今回はUnity2Dゲームで「痕跡のようなエフェクト」を実装していきます。
プレイヤーが動いた後につく足跡(軌跡)みたいなものですね。trailRendererを利用します。
はじめに
Unityのバージョンは2021.3.14f1です。
トレイルレンダラーコンポーネントを使っていきます。
実装開始
簡単に画面作成して、試しに動かしてみます。
画面作成
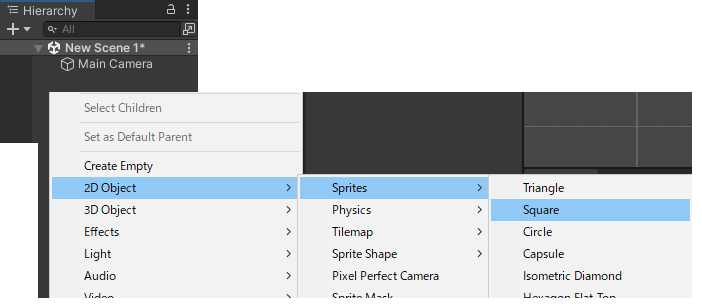
Hierarchyで右クリック、「2DObject」→「Sprites」→「Square」を追加。

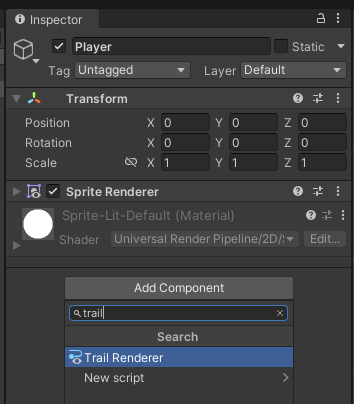
「Player」に変更して、AddComponentから「TrailRenderer」を追加。

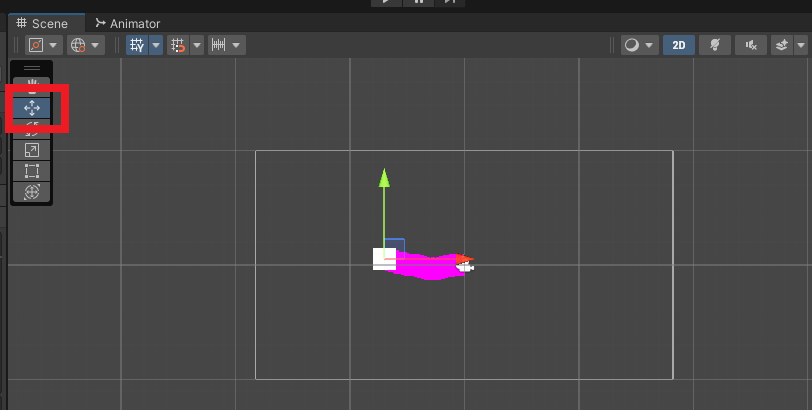
シーンビューで試しにPlayerオブジェクトを動かすと、後ろにトレイル(軌跡)が表示されます。

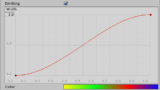
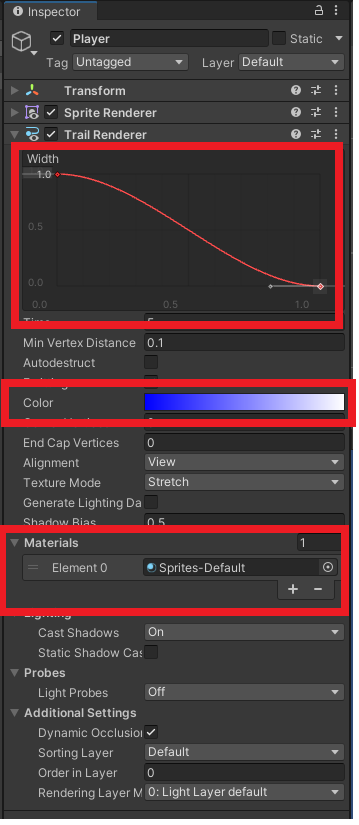
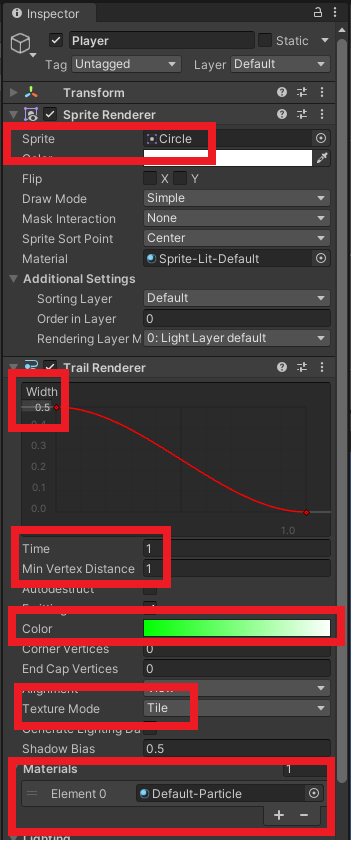
四角で紫色っぽいのはデフォルトの状態なので、MaterialsにSprites-Defaultをセット。Widthで幅、Colorで色も変えてみます。

