UnityのLineRendererを利用して、スクリプトで図形(三角形や四角形など)を簡単に作成してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
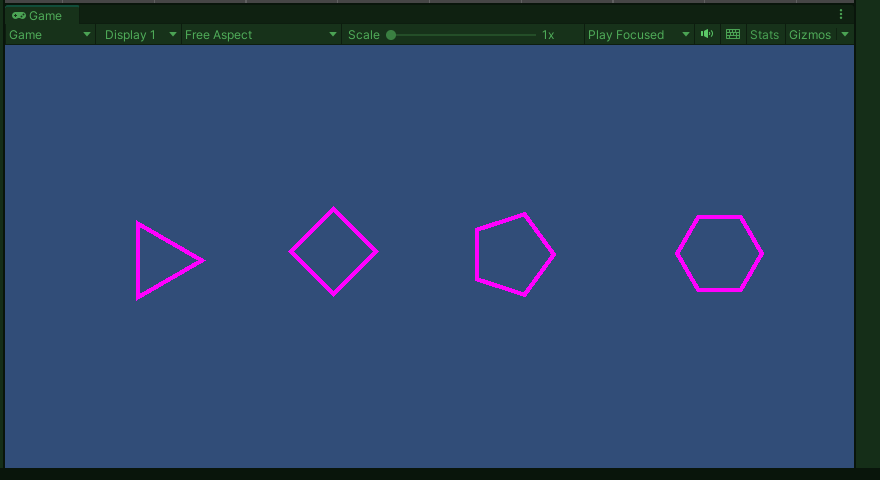
下記の図形をLineRendererを利用してスクリプトで作成してみます。

ゲーム中に形を変形させたい場合などに使えそうな気がしますね。複数図形の画像を用意する方法もありそうですが。
実装開始
動作を確認してからスクリプトで実装していきます。
オブジェクトの作成
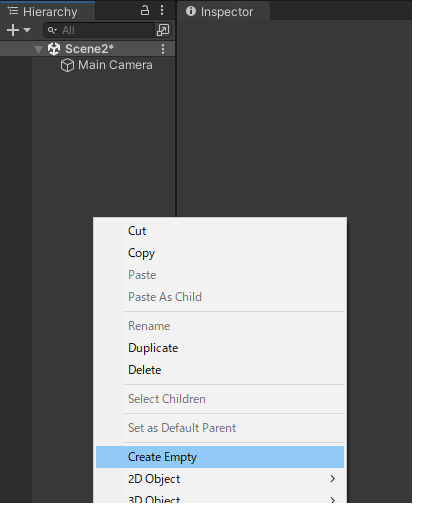
「CreateEmpty」で空のオブジェクトを追加

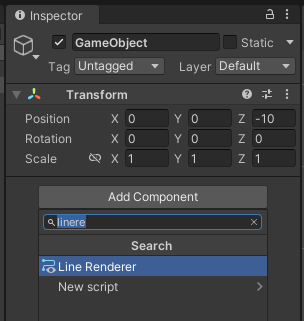
「AddComponent」から「LineRenderer」をアタッチします。

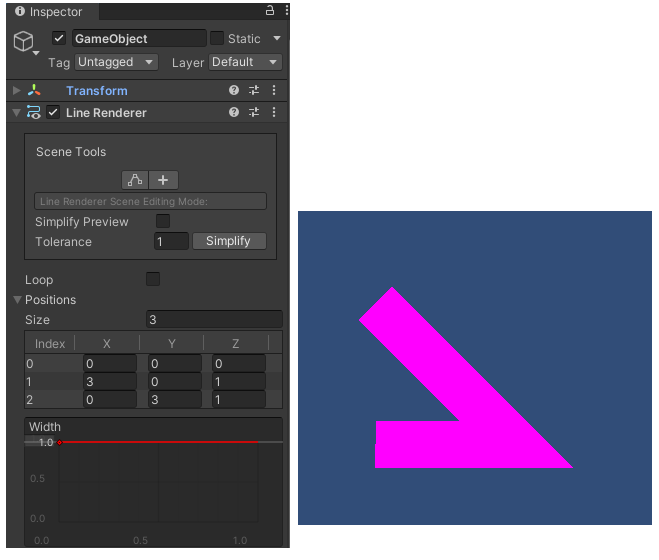
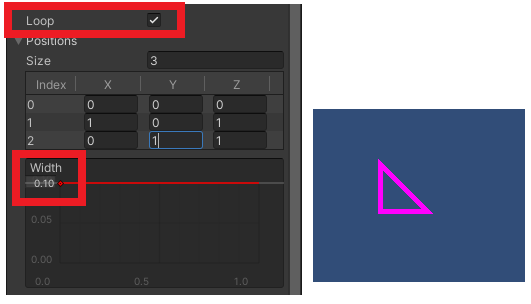
下記のようにLineRendererのPositionsの「サイズ」と「インデックス」を指定、右の様な図形になります。

Loopにチェックを入れ、Widthで線を細くすると下記のような感じになります。

スクリプトの作成
これをスクリプトで作成すると下記のような感じになります。
using UnityEngine;
public class DrawPolygon : MonoBehaviour
{
private LineRenderer _lineRenderer;
private void Start()
{
_lineRenderer = GetComponent<LineRenderer>();
_lineRenderer.positionCount = 3;
_lineRenderer.SetPosition(0, new Vector3(0, 0, 0));
_lineRenderer.SetPosition(1, new Vector3(1, 0, 0));
_lineRenderer.SetPosition(2, new Vector3(0, 1, 0));
_lineRenderer.loop = true;
}
}
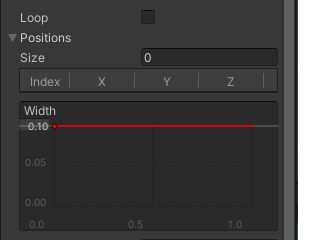
LinerendererのSizeを0に、Loopのチェックをはずして、スクリプトをアタッチします。

実行してみて、三角形が作成出来たらOK。
多角形の作成
次は三角形だけでなく、四角形、五角形・・・と作成してみます。
内接するn角形の座標
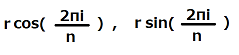
半径rの円があり、その円に内接するn角形の座標は下記のように求めることが出来ます(i=0,1,2,…,n-1)。ここは数学的な話ですね。

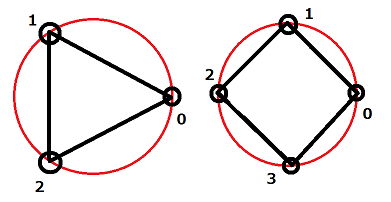
求めた座標に線を引くと下記のような感じです。左が三角形、右が四角形の場合です。

これをスクリプトで作成すると下記のようになります。半径rは1としているので省略してます。
using UnityEngine;
public class DrawPolygon : MonoBehaviour
{
[SerializeField] private int VNum;
private LineRenderer _lineRenderer;
private void Start()
{
_lineRenderer = GetComponent<LineRenderer>();
}
private void Update()
{
_lineRenderer.positionCount = VNum;
float step = 2 * Mathf.PI / (float)VNum;
for (int i = 0; i < VNum; i++)
{
float x = Mathf.Cos(step * i);
float y = Mathf.Sin(step * i);
_lineRenderer.SetPosition(i, new Vector3(x, y, 0));
}
_lineRenderer.loop = true;
}
}
図形を作成する部分をupdateに記載しているので、インスペクター画面のパラメータVNumを実行中に変更すると下記のような感じで図形を変更することが出来ます。

数字を大きくしていくと円に近づいていきます。
