今回はUnity2Dで「画面に線を引き」、「引いた線上をプレイヤーが動く」のを実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
下記にてマウスで画面に線を引くのを実装しているので参考になります。
実装開始
まずは画面に線を引くのを実装した後、プレイヤーを動かしてみます。
画面に線を引く
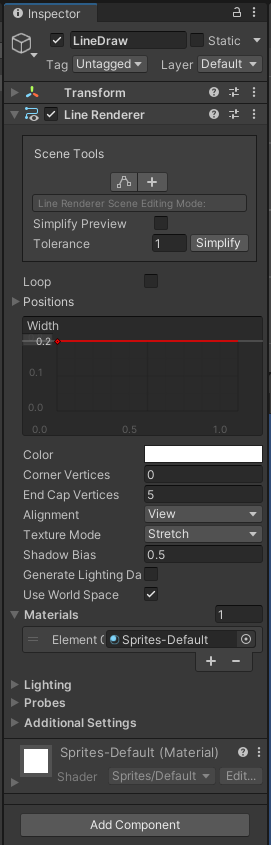
空オブジェクトを追加して名前を「LineDraw」にします。
LineRendererをアタッチしてWidthを変更、マテリアルをSprites-Defaultに変更します。

下記スクリプトを作成してアタッチします。
using UnityEngine;
public class LineDraw : MonoBehaviour
{
private LineRenderer _rend;
private int posCount = 0;
private float interval = 0.1f;
private void Start()
{
_rend = GetComponent<LineRenderer>();
}
private void Update()
{
Vector2 mousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
if (Input.GetMouseButton(0))
SetPosition(mousePos);
else if (Input.GetMouseButtonUp(0))
posCount = 0;
}
private void SetPosition(Vector2 pos)
{
if (!PosCheck(pos)) return;
posCount++;
_rend.positionCount = posCount;
_rend.SetPosition(posCount - 1, pos);
}
private bool PosCheck(Vector2 pos)
{
if (posCount == 0) return true;
float distance = Vector2.Distance(_rend.GetPosition(posCount - 1), pos);
if (distance > interval)
return true;
else
return false;
}
}
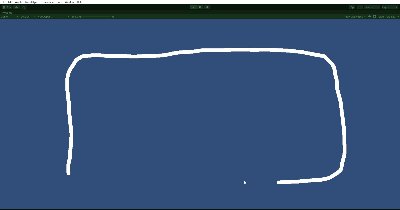
実行すると下記の様な感じで画面に線を引くことが出来ます。

スクリプトを下記の様に変更し、線のポイント追加をUpdate関数ではなく、外部から呼び出す形にします。
using UnityEngine;
public class LineDraw : MonoBehaviour
{
public LineRenderer _rend;
private int posCount = 0;
private float interval = 0.1f;
private void Start()
{
_rend = GetComponent<LineRenderer>();
}
public void StartPosition(Vector2 pos)
{
_rend.positionCount = 1;
_rend.SetPosition(0, pos);
}
public void AddPosition(Vector2 pos)
{
if (!PosCheck(pos)) return;
posCount++;
_rend.positionCount = posCount;
_rend.SetPosition(posCount - 1, pos);
}
private bool PosCheck(Vector2 pos)
{
if (posCount == 0) return true;
float distance = Vector2.Distance(_rend.GetPosition(posCount - 1), pos);
if (distance > interval)
return true;
else
return false;
}
}
プレイヤーの作成
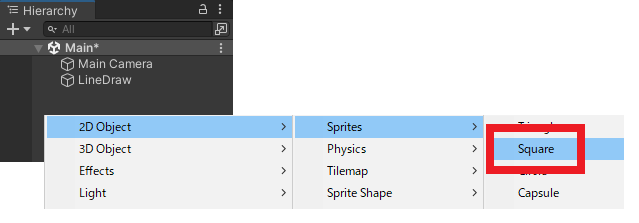
「2DObject」→「Sprites」→「Square」を追加