スクリプト作成
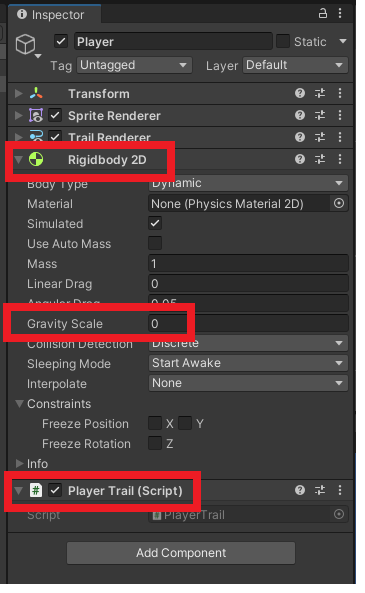
マウスの位置にオブジェクトが動くようにスクリプトを作成して動かしてみます。PlayerにRigidbody2DをアタッチしてGravityScaleを0に。PlayerTrailと言う名前でスクリプトをアタッチします。

PlayerTrailスクリプトは下記に変更します。
using UnityEngine;
public class PlayerTrail : MonoBehaviour
{
private Rigidbody2D _rigidbody;
void Start()
{
_rigidbody = GetComponent<Rigidbody2D>();
}
void Update()
{
_rigidbody.MovePosition(Camera.main.ScreenToWorldPoint(Input.mousePosition));
}
}
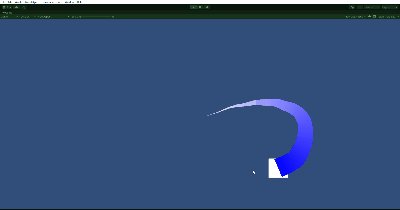
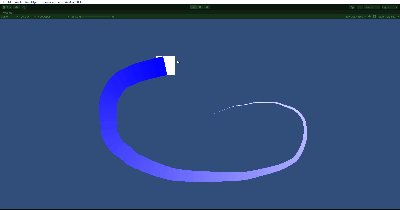
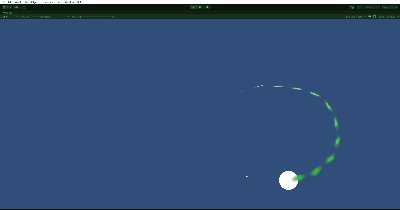
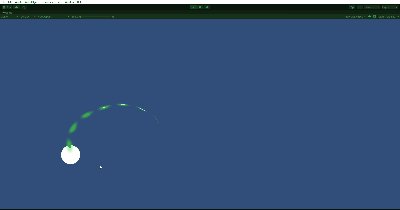
試しに実行してみると、マウスの位置にPlayerが動き、軌跡が表示されます。

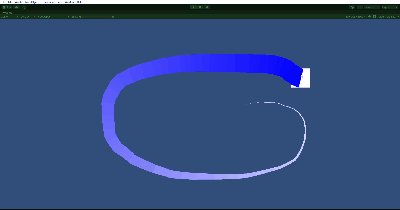
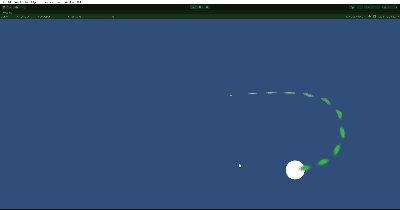
スプライトや色、マテリアル要素などを変更。

下記のような感じのも簡単にできます。

スクリプトを下記のようにすると、途中で色を変更することもできます。スペースキーを押すと変わります。
using UnityEngine;
public class PlayerTrail : MonoBehaviour
{
private Rigidbody2D _rigidbody;
private TrailRenderer _trail;
void Start()
{
_rigidbody = GetComponent<Rigidbody2D>();
_trail = GetComponent<TrailRenderer>();
}
void Update()
{
_rigidbody.MovePosition(Camera.main.ScreenToWorldPoint(Input.mousePosition));
if (Input.GetKey(KeyCode.Space))
_trail.startColor = Color.red;
}
}
プレイヤーだけじゃなく、他にも色々使えそうですね。