今回はUnityの2Dゲームで画像を柔らかくして動かしてみます。通常の静止画像が剛体とした場合、軟体と言う感じですね。
はじめに
Unityのバージョンは2021.3.14f1です。
下記にて、2D画像に骨(Bone)を設定して動かすのを実装しました。
また、下記ではバネのような動きを実装しています。
今回は2つを合わせて、画像にBoneとバネを設定して「画像を柔らかい物体」にしていきます。
実装開始
まずはBoneを設定して、Springを設定していきます。
地面の設定
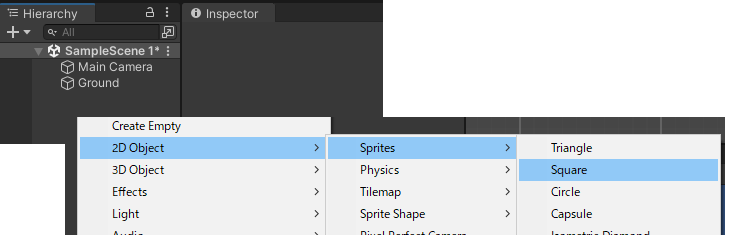
まずは地面を作成します。「2DObject」→「Sprites」→「Square」を追加。

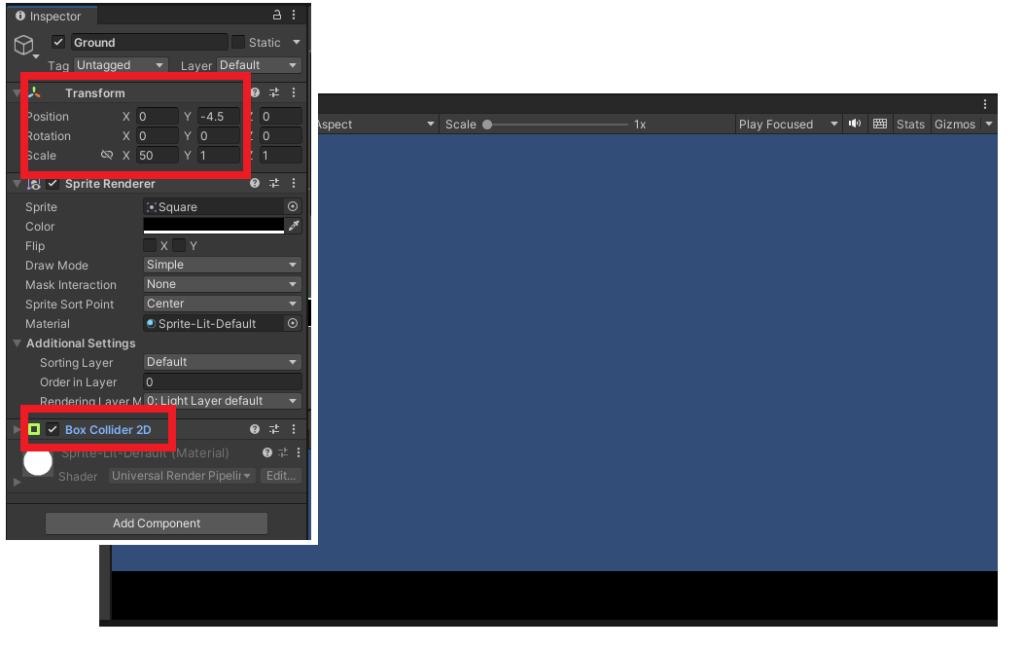
位置とスケール、色を変更して「BoxCollider2D」をアタッチして、下記のような感じに地面にします。

