今回はUnity2Dでステージやレベルの制限・開放を実装していきます。
スマホゲームとかでよく見るステージをクリアするとロックされていた次のステージが解放される感じです。
はじめに
Unityのバージョンは2021.3.14f1です。
実装方法は色々ありますが、簡単にできるplayerprefsを利用していきます。
実装開始
簡単に画面を作成してスクリプトで実装していきます。
ステージ選択画面の作成
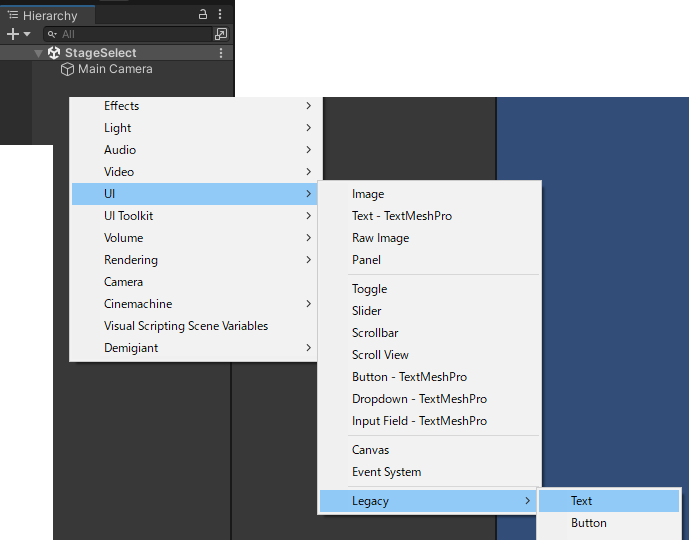
StageSelectと言う名前で新規シーンを作成、「UI」→「Legacy」→「Text」を追加します

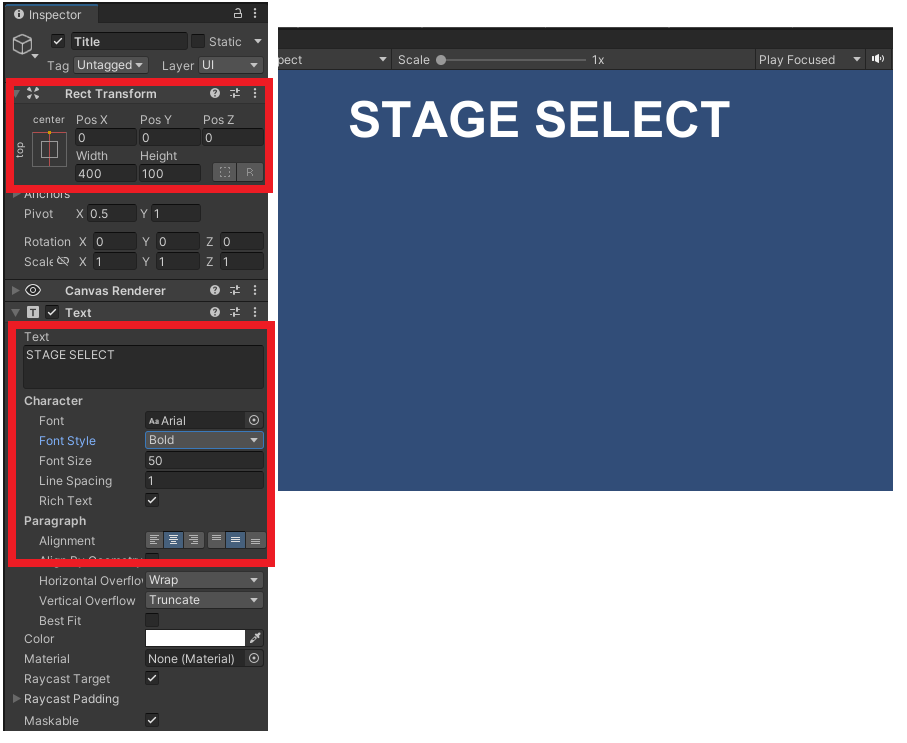
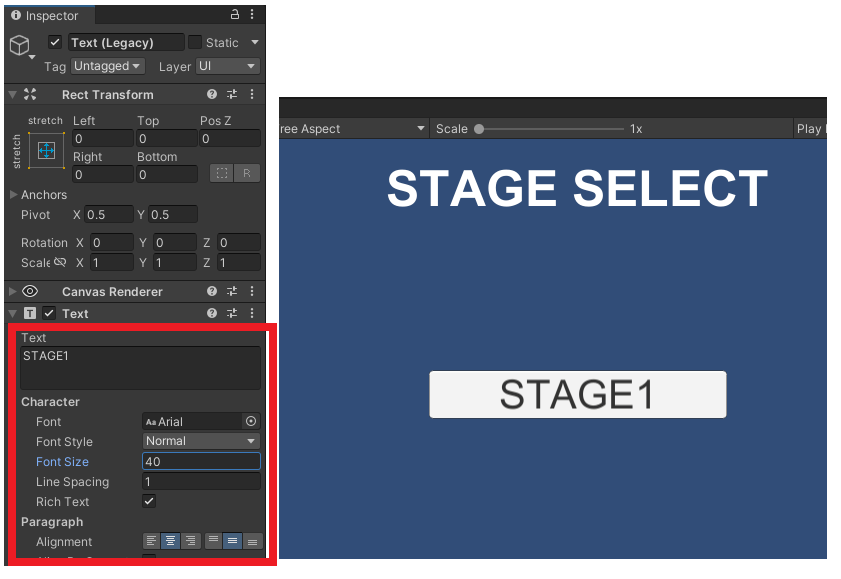
名前をTitleにして、位置とテキストサイズ・色などを変更。ここは好きなようでOK。

