Unityゲーム作成で、解像度に合わせてカメラの表示範囲を調整するメモです。常に指定した解像度で表示するようにスクリプトで調整していきます。
はじめに
Unityのバージョンは2021.3.14f1です。2Dゲームを例としています。
事前準備
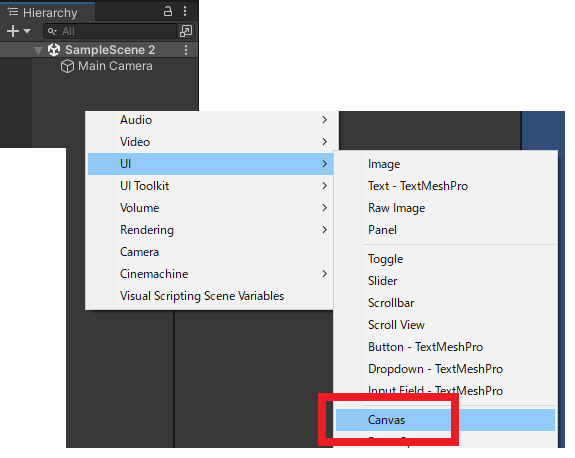
まずはHierarchyで右クリック、「UI」→「Canvas」を追加。

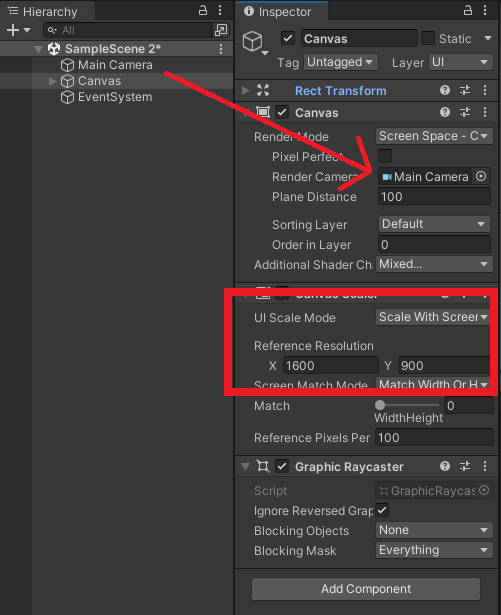
RenderModeをCameraにして、参照解像度を1600×900(16:9)にしておきます。これが今回のベースとなる解像度です。

