今回はUnity2Dで「ボタンを押している時、キャラクターが動く」ように実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
下記にて、マウスカーソルを追いかけるようにキャラクターが動くのを実装しました。
今回は「ボタンを押している時にキャラクターが動く」のを実装してみます。
実装開始
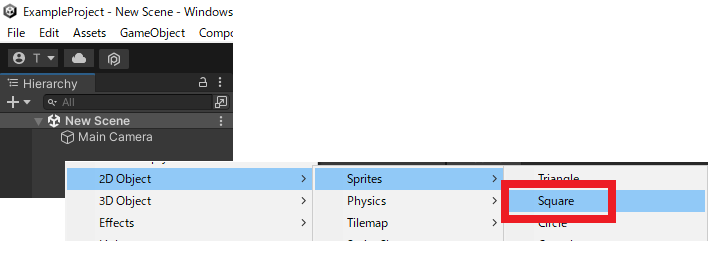
Hierarchyで右クリックして、「2DObject」→「Sprites」→「Square」を追加

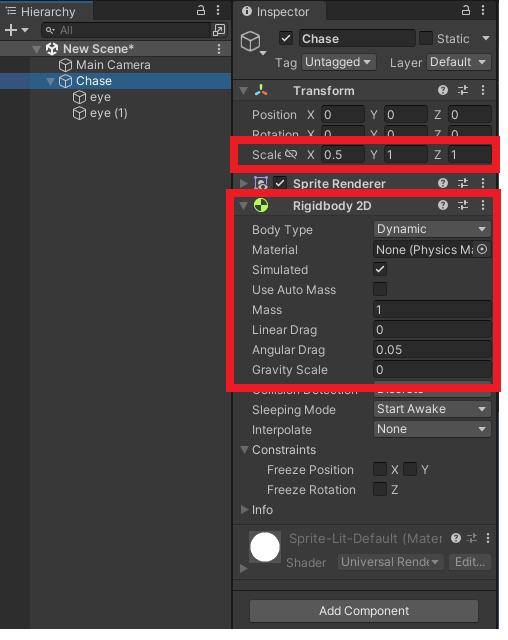
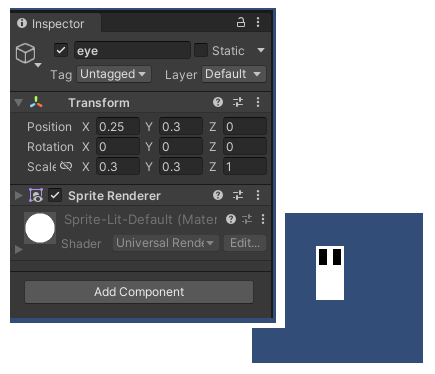
スケールを変更、Rigidbody2DをアタッチしてGravityScaleを0に。配下に同じくSquareオブジェクトを追加。

下記の様な感じになるように位置やスケールを変更します。

ここまではマウスカーソルを追いかける時のと同じような感じですね。
ボタンの実装
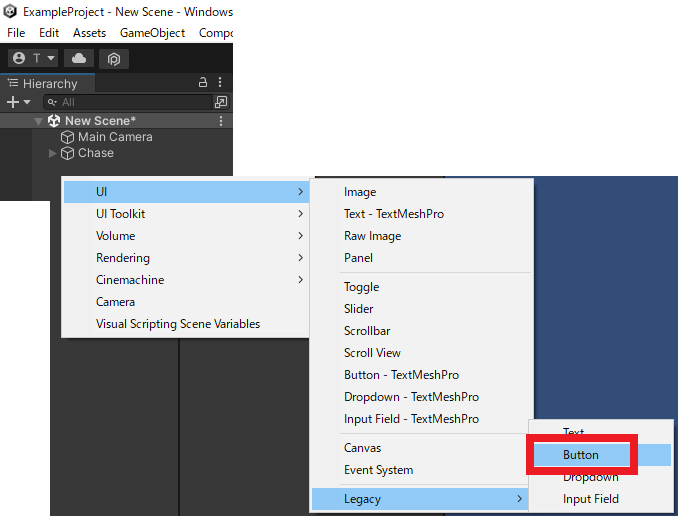
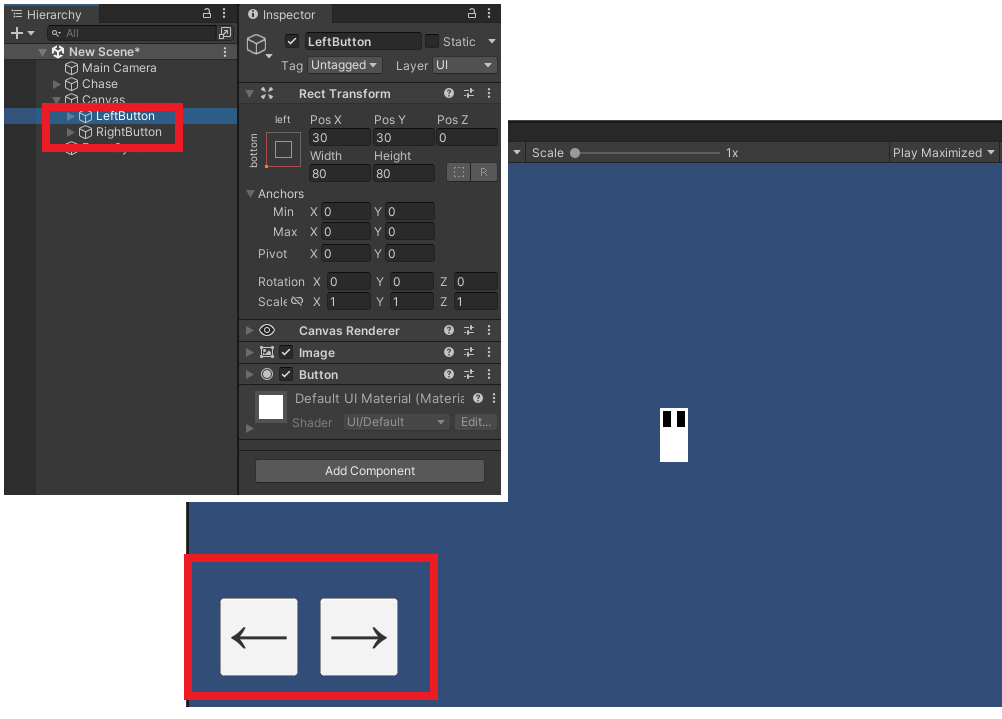
Hierarchyで右クリックして、「UI」→「Legacy」→「Button」を選択。

