Unity2Dで「プレイヤー(キャラクター)が地面に着地しているか」をBoxCastを利用して判定してみます。
はじめに
下記にて、「raycastで接地判定する」を書きました。
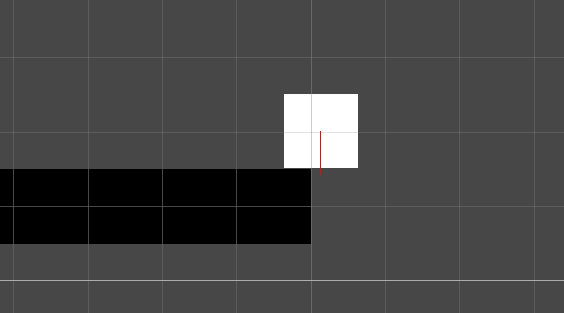
raycastの場合、線で判定を行うので下記のような感じの場合、接地していないと判定されてしまいます。これを解消するためにBoxCastを利用してみます。

途中までは同じ進行です。
実装開始
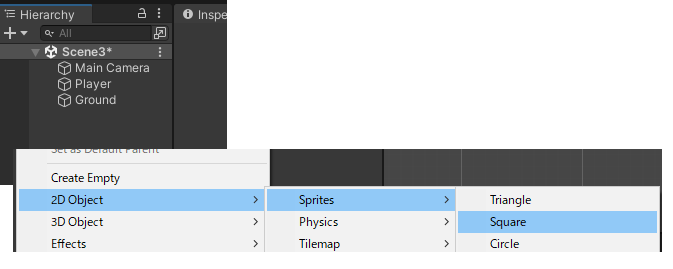
「2DObject」→「Sprites」→「Square」を2つ追加。名前を「Player」と「Ground」とします。

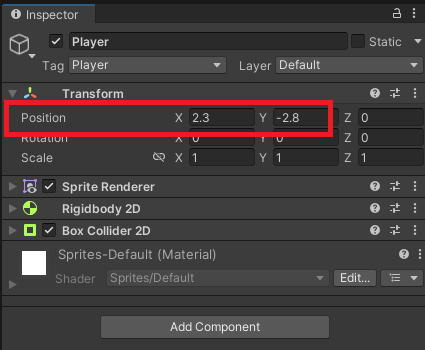
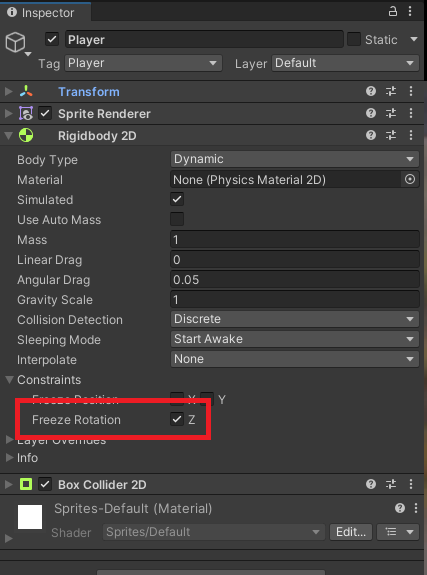
Playerオブジェクトは位置を変更して、「BoxCollider2D」と「Rigidbody2D」の2つをアタッチします。

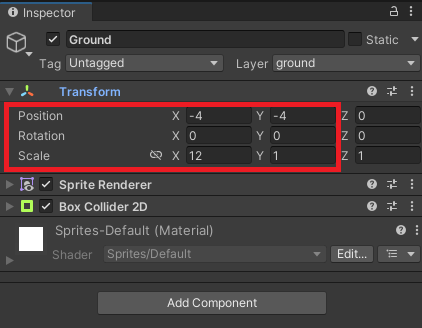
GroundオブジェクトはBoxCollider2Dをアタッチ、位置、スケールに加え、色も変更しておきます。Layerに「ground」をセット。

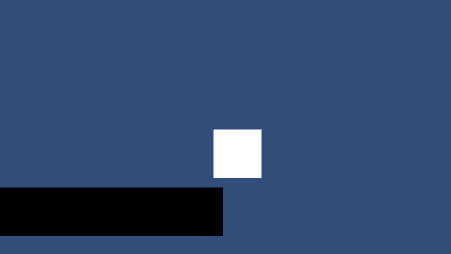
ゲーム画面は下記のようになります。

このまま実行すると転がってしまうので、Playerの「Rigidbody2D」でZ軸を固定します。

スクリプトの作成
下記スクリプトを作成します。スペースキーでジャンプしますが、その際、地面と接地しているか判定しています。
using UnityEngine;
public class PlayerJump : MonoBehaviour
{
[SerializeField] private LayerMask groundLayer;
private float jumpPower = 5.0f;
private Rigidbody2D _rb;
void Start()
{
_rb = GetComponent<Rigidbody2D>();
}
void Update()
{
if (Input.GetKey(KeyCode.Space) && isGrounded())
_rb.velocity = new Vector2(_rb.velocity.x, jumpPower);
}
private bool isGrounded()
{
RaycastHit2D hit = Physics2D.BoxCast
(transform.position, Vector2.one, 0f, Vector2.down, 0.1f, groundLayer);
return hit.collider != null;
}
}
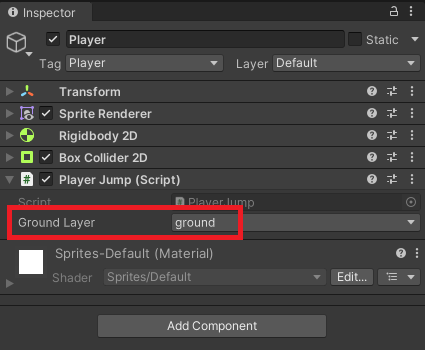
Playerオブジェクトにスクリプトをアタッチして、レイヤーのパラメータをセットします。

実行すると下記のような感じに、端の方でもジャンプすることができます。

レイのイメージは下記のような感じの赤い枠になります。

公式リファレンスは下記です。
BoxCastのほかに、CapsuleCastやCircleCastもあります。状況によって使い分ける感じですね。