Bone付の画像オブジェクトの作成
次に柔らかくする物体(オブジェクト)を設定します。
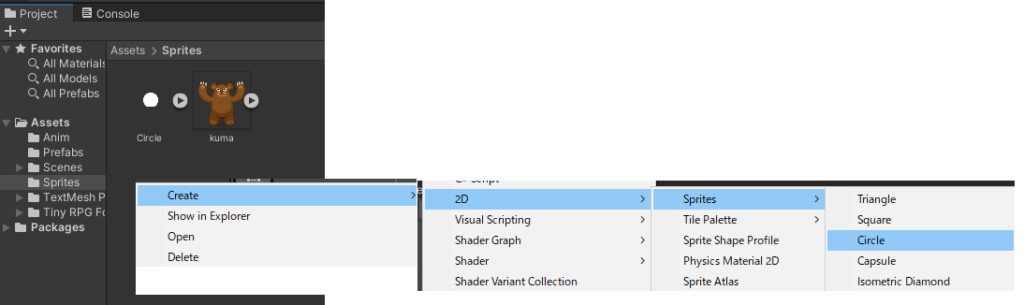
ProjectのAssetsフォルダ内で右クリックして「Create」→「2D」→「Sprites」→「Circle」を追加。

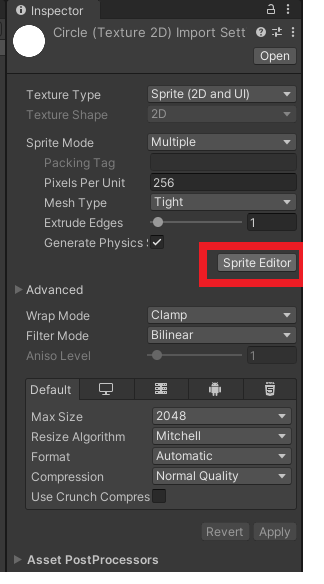
Inspector画面にて「SpriteEditor」を選択。

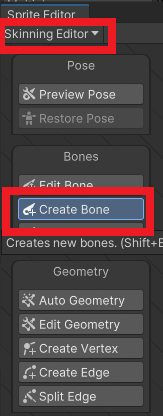
左上から「SkinningEditor」を選択し、「CreateBone」。

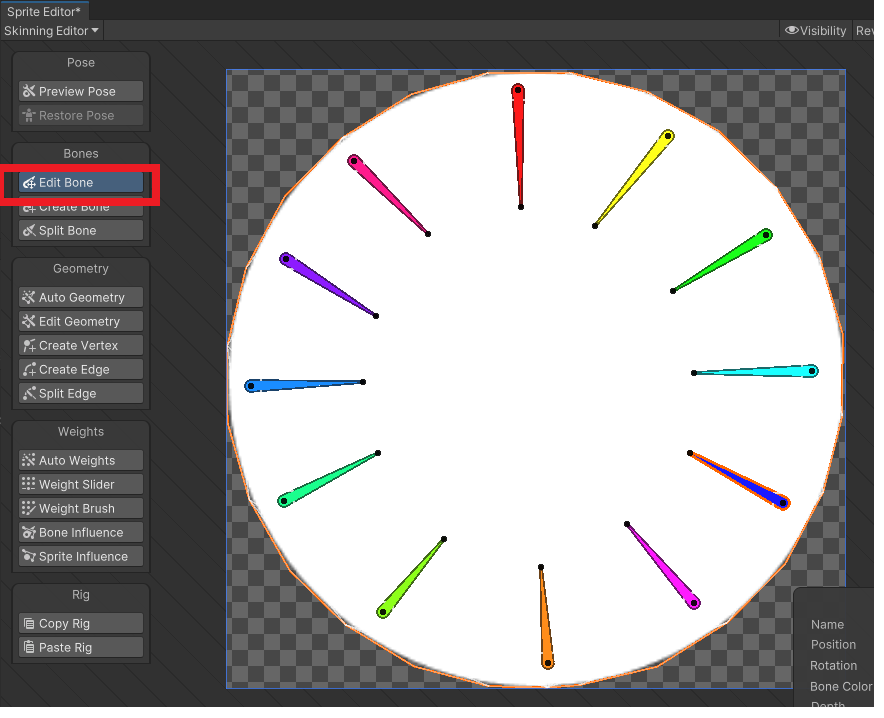
下記のような感じにBoneをセットします。初めはざっくりセットしてEditBoneで調整します。