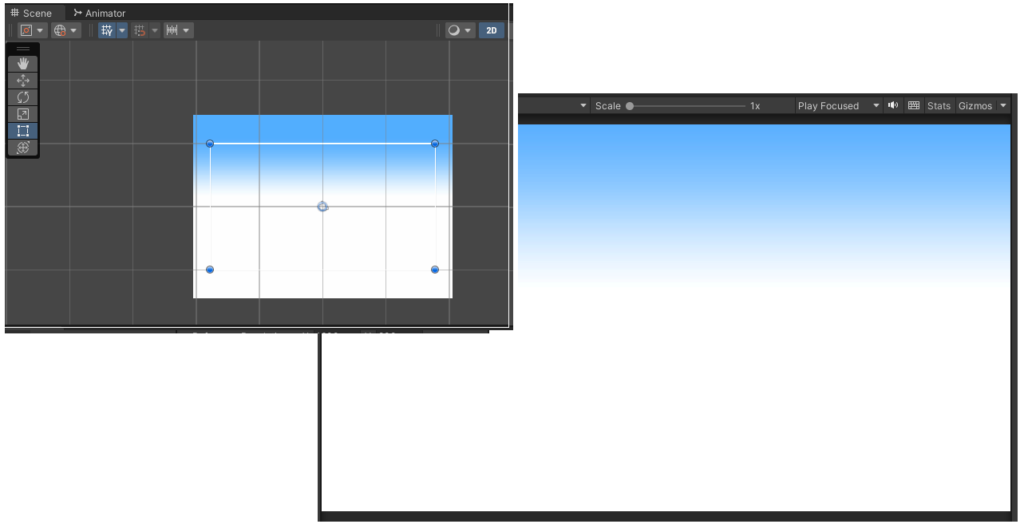
適当に背景を作成しておきます。

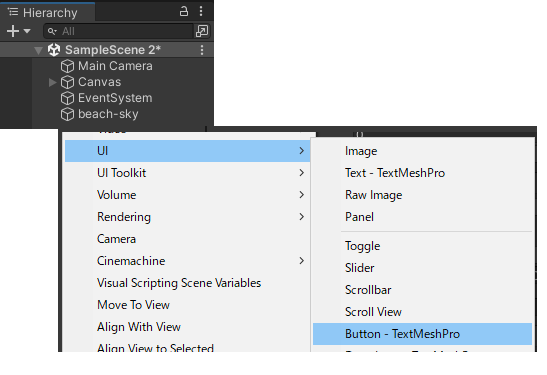
Canvas配下にボタンを追加。

左下に来るように配置します。

調整開始
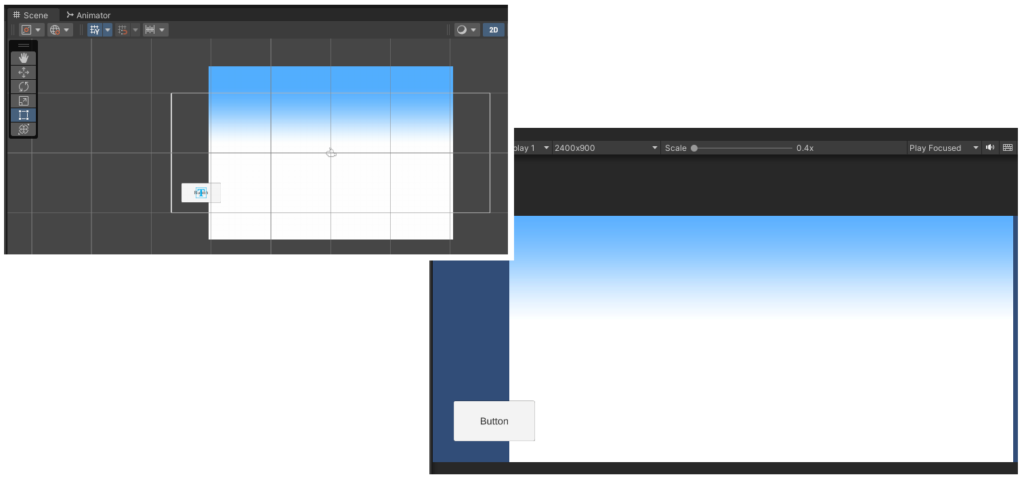
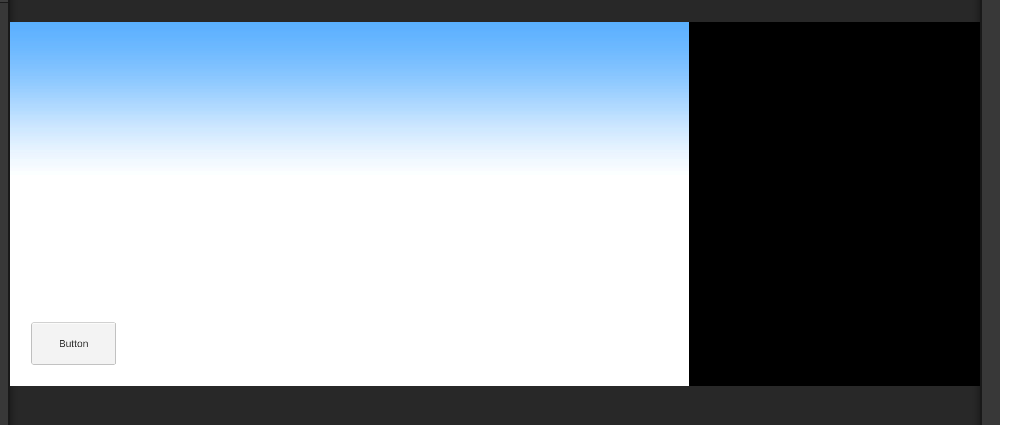
解像度によっては、下記の様に背景やボタンが正しく表示されない可能性があります。

これは極端な例だとしても、どの解像度でