今回はUnityで「キャラクターの選択画面」を「ScriptableObject」を利用して実装してみました。
はじめに
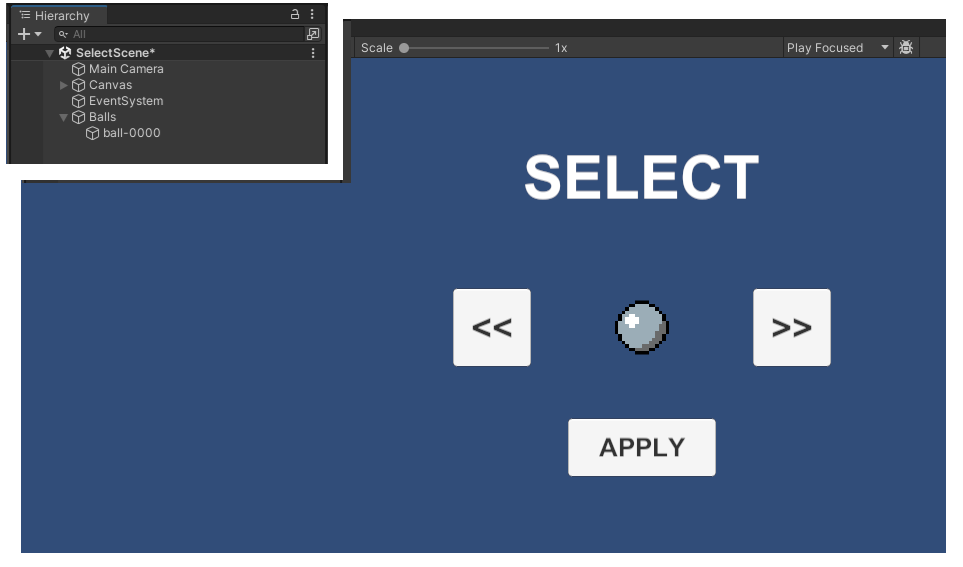
以前、簡単なキャラクター選択画面を作成しました。これを元に改造していきます。
上記の画面UI(ボールをプレハブ化する前)まで作成して、下記の状態から進めていきます。

作成開始
まずはBallという名前で新規クラスを作成します。Spriteだけを設定していますが、例えば名称やステータス、能力のような異なるのをココに追加します。
using UnityEngine;
[System.Serializable]
public class Ball
{
public Sprite ballSprite;
}
もう一つスクリプトを作成。ScriptableObjectを利用してボールのデータコンテナを作成しています。
using UnityEngine;
[CreateAssetMenu]
public class BallDB : ScriptableObject
{
public Ball[] ball;
public int BallCount
{
get
{
return ball.Length;
}
}
public Ball GetBall(int i)
{
return ball[i];
}
}
ScriptableObjectの詳しくは下記のリファレンスです。
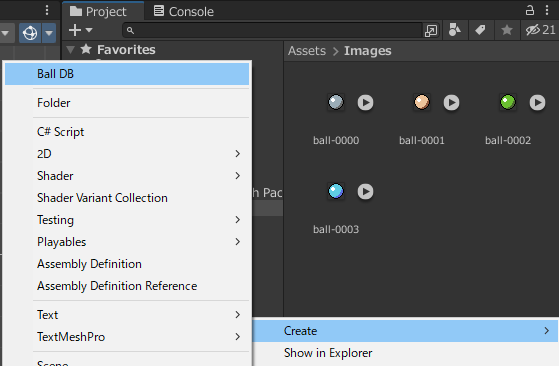
Projectフォルダ内で「Create」→「BallDB」(作成したデータコンテナ)を追加します。

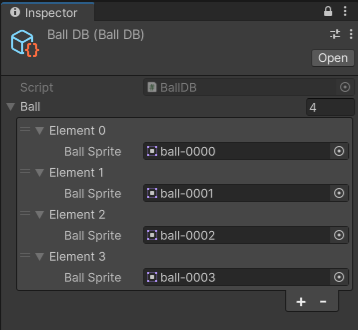
追加したBallDBにボールの画像(スプライト)を全てセットします。

下記スクリプトを新規で作成します。左右のボタンを押した時に、ボールを変更するスクリプトです。
using UnityEngine;
using UnityEngine.SceneManagement;
public class BallManager : MonoBehaviour
{
[SerializeField] private BallDB ballDB;
[SerializeField] private SpriteRenderer Ballsprite;
private int index = 0;
void Start()
{
index = PlayerPrefs.GetInt("BallIndex", 0);
BallUpdate();
}
public void Right()
{
index++;
if (index >= ballDB.BallCount)
index = 0;
BallUpdate();
}
public void Left()
{
index--;
if (index < 0)
index = ballDB.BallCount - 1;
BallUpdate();
}
public void Apply()
{
PlayerPrefs.SetInt("BallIndex", index);
SceneManager.LoadScene("GameScene");
}
private void BallUpdate()
{
Ballsprite.sprite = ballDB.GetBall(index).ballSprite;
}
}
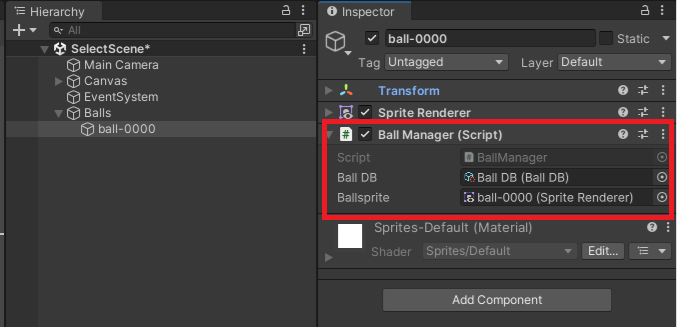
ballにスクリプトを追加して、パラメータをセットします。

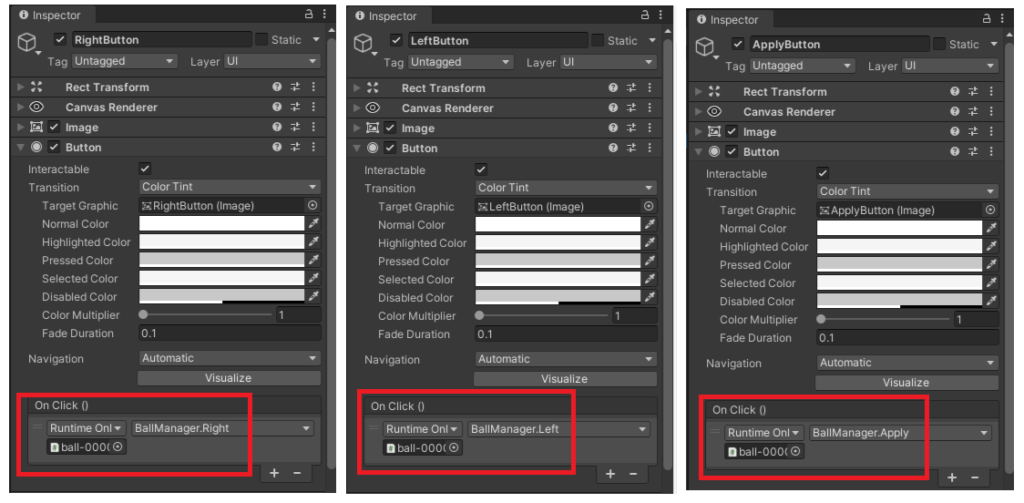
各ボタンを押した時に対応するのを呼び出すようにすれば完成です。

ScriptableObjectを利用した場合、キャラクター追加、項目追加になった時に修正ミスが起きにくい感じですね。