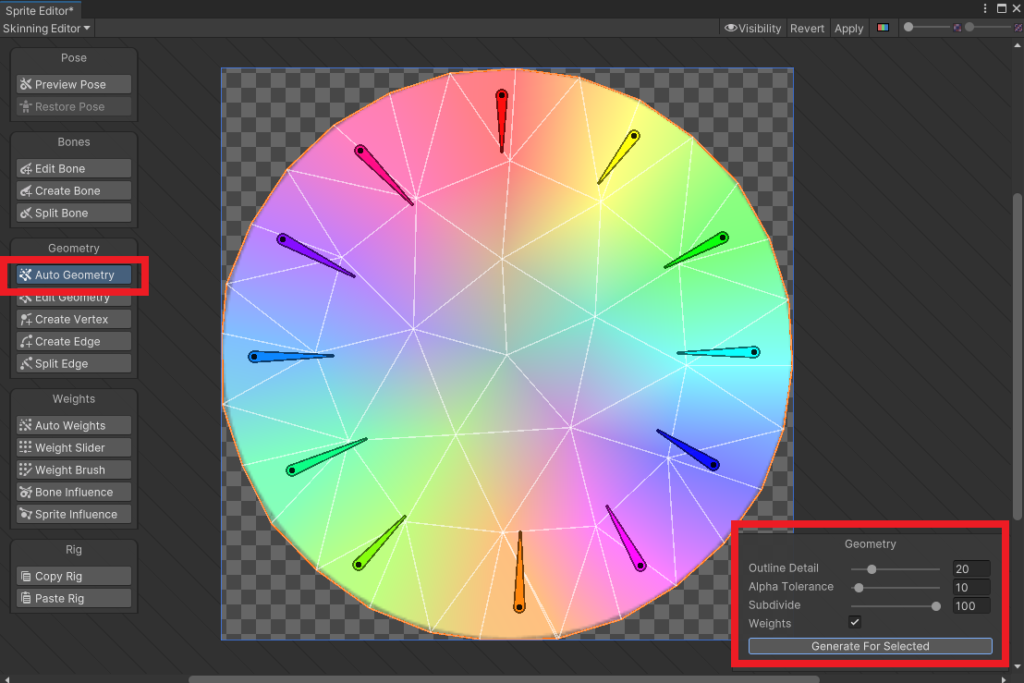
「AutoGeometry」を選択して、「Generate For Selected」を押します。

これでBone付の画像の作成が完了です。
スプリングの設定
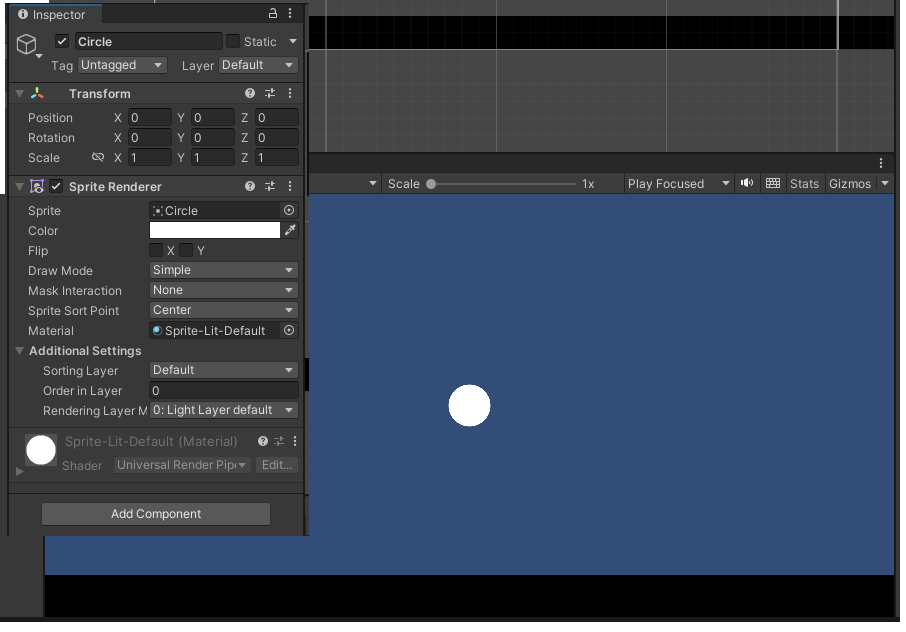
シーンに作成した画像をドラッグアンドドロップします。

