今回はUnity2Dゲームで、クリックした画像を動かす方法を実装していきます(オブジェクトを移動する)。
はじめに
Unityのバージョンは2022.3.14f1です。
オブジェクトをクリックして指定位置に移動するのを実装します。移動の仕方や実装方法は色々ありますが、今回は位置を変更するのと、速度を与える方法を見ていきます。
画像の位置を変更
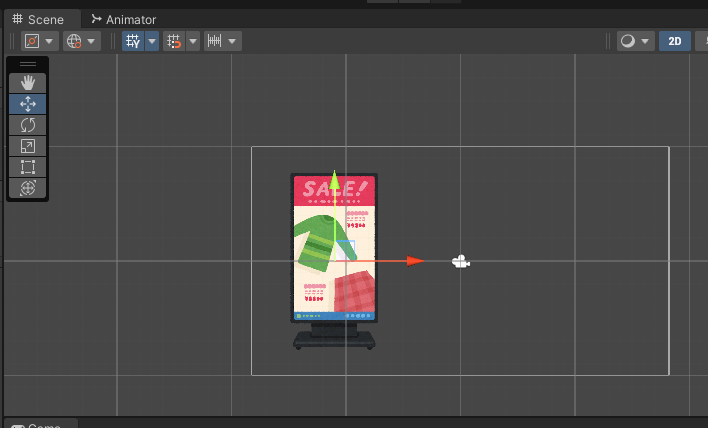
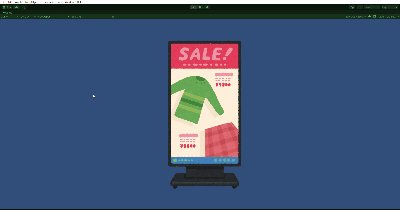
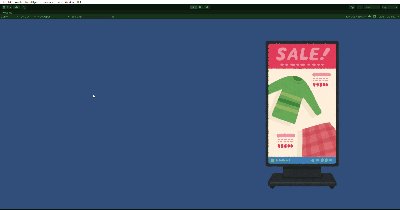
まずは下記のような画像が瞬間移動するような移動方法です。

左にあった画像をクリックすると右に移る方法です。移動というよりは位置変更(場所の移動)という感じですね。
位置の変更をスクリプトで実装
まずは動かしたい画像をSceneにドラッグアンドドロップします。画像は「いらすとやさん」の画像を利用しています。

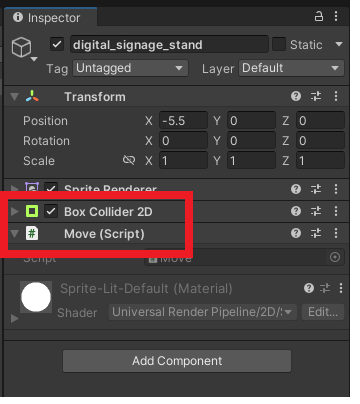
画像を選択してInspector画面でAddComponentから「BoxCollider2D」と「Move」と言う名前で新規スクリプトを追加します。

Moveスクリプトの中身は下記に変更します。マウスをクリックしたときに指定した位置にオブジェクトを移動しています。
using UnityEngine;
public class Move : MonoBehaviour
{
private void OnMouseDown()
{
transform.position = new Vector2(5, 0);
}
}
OnMouseDownはコライダー上でマウスを押した時に呼び出されます。詳しくは下記公式リファレンスにて。
移動している感を出す
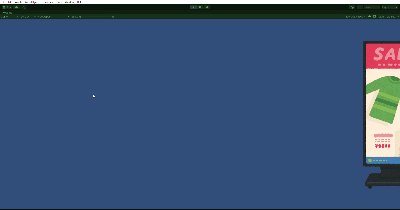
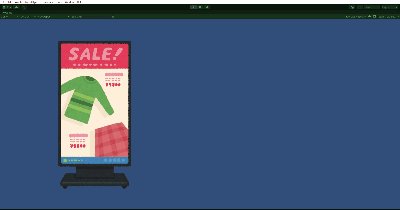
次に、画像を少しづつ動かして移動している風に見せます。下記のような感じですね。

再帰呼び出しを使う方法
Moveスクリプトを下記に変更します。
using UnityEngine;
public class Move : MonoBehaviour
{
private float xPos;
private void Start()
{
xPos = transform.position.x;
}
private void OnMouseDown()
{
xPos += 0.01f;
transform.position = new Vector2(xPos, 0);
Invoke("OnMouseDown", 0.01f);
}
}
動かす関数内でInvoke関数を使って、再度動かす関数を呼び出す、再帰呼び出しをしています。これで画像の位置が少しづつ動き、移動しているように見えます。
2Dリジッドボディで移動
次に画像に速度を与えて移動させます。オブジェクトの移動と言えばこれが一般的かも。

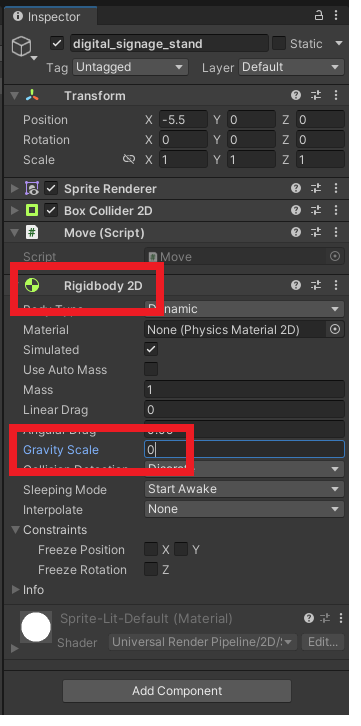
AddComponentで「Rigidbody2D」を追加します。追加したらGravityScaleを0に。

次にスクリプトを変更して、下記のようにします。
using UnityEngine;
public class Move : MonoBehaviour
{
private Rigidbody2D rb;
private float speed = 3.0f;
private void Start()
{
rb = GetComponent<Rigidbody2D>();
}
private void OnMouseDown()
{
rb.velocity = new Vector2(speed, 0);
}
}
velocityは速度ですね。これでクリックしたら設定した速度で動くようになります。ちなみに、何度も画像をクリックするとドンドン加速するので、実際にはその制御なども必要です。
他にも動かし方は色々。何をどう動かすかによって当然、実装方法も変わってきますよね。「画像」という観点で見ると位置をずらすのもOKな気も。
AddForceで力を加える方法やDOTweenで動かす方法などもありますね。