今回は、Untiyの2Dゲームでサイコロを実装してみます。平面の画像を使い、サイコロの目を変更して動いてる風にする感じですね。
はじめに
Unityのバージョンは2022.3.10f1です。
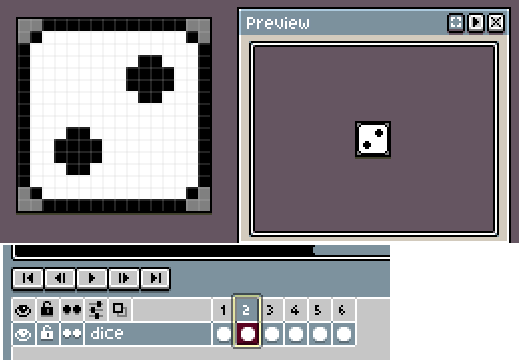
まずはサイコロの画像をドット絵で簡単に作成、下記の様な感じに6面を作成します。

画像は自分で作成しなくてもフリー画像でも問題ないです。
実装開始
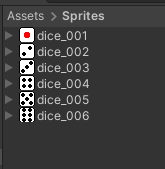
作成した画像を全てUnity側に取り込み。

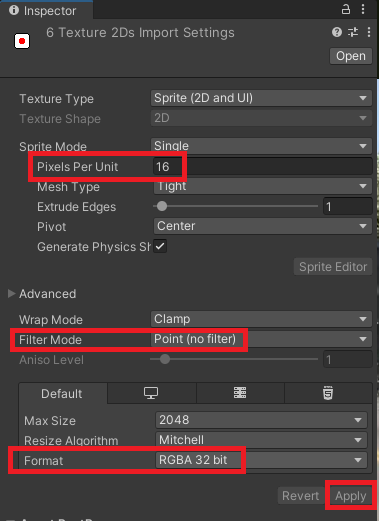
画像をすべて選択して、Inspectorから設定を変更。「PixelsPerUnit」、「FilterMode」などを変更しておきます。16×16のドット絵で作成しているので下記の様な設定に。

