Unityで侵入検出(当たり判定)を実装してみます。
今回は「Physics2D.Raycast」を利用した場合と「ColliderのTrigger」を利用した場合の2パターンで実装してみます。
はじめに
Unityのバージョンは2021.3.14f1で作成しています。下記のような感じで、指定場所を通過したのを検出していきます。

真下を通過したら色を変更しています。
実装開始
まずはRaycastで実装していきます。
オブジェクトの追加
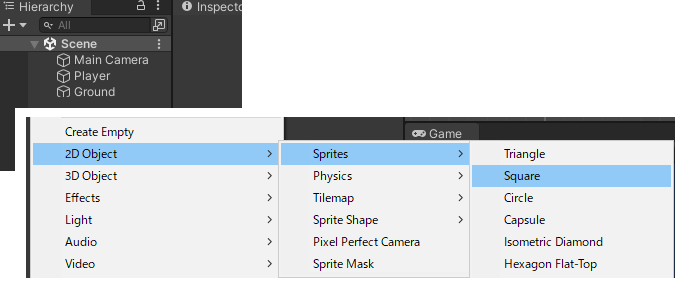
「2DObject」→「Sprites」→「Square」を2つ追加。名前を「Player」と「Ground」にします。

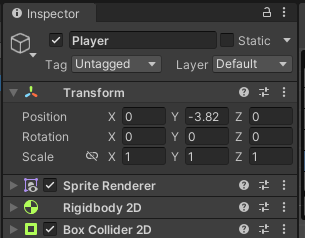
PlayerにAddComponentから「Rigidbody2D」と「BoxCollider2D」をアタッチ。

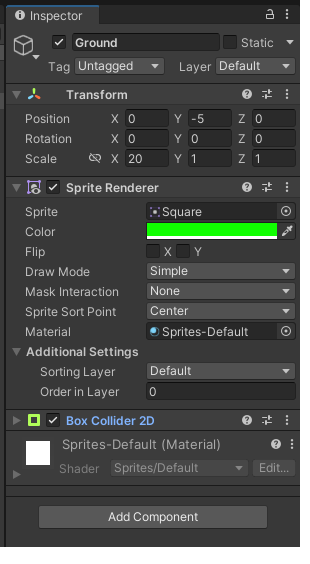
Groundには「BoxCollider2D」をアタッチ。SpriteRendererの色を変更しておきます。位置とサイズも変更します。

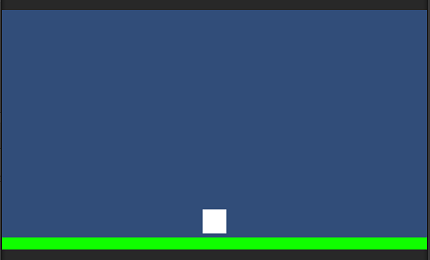
ゲーム画面が下記のような感じですね。緑色が地面で、白四角が動かすプレイヤーです。

プレイヤーを左右に動かすので下記スクリプトを作成してPlayerにアタッチします。
using UnityEngine;
public class Player : MonoBehaviour
{
private float _Speed = 5.0f;
private Rigidbody2D _rb;
private void Awake()
{
_rb = GetComponent<Rigidbody2D>();
}
void Update()
{
float inputX = Input.GetAxisRaw("Horizontal");
_rb.velocity = new Vector2(inputX * _Speed, 0);
}
}
検知するオブジェクトの追加
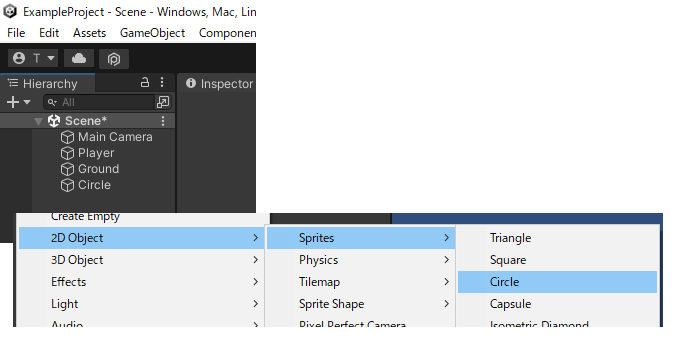
「2DObject」→「Sprites」→「Circle」を追加します。

