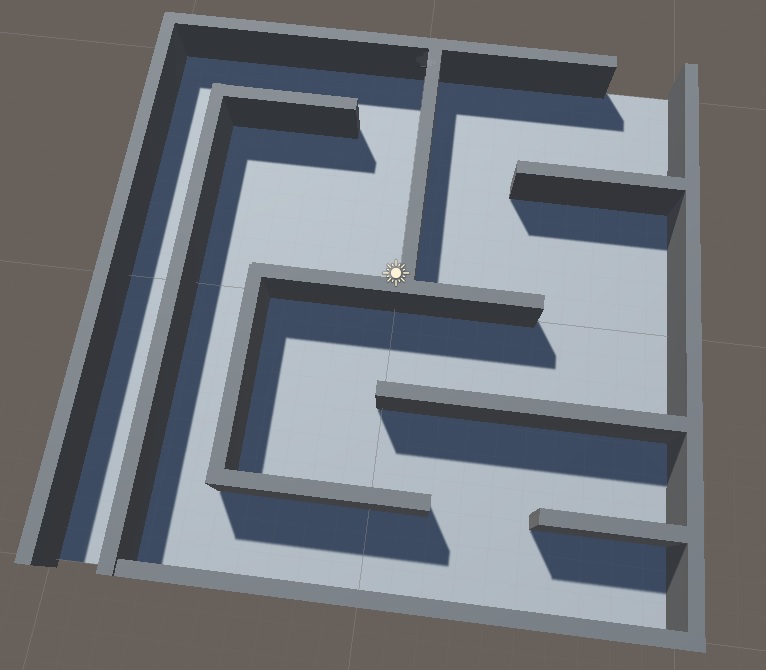
好きなように配置していきます。とりあえず下記のようにしました。

内壁はWallsの配下に「Ins」という空のオブジェクトを追加してその中に入れてあります。

とりあえず、これで地面と壁が完成。

