今回はプレイヤーを追いかけるようにカメラを動かしてみす。プレイヤーが画面の中心に来るようにする感じですね。
はじめに
Unityのバージョンは2021.3.14f1です。
カメラを動かす方法はいくつかありますが、「Cinemachine」のパッケージを使っていきます。
実装開始
キー操作で動くプレイヤーを作成した後に、プレイヤーを追いかけるカメラを実装していきます。
動くオブジェクト(Player)の作成
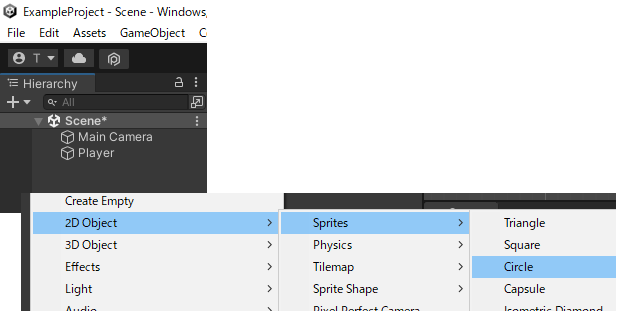
「2D Object」→「Sprites」→「Circle」を追加します。

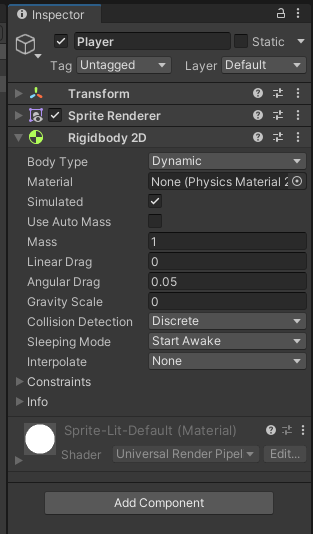
名前をPlayerに変更して「Rigidbody2D」をアタッチします。GravityScaleは0に。

下記スクリプトを作成してアタッチします。
using UnityEngine;
public class Movement : MonoBehaviour
{
private float speed = 5.0f;
private Rigidbody2D _rb;
private Vector2 movement;
private void Awake()
{
_rb = GetComponent<Rigidbody2D>();
}
private void Update()
{
movement.x = Input.GetAxisRaw("Horizontal");
movement.y = Input.GetAxisRaw("Vertical");
_rb.velocity = movement * speed;
}
}
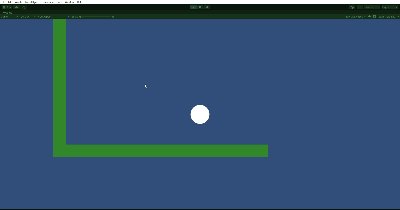
下記のように左右キーでプレイヤーが動きます。カメラ位置が固定されているので、範囲外にプレイヤーが行くと見えなくなります。

カメラをオブジェクトの配下に
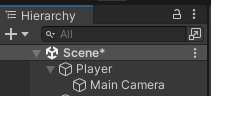
下記のようにMainCameraをPlayerの配下に移動してみます。

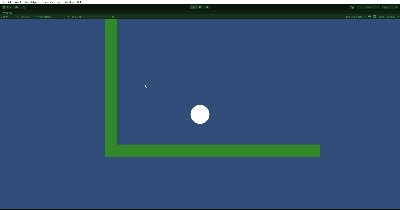
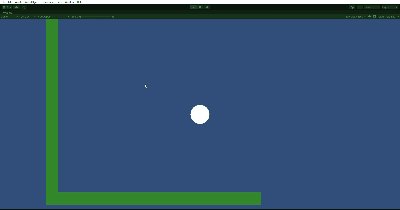
下記のように、プレイヤーに合わせてカメラも動くので常に中心にプレイヤーが来ます。

分かりやすいように床と壁のようなものを作成してあります。
Cinemachineを利用
次にCinemachineを使ってカメラを動かしていきます。
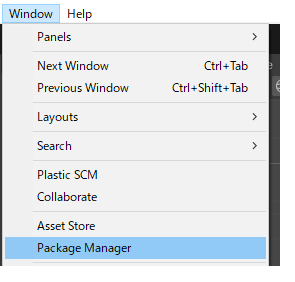
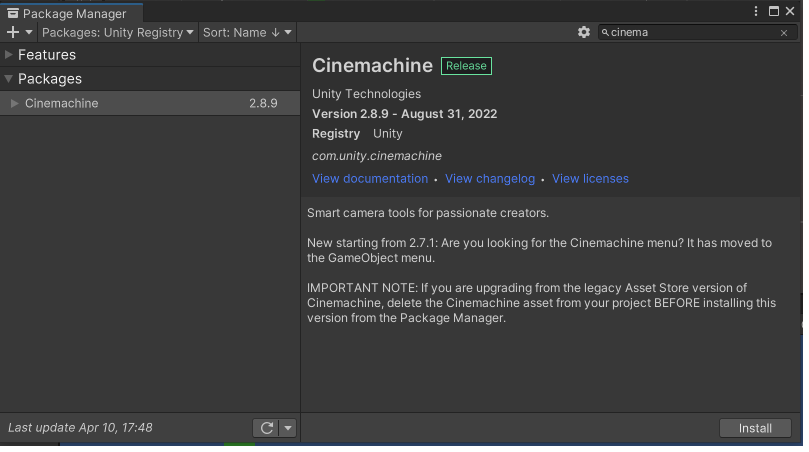
画面上部「Window」にある「Package Manager」を選択します。