下記スクリプトを作成してアタッチします。
using UnityEngine;
public class Detection : MonoBehaviour
{
private float _length = 3.0f;
private SpriteRenderer _Renderer;
private void Awake()
{
_Renderer = GetComponent<SpriteRenderer>();
}
void Update()
{
RaycastHit2D raycastHit = Physics2D.Raycast(transform.position, Vector2.down, _length);
if (raycastHit)
_Renderer.color = Color.red;
else
_Renderer.color = Color.white;
}
void OnDrawGizmos()
{
Gizmos.color = Color.green;
Gizmos.DrawRay(transform.position, new Vector3(0, -_length, 0));
}
}
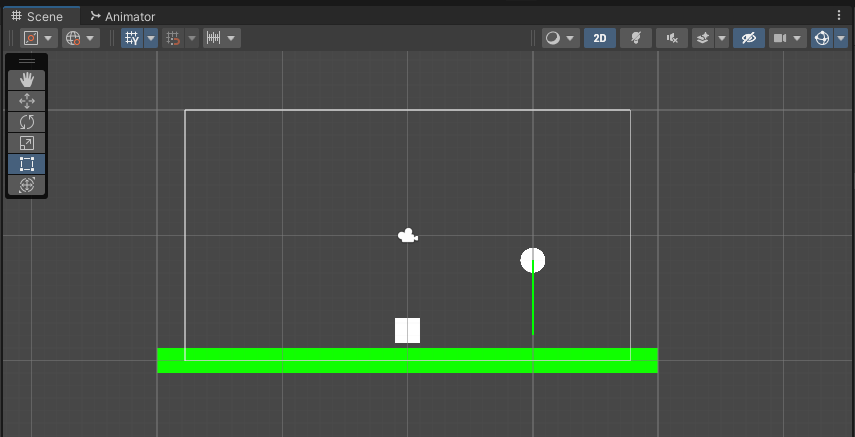
下向きに光線を出していて、そこに触れたら色を変えています。OnDrawGizmosは分かりやすいようにシーン画面にレイを表示しています。

プレイヤーを左右に動かしてレイに触れると色が変わります。
コライダーのトリガー
次にColliderのTriggerを利用して実装してみます。
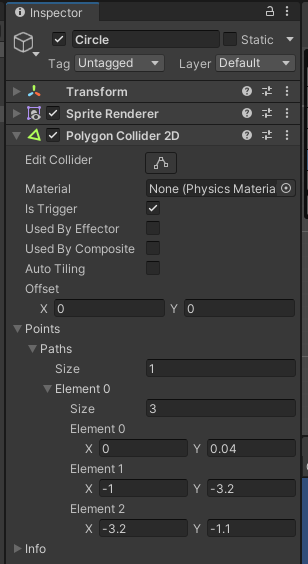
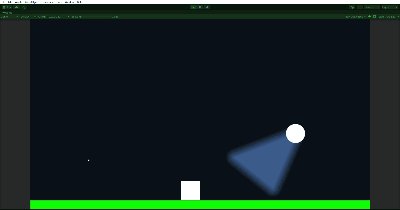
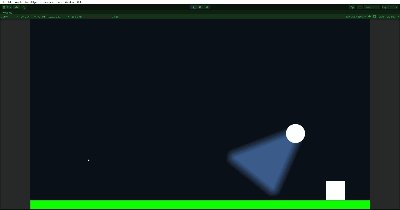
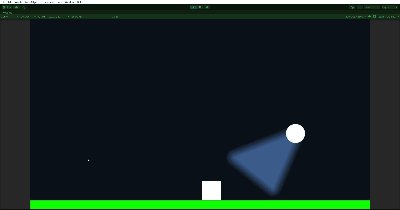
「PolygonCollider2D」をアタッチし、「IsTrigger」にチェックを入れます。Pointsは好きな形で指定できます。下記では斜めの三角形になるように指定しています。

スクリプトを下記に変更します。コライダー内にいる時は色を変更しています。
using UnityEngine;
public class Detection : MonoBehaviour
{
private SpriteRenderer _Renderer;
private void Awake()
{
_Renderer = GetComponent<SpriteRenderer>();
}
private void OnTriggerStay2D(Collider2D collision)
{
_Renderer.color = Color.red;
}
private void OnTriggerExit2D(Collider2D collision)
{
_Renderer.color = Color.white;
}
}
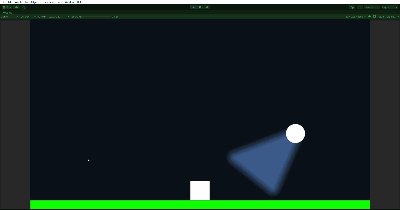
実行すると下記のような感じです。

検知範囲が分かりやすいようにコライダーの形に合わせてライトを設置してあります。