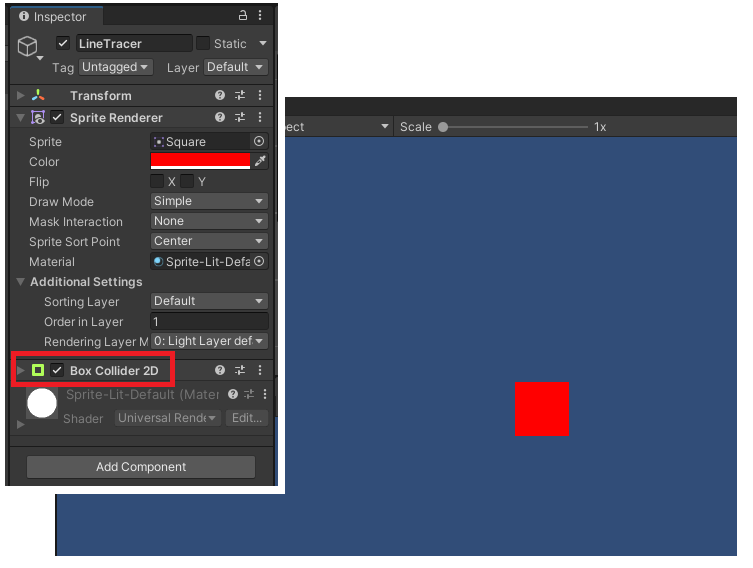
名前を「LineTracer」に変更、色を変更して、BoxCollider2Dをアタッチ。これをプレイヤーとします。

下記スクリプトを作成してアタッチ。
using UnityEngine;
public class LineTracer : MonoBehaviour
{
[SerializeField] private LineDraw _linedraw;
private void OnMouseDown()
{
_linedraw.StartPosition(transform.position);
}
private void OnMouseDrag()
{
_linedraw.AddPosition(Camera.main.ScreenToWorldPoint(Input.mousePosition));
}
}
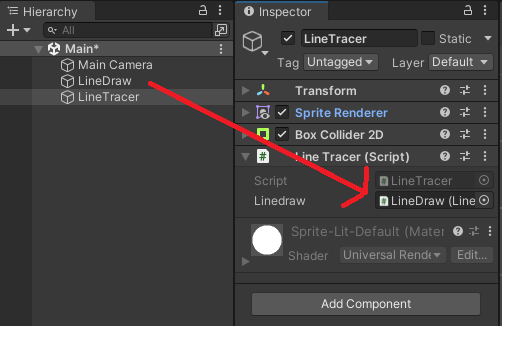
下記の様にパラメータをセット。

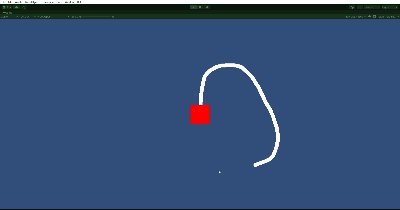
実行すると下記の様な感じに。マウスドラッグで線を引けます。

最後にマウスを離したら動くようにスクリプトを変更。
using UnityEngine;
public class LineTracer : MonoBehaviour
{
[SerializeField] private LineDraw _linedraw;
private Vector3[] positions;
private bool isMove;
private Vector3 target;
private int index = 0;
private float speed = 5.0f;
private void Start()
{
isMove = false;
}
private void OnMouseDown()
{
_linedraw.StartPosition(transform.position);
}
private void OnMouseDrag()
{
_linedraw.AddPosition(Camera.main.ScreenToWorldPoint(Input.mousePosition));
}
private void OnMouseUp()
{
positions = new Vector3[_linedraw._rend.positionCount];
_linedraw._rend.GetPositions(positions);
isMove = true;
}
private void Update()
{
if (!isMove) return;
if (Vector2.Distance(target, transform.position) <= 0.1f)
{
if (index >= positions.Length - 1)
isMove = false;
if (index != positions.Length - 1)
{
index++;
target = positions[index];
}
}
transform.position = Vector2.MoveTowards(transform.position, target, speed * Time.deltaTime);
}
}
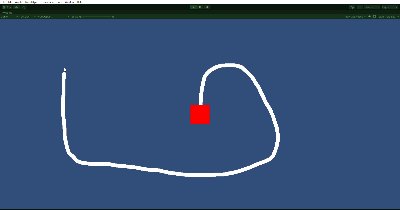
実行すると下記の様な感じに。