「Packages:Unity Registry」にして、右の検索窓に「cinema」と入力。「Cinemachine」を選んで「Install」を選びます。

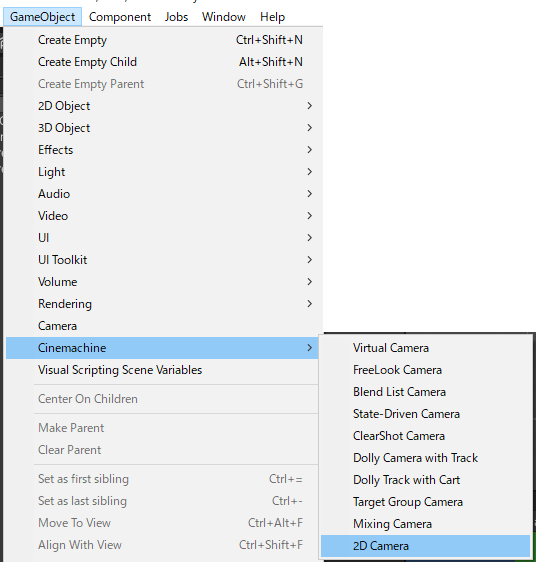
インストールが完了後、「GameObject」→「Cinemachine」→「2D Camera」を選びます。

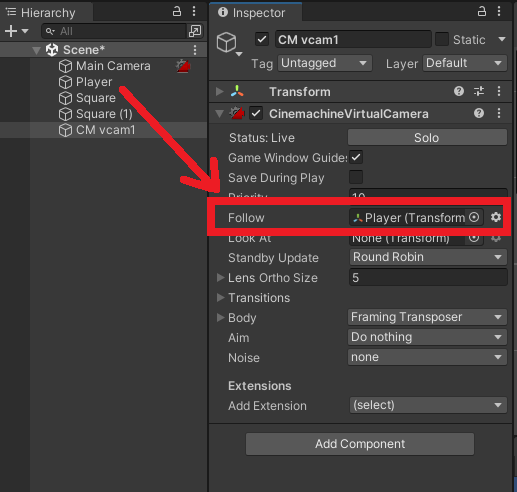
「CM vcam1」が追加されるので、「CinemachineVirtualCamera」のFollowにPlayerをセットします。

これでカメラがプレイヤーを追いかけます
カメラの範囲設定
このままだとカメラはどこまでもついてくるので、カメラの移動範囲を設定してみます。
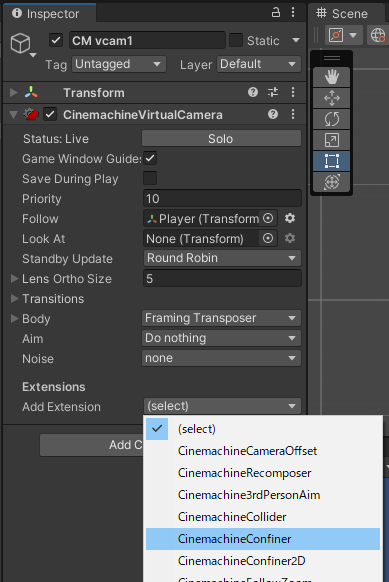
「CM vcam1」のインスペクターにある「Add Extension」から「CinemachineConfiner」を選択。

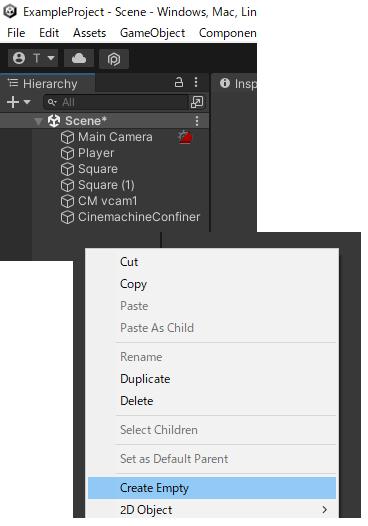
CreateEmptyで空のオブジェクトを追加して名前を「CinemachineConfiner」にします。

