今回はゲーム画面を画像として保存したり、ゲーム内でテクスチャとして利用する方法のメモです。
はじめに
Unityのバージョンは2022.3.10f1です。
ゲーム画面を画像にしたり、ゲーム内で利用できるようにしてみます。
実装開始
まずはゲーム画面をPNG画像で保存する方法です。
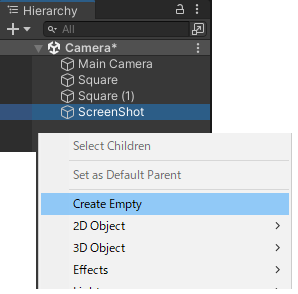
Hierarchyで右クリック、「CreateEmpty」で空オブジェクトを追加します。名前はScreenShotに変更しておきます。

下記スクリプトを作成してアタッチ。
using UnityEngine;
public class ScreenShot : MonoBehaviour
{
void Update()
{
if (Input.GetKeyDown(KeyCode.P))
{
ScreenCapture.CaptureScreenshot("screenshot.png");
}
}
}
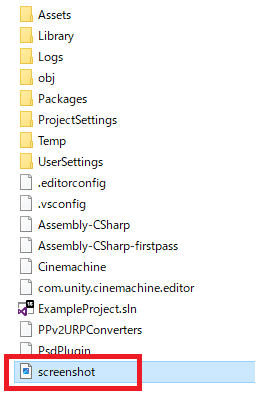
キーボードの「P」を押すとゲーム画面をpngファイルとして画像出力します。

同一名だと上書きして画像を出力するので、下記の様にタイムスタンプを付けて出力すれば上書きされないです。また、パラメータで解像度を上げることが出来ます。
using UnityEngine;
using System;
public class ScreenShot : MonoBehaviour
{
void Update()
{
if (Input.GetKeyDown(KeyCode.P))
{
ScreenCapture.CaptureScreenshot("screenshot"
+ DateTime.Now.ToString("yyyyMMddHHmmss") + ".png", 2);
}
}
}
公式リファレンスは下記です。
テクスチャとして利用
ゲーム内でゲーム画面を利用したい場合、png形式で画像を出力してから読み込む方法もありますが、テクスチャデータとして利用する方法もあります。
スクリプトを下記に変更。
using UnityEngine;
public class ScreenShot : MonoBehaviour
{
public Renderer m_Display;
private bool grab = false;
private void Update()
{
if (Input.GetKeyDown(KeyCode.P))
grab = true;
}
private void OnPostRender()
{
if (grab)
{
Texture2D texture = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
texture.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0, false);
texture.Apply();
if (m_Display != null)
{
m_Display.material.mainTexture = texture;
}
grab = false;
}
}
}
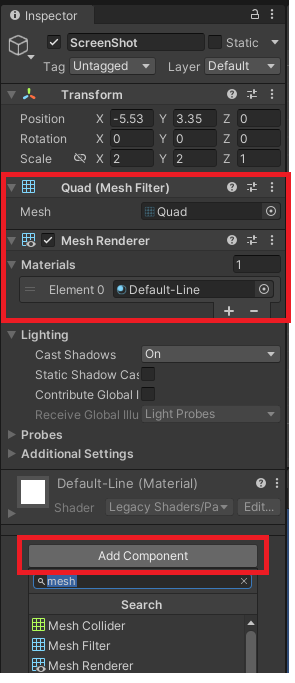
スクリプトを外して、「AddComponent」から「MeshFilter」と「MeshRenderer」をアタッチ。

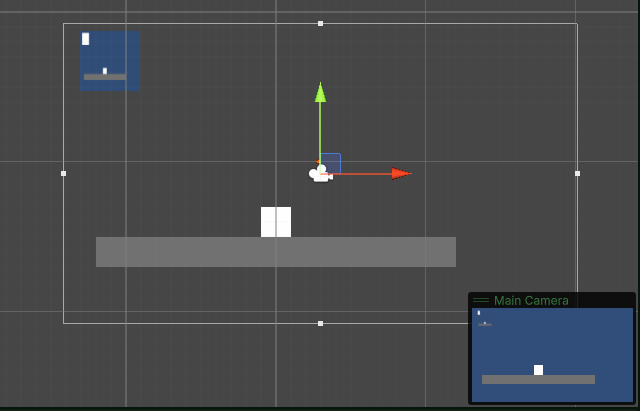
下記の様に左上の方に配置しておきます。

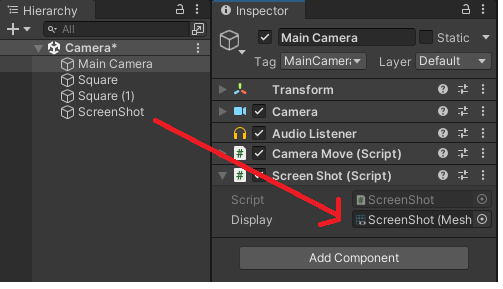
スクリプトをcameraにアタッチしてパラメータにオブジェクトをセット。

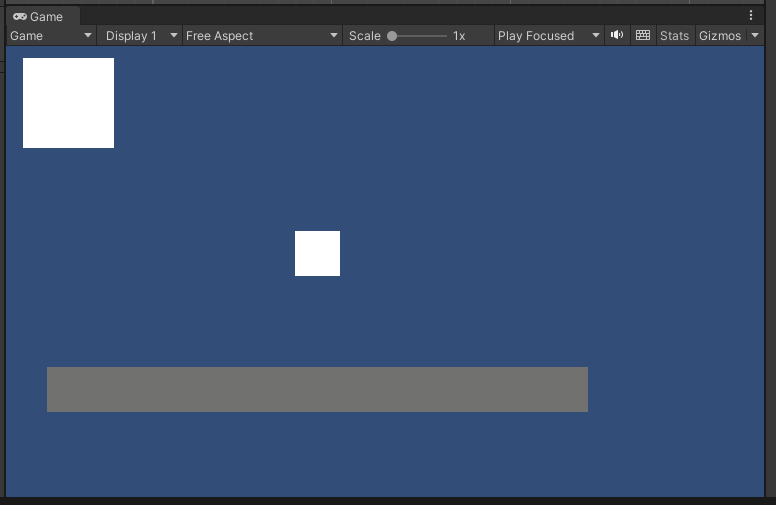
実行して、キーボードのPを押すと下記の様にゲーム内にゲーム画面を表示できます。

公式リファレンスは下記。