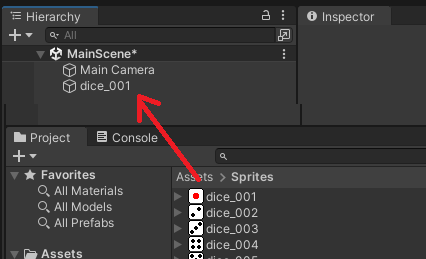
ヒエラルキーメニューにサイコロの1の目の画像を追加。

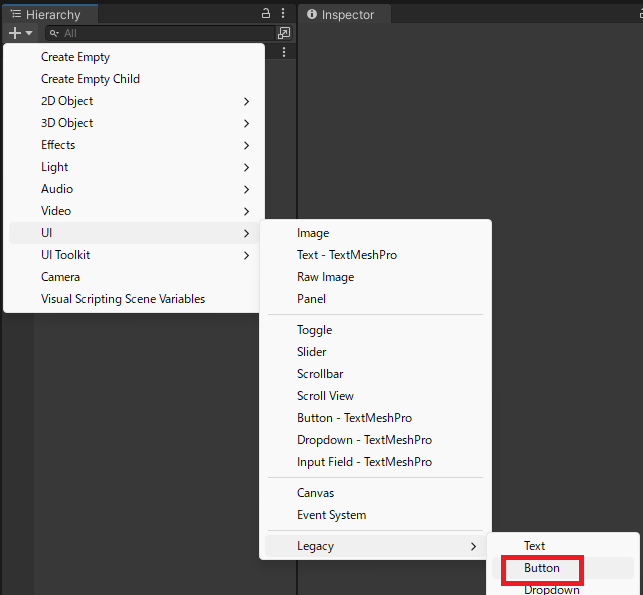
「UI」→「Legacy」→「Button」を追加。

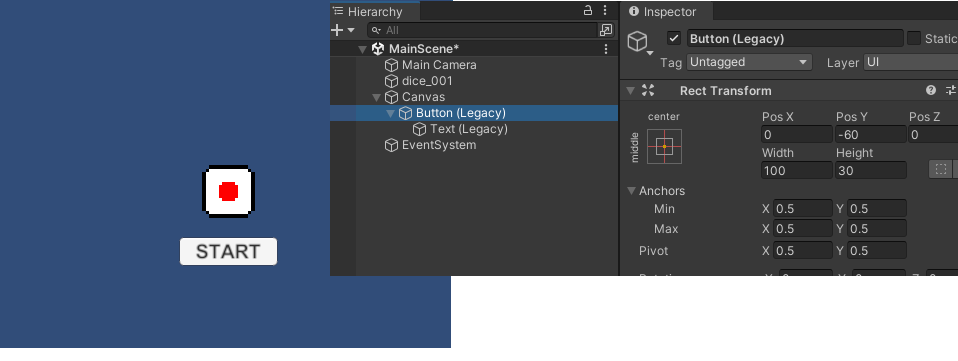
位置、テキストを調整して下記の様な感じにします。

「START」ボタンを押したら画像がランダムに変化、何回か変化したら止まり数値を確定させます。
スクリプトを作成
下記スクリプトを作成。
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
public class DiceRoll : MonoBehaviour
{
[SerializeField] private Sprite[] _diceSprite;
[SerializeField] private Button _btn;
private SpriteRenderer _rend;
private int _diceRollCount = 10;
private int _spriteNum = 0;
void Start()
{
_rend = GetComponent<SpriteRenderer>();
}
public void RollingDice()
{
StartCoroutine(LoadDice());
}
private IEnumerator LoadDice()
{
_btn.interactable = false;
for (int i = 0; i <= _diceRollCount; i++)
{
_spriteNum = Random.Range(0, _diceSprite.Length);
_rend.sprite = _diceSprite[_spriteNum];
yield return new WaitForSeconds(0.1f);
}
Debug.Log(_spriteNum + 1);
_btn.interactable = true;
}
}
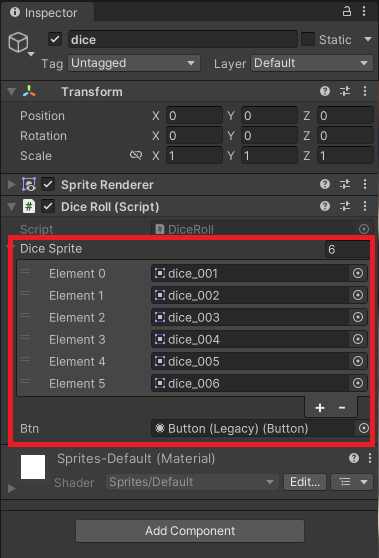
コルーチンでスプライトの画像を指定回数変化、debuglogでサイコロの目を出力しています。サイコロの画像をパラメータの配列に全て入れます。

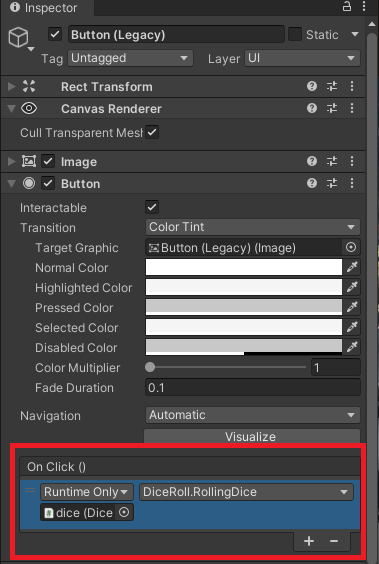
後はボタンクリックで動作するようにすれば完成。

実行すると下記の様な感じになります。

画像の切り替え速度、変更回数は適当に変えても良いですね。