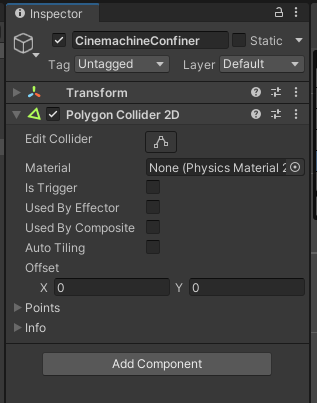
「AddComponent」から「PolygonCollider2D」をアタッチ。

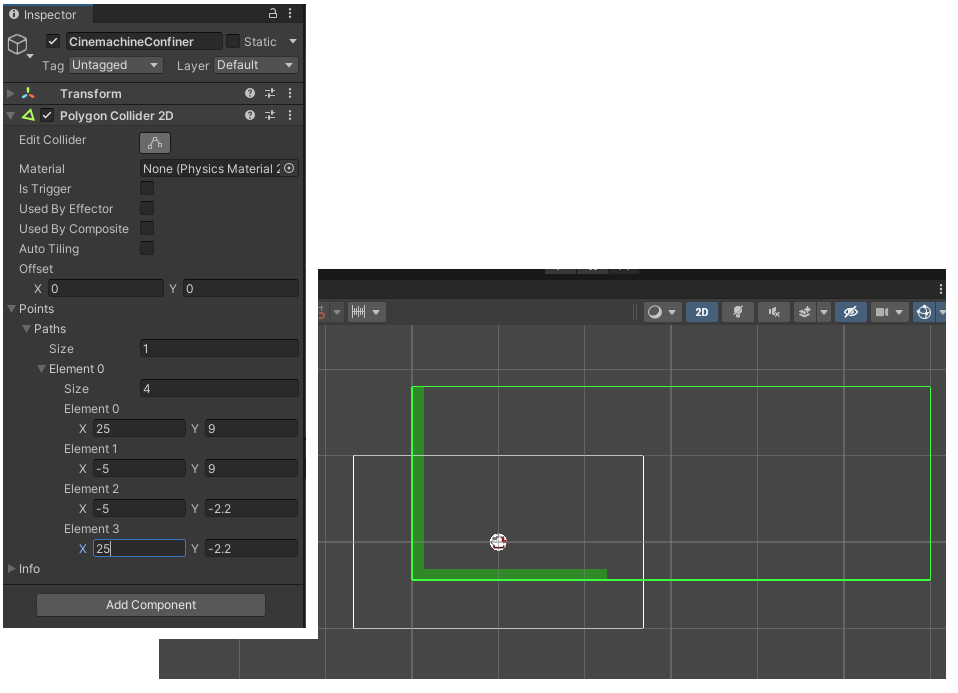
「EditCollider」から頂点をマウスで設定、もしくはPointsのElementで座標を指定できます。
下記のように壁と床が端になるように設定。

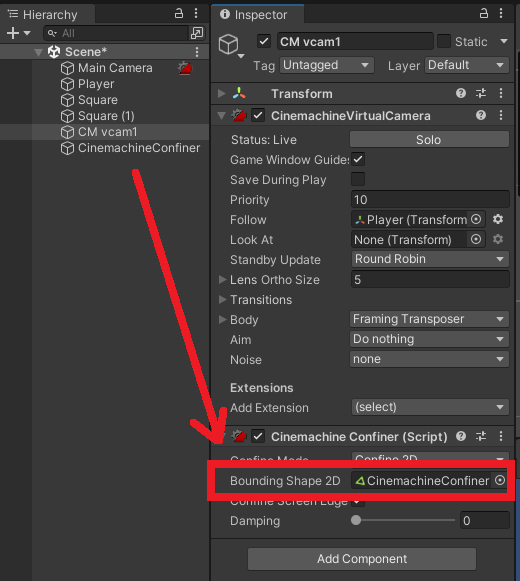
「CM vcam1」の「Cinemachine Confiner」の「Bunding Shape 2D」に適用します。

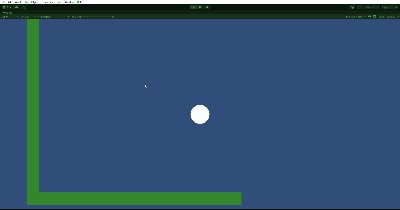
これでカメラの範囲設定完了、動かすと、下記のようにカメラは範囲内でプレイヤーを追いかけます。

他にも遅延して追いかけるなどの設定もできます。