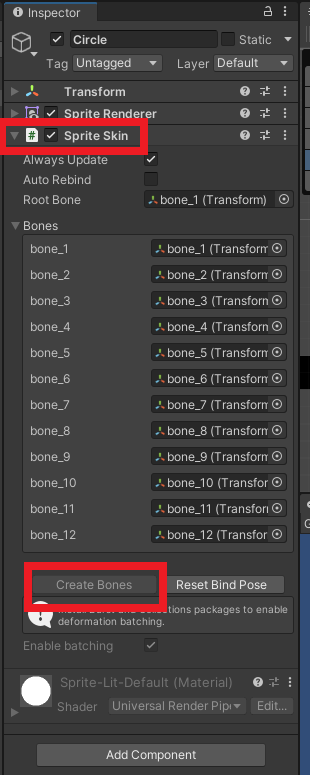
「AddComponet」から「SpriteSkin」をアタッチして、「CreateBones」を押します。

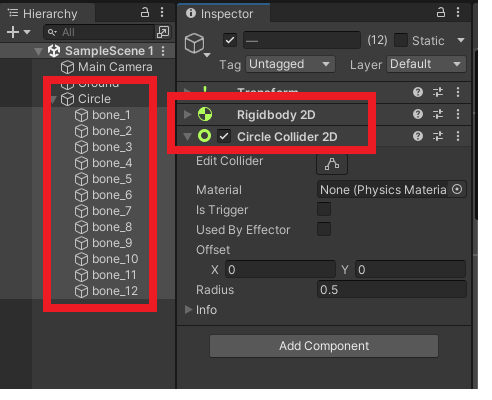
全てのBoneを選択して、「Rigidbody2D」と「CircleCollider2D」をアタッチします。