下記の様に名前とテキスト、位置を変更。このボタンを押している時にキャラクターが動くようにします。

下記スクリプトを作成。
using UnityEngine;
public class Chase : MonoBehaviour
{
private float speed = 20.0f;
private float rotationSpeed = 50.0f;
private Rigidbody2D rb;
private bool isLeft, isRight;
private void Start()
{
rb = GetComponent<Rigidbody2D>();
isLeft = false;
isRight = false;
}
private void Update()
{
if (isLeft)
transform.Rotate(Vector3.forward * rotationSpeed * Time.deltaTime);
else if (isRight)
transform.Rotate(Vector3.forward * -rotationSpeed * Time.deltaTime);
}
private void FixedUpdate()
{
rb.AddRelativeForce(Vector3.up * speed * Time.fixedDeltaTime);
}
public void LeftButtonDown()
{
isLeft = true;
}
public void LeftButtonUp()
{
isLeft = false;
}
public void RightButtonDown()
{
isRight = true;
}
public void RightButtonUp()
{
isRight = false;
}
}
FixedUpdate内でオブジェクトの向いてる方向に力を加え、Update内でボタンフラグがTrueの時のみ、方向転換(回転)をしています。
ボタン処理の追加
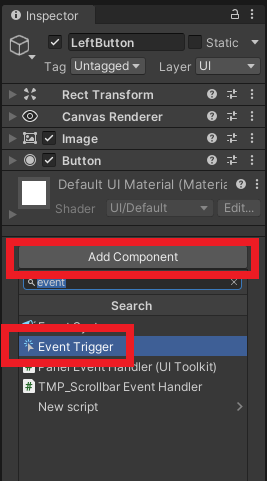
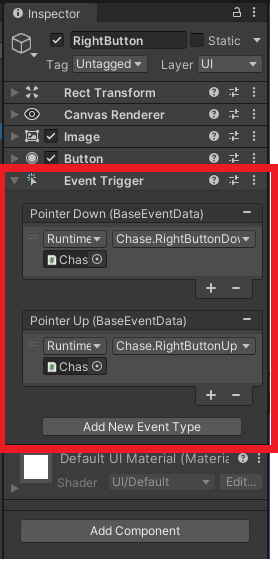
各ボタンにEventTriggerを追加。

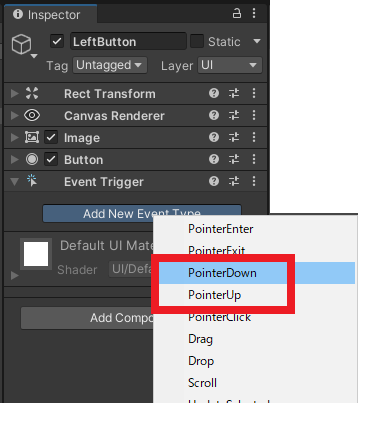
「Add New Event Type」から「PointerDown」と「PointerUp」を追加。

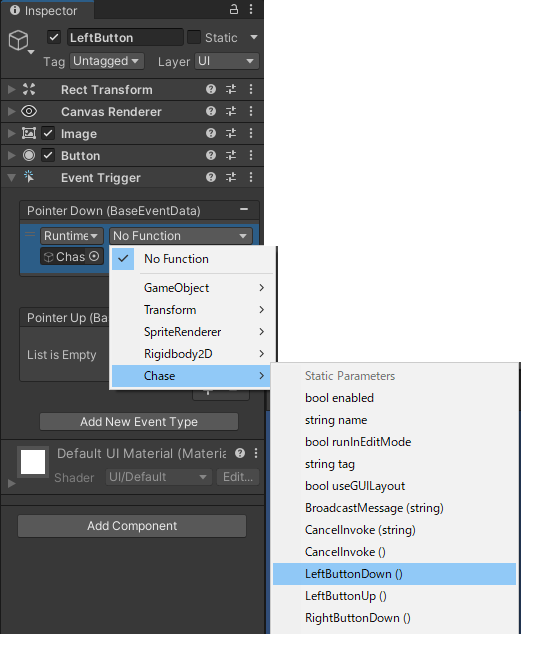
PointerDownにはButtonDownを割り当て。

LeftButton、RightButton共に下記の様に設定します。

下記の様にしてtrue,falseを渡しても良いかも。
public void LeftButton(bool IsLeft)
{
isLeft = IsLeft;
}
実行すると、下記の様な感じに。

摩擦が結構かかっているので、RigidBody2DのLinearDragとAnglurDragを2に変更して実行すると下記の様な感じに。開始時に上を向いているので上方向に力を加えていますが、向きを変えれば横向きにすることもできます。