Unityで2次元配列のデータをInspectorに表示してみます。
はじめに
Unityのバージョンは「2021.3.14f1」で作成しています。
2次元配列のデータをInspectorに表示してみます。
実装開始
下記スクリプトを作成してオブジェクトに追加します。bool型の1次元配列です。
using UnityEngine;
public class ArrayData : MonoBehaviour
{
public bool[] array;
}
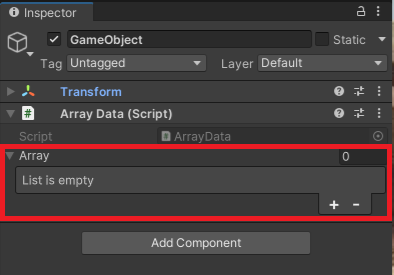
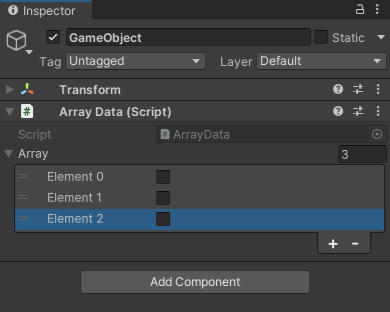
Inspectorには下記のように表示され、入力することもできます。デバッグ時に中身を確認するのにも使えますね。


下記のような二次元配列に変更した場合、Inspectorに表示されないです。
using UnityEngine;
public class ArrayData : MonoBehaviour
{
public bool[,] array;
}
二次元配列を表示
下記スクリプトに変更します。bool型の配列をシリアル化、それを配列として利用することで二次元配列にしています。
using UnityEngine;
public class ArrayData : MonoBehaviour
{
public ArrayClass[] array;
}
[System.Serializable]
public class ArrayClass
{
public bool[] Arraychild;
}
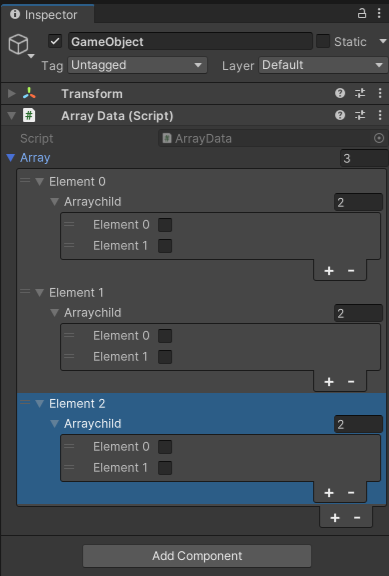
オブジェクトに追加すると下記のようにInspectorに表示して利用することができます。階層構造なので2次元配列としてイメージする表とは少し異なりますね。

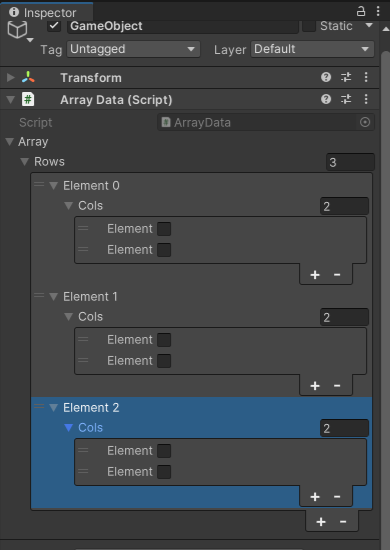
下記のように記載しても同じような感じで利用することができます。
using UnityEngine;
public class ArrayData : MonoBehaviour
{
public ArrayClass array;
}
[System.Serializable]
public class ArrayClass
{
[System.Serializable]
public class colData
{
public bool[] cols;
}
public colData[] rows;
}

サンプル
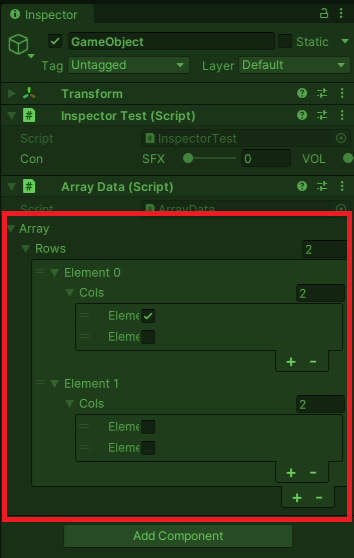
下記は2×2の配列を用意して、(0,0)にtrueをセットしています。
using UnityEngine;
public class ArrayData : MonoBehaviour
{
public ArrayClass array;
private void Awake()
{
array.rows[0].cols[0] = true;
}
}
[System.Serializable]
public class ArrayClass
{
[System.Serializable]
public class colData
{
public bool[] cols = new bool[2];
}
public colData[] rows = new colData[2];
}
実行すると下記のような感じになります。