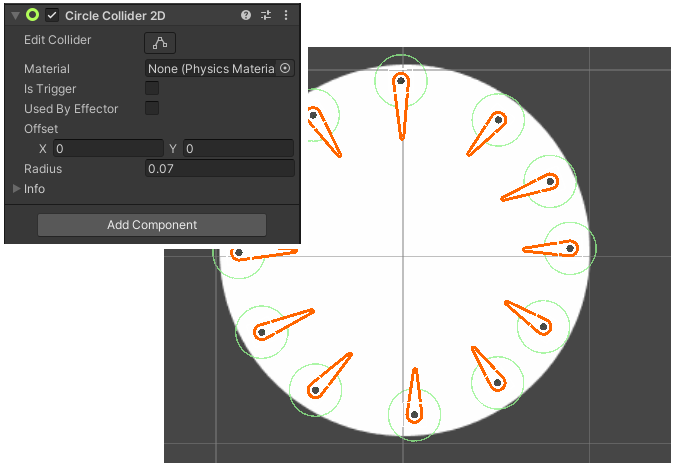
コライダーの大きさを画像の外側におおよそで合わせます。

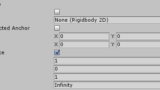
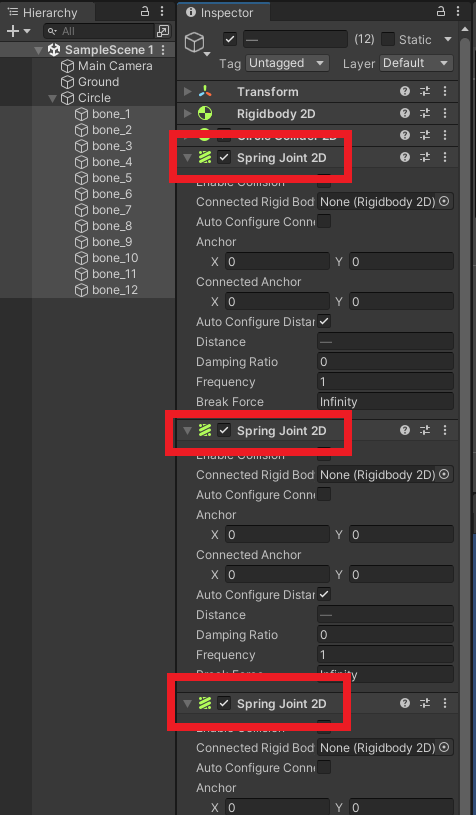
「SpringJoint2D」を全てのboneに3つアタッチします。

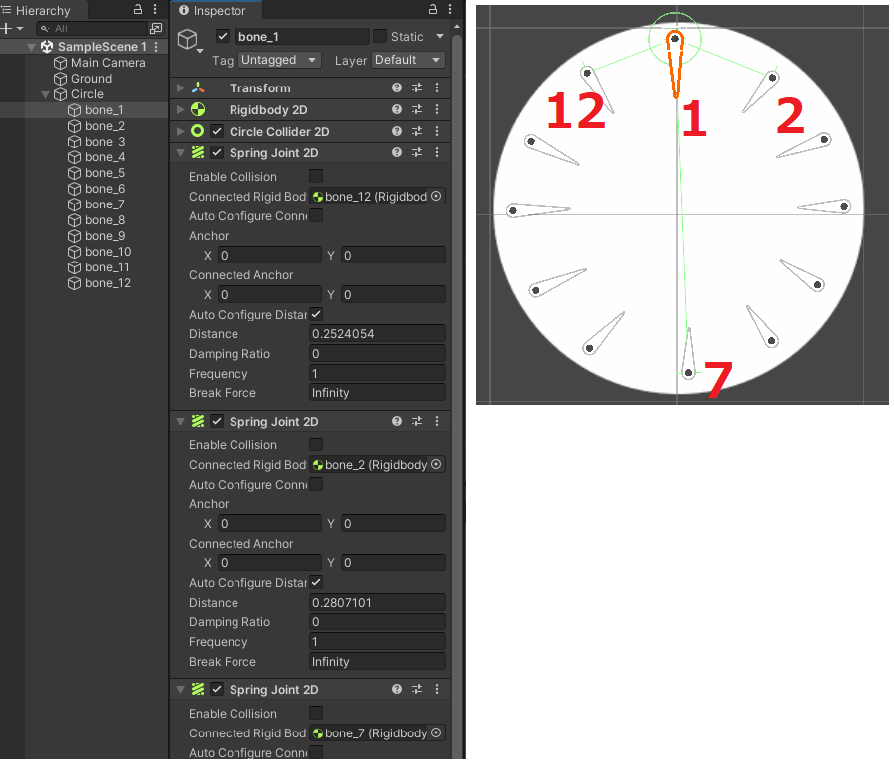
SpringJoint2Dのコネクト場所は両隣と対角です。
例えば、下記のようにbone1は「bone12」、「bone2」、対角の「bone7」をセットします。これを全てのBoneに行います。

実行すると下記のような感じに物体が柔らかい感じになります。

SpringJoint2Dの「Damping Ratio」や「Frequency」の値を変更すると動きが変わります。