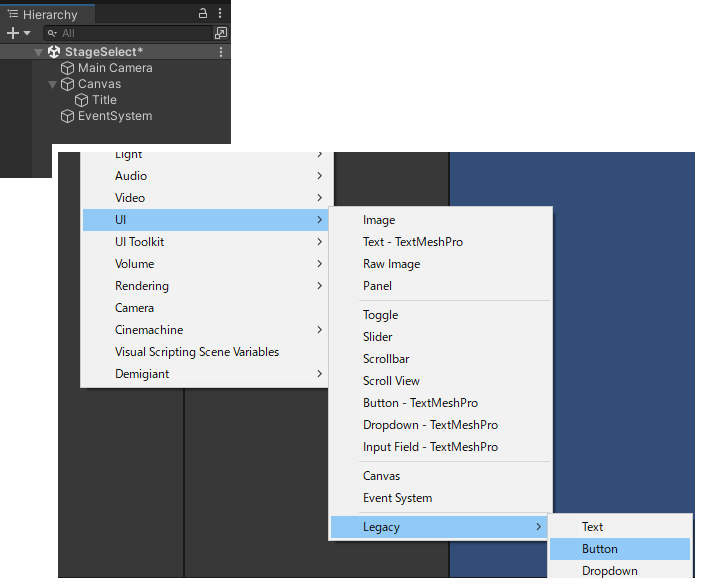
次に「UI」→「Legacy」→「Button」を追加。

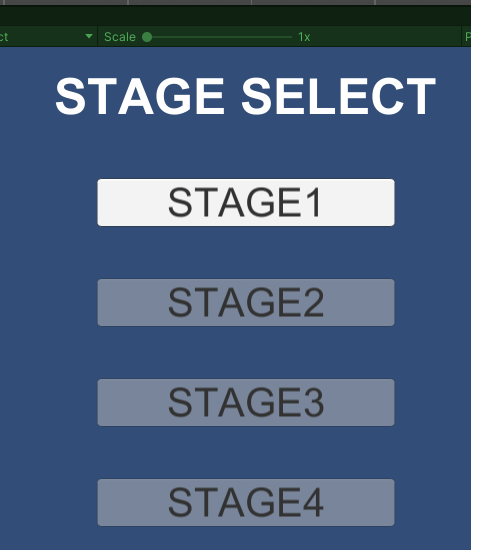
ボタンの位置とテキスト、フォントサイズを変更して下記の様な感じにします。

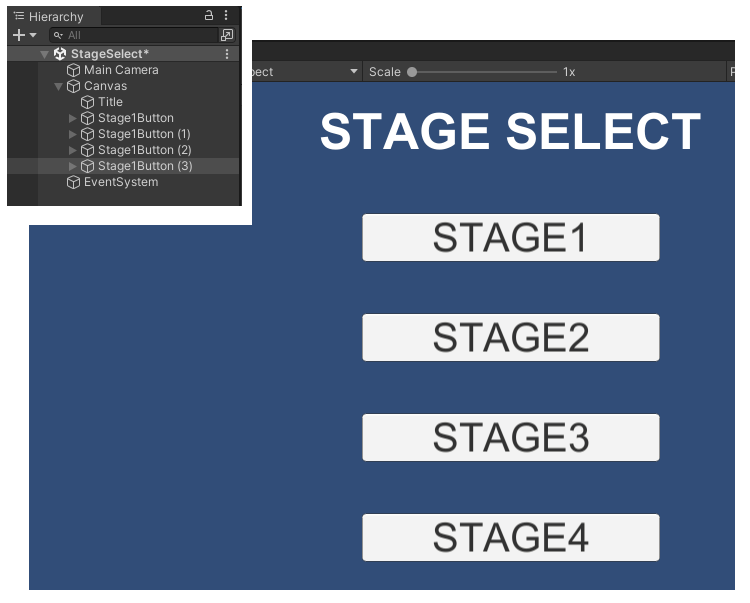
ボタンオブジェクトをコピーして複数個作成、位置をずらして下記の様に配置します。

ステージの画面
Stage1と言う名前で新規でシーンを作成します。

