Unityで選択した図形をマウスドラッグした分だけ回転させてみます。SignedAngleを利用していきます。
はじめに
Unityのバージョンは2021.3.14f1です。
下記のような感じで、図形をマウスドラッグした際に動かした分だけ図形を回転させてみます。車のハンドルや回転盤などに使えそうな感じのものですね。さまざまな図形で試してみます。

以前、スクリプトでオブジェクトの回転を実装しました。今回はプラスアルファと言う感じです。
実装開始
単純な図形を動かして動作を確認した後、図形の形を変えてみます。
オブジェクト追加
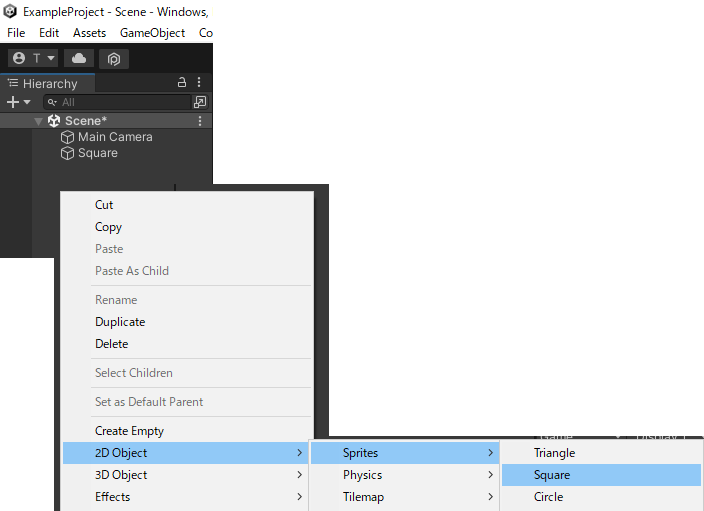
「2D Object」→「Sprites」→「Square」を追加。

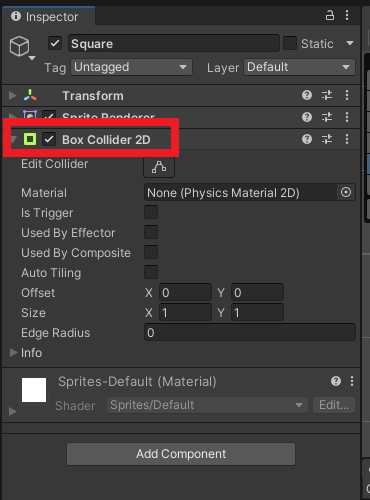
「Add Component」から「BoxCollider2D」をアタッチ。

スクリプトの作成
下記スクリプトを作成します。スクリプト名はrotateとしておきます。
using UnityEngine;
public class rotate : MonoBehaviour
{
private Vector2 startPos;
private float startAngle;
private void OnMouseDown()
{
startPos = (Vector2)Camera.main.ScreenToWorldPoint(Input.mousePosition);
startAngle = transform.eulerAngles.z;
}
private void OnMouseDrag()
{
Vector2 endPos = (Vector2)Camera.main.ScreenToWorldPoint(Input.mousePosition);
float angle = Vector2.SignedAngle(startPos, endPos);
transform.rotation = Quaternion.Euler(0, 0, startAngle + angle);
}
}
オブジェクトをマウスで選択した時の位置と角度を覚え、マウスドラッグでマウスの位置にあわせて回転させています。他にも方法がありますが、今回はVector2.SignedAngleを利用して角度を出しています。
Squareにアタッチして実行してみます。下記のように図形をマウスドラッグで回転出来ればOK。

形を変えてみる
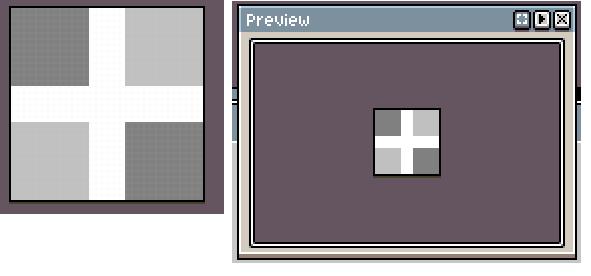
次に下記のようなドット絵で十字の様な図形を作成。

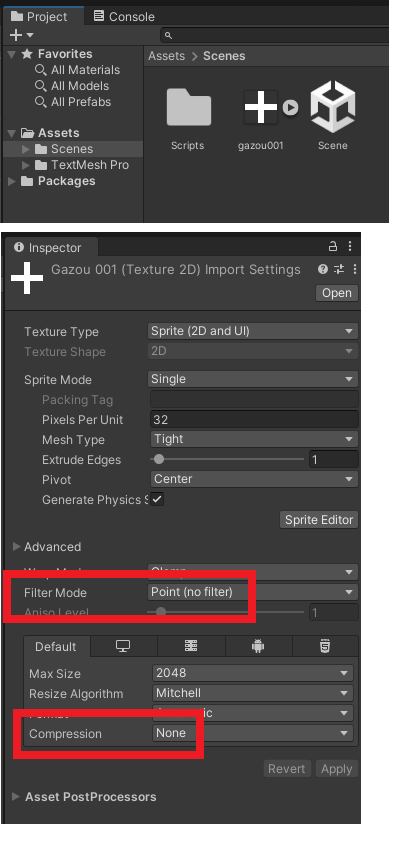
Unityに取り込んだら、ドット絵でお決まりの設定を適用します。(FilterModeをno filter、CompressionをNone)

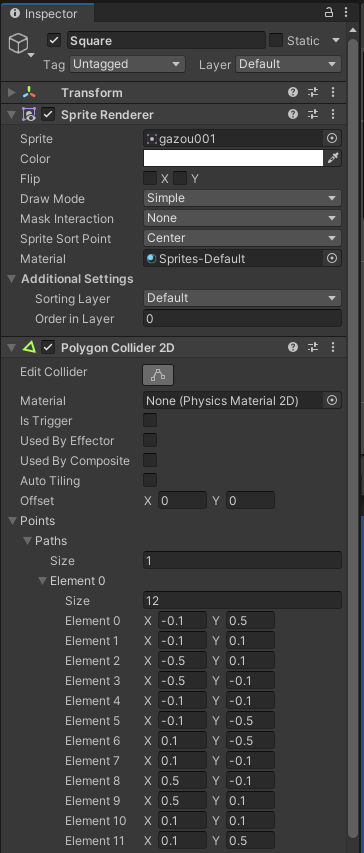
Spriteを変更し、BoxCollider2Dを削除してPolygonCollider2Dをアタッチ。図形の形にあわせてコライダーをセットします。

下記のような感じで、図形の上にマウスがある時だけ対象図形を回転させることが出来ます。

円図形の場合はCircleCollider2DをアタッチすればOKですね。