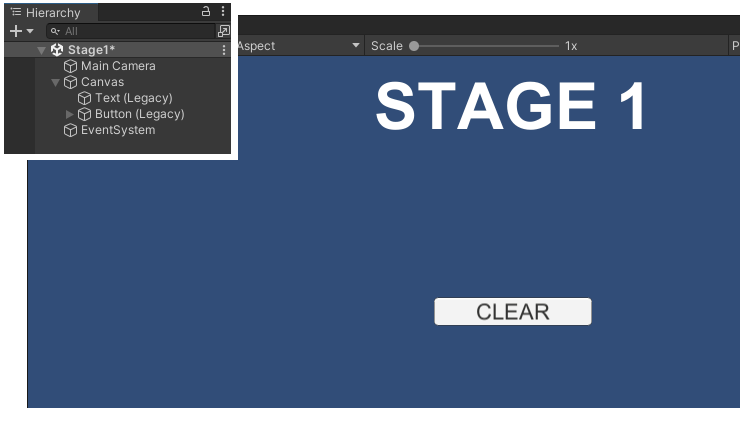
タイトルとボタンを追加して下記の様に画面を作成します。

Stageの数だけシーンを複製してタイトルを変えておきます。

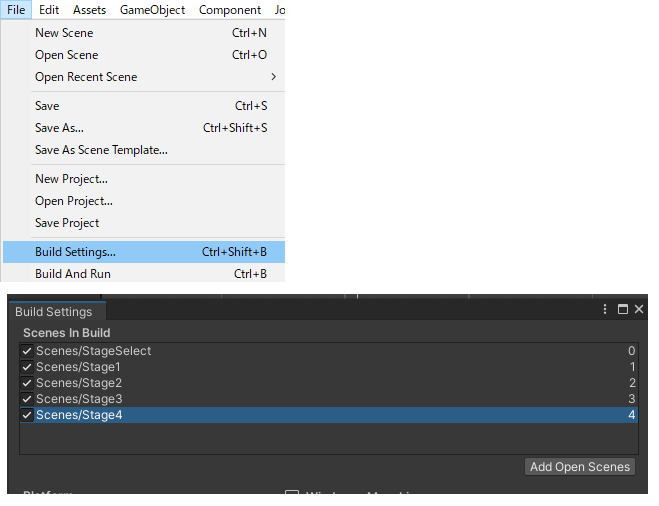
左上のファイルから、ビルド設定を選択して、下記の様にシーンを追加。

これで準備完了です。
スクリプトの作成
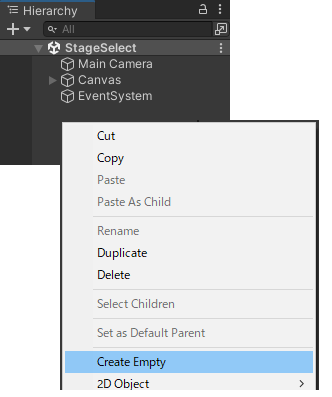
StageSelectシーンに切り替え、空オブジェクトを追加。

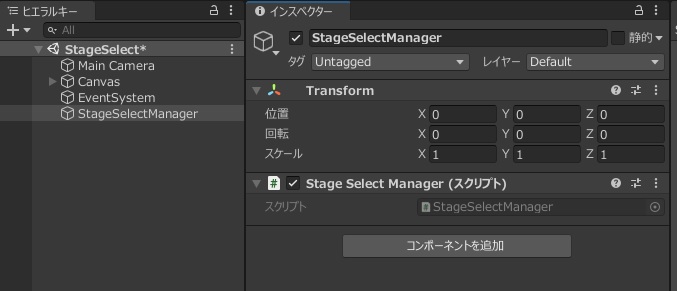
名前を「StageSelectManager」にして、同じ名称でスクリプトをアタッチ。

スクリプトの中身は下記に。指定したシーンに移動する簡単なものです。
using UnityEngine;
using UnityEngine.SceneManagement;
public class StageSelectManager : MonoBehaviour
{
public void StageSelect(int stage)
{
SceneManager.LoadScene(stage);
}
}
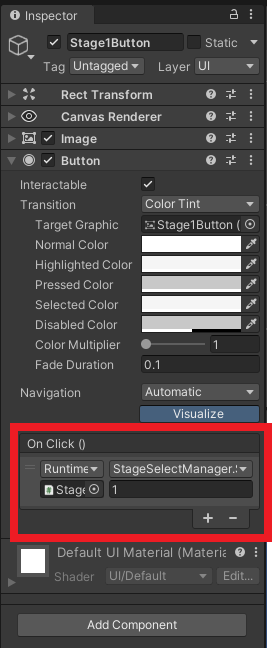
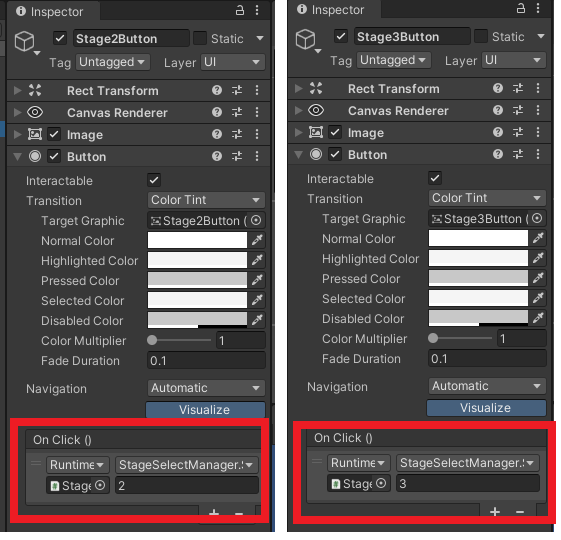
ボタンクリック時の動作を下記の様に追加。


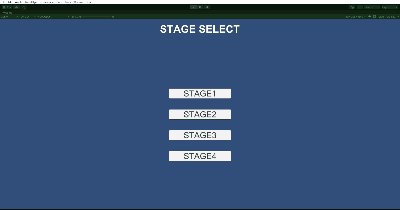
これで、下記の様にボタンクリックで各ステージに移動できます。

ステージの制限
現状では全てのボタンが有効なので、下記の様にスクリプトを変更。
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class StageSelectManager : MonoBehaviour
{
[SerializeField] private Button[] _stageButton;
void Start()
{
int stageUnlock = PlayerPrefs.GetInt("StageUnlock", 1);
for (int i = 0; i < _stageButton.Length; i++)
{
if (i < stageUnlock)
_stageButton[i].interactable = true;
else
_stageButton[i].interactable = false;
}
}
public void StageSelect(int stage)
{
SceneManager.LoadScene(stage);
}
}
StageUnlockをキーにしてステージ数を読み込み、ボタンの有効/無効を切り替え。該当キーが無い場合の初期値は1としています。
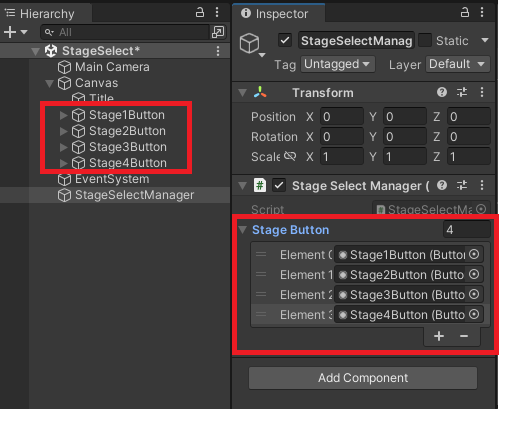
インスペクターで変数に各ボタンを割り当てます。

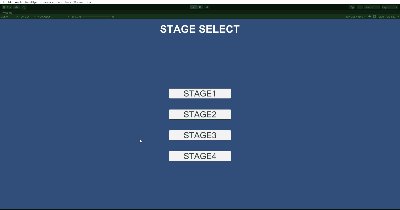
試しに実行すると下記の様にStage1のみ有効になります。

ステージの解放
次にステージ解放を実装していきます。
下記スクリプトを新規作成します。
using UnityEngine;
using UnityEngine.SceneManagement;
public class StageManager : MonoBehaviour
{
public void nextStage()
{
int StageUnlock = PlayerPrefs.GetInt("StageUnlock");
int NextScene = SceneManager.GetActiveScene().buildIndex + 1;
if (NextScene < SceneManager.sceneCountInBuildSettings)
{
if (StageUnlock < NextScene) PlayerPrefs.SetInt("StageUnlock", NextScene);
SceneManager.LoadScene(NextScene);
}
else
SceneManager.LoadScene(0);
}
}
保存してあるStageUnlockの値を取得、次のシーン番号(次ステージ)と比較し値が大きい場合は、値を保存。次のステージに遷移しています。
ステージ
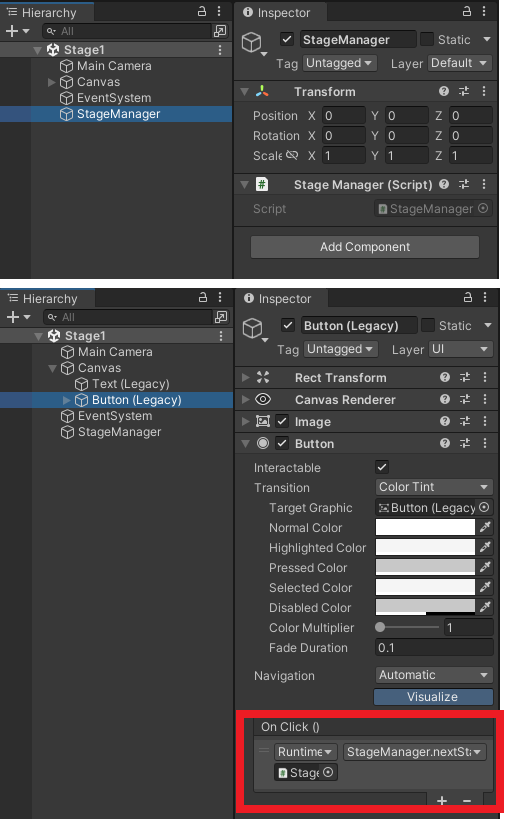
各ステージ(Stage1,Stage2…)に、StageManagerと言う名前で新規オブジェクトを追加し、作成したスクリプトをアタッチ。ボタンクリック時に割り当て。

細かくは直すところもありますが、とりあえず「ステージの制限・解放」の簡単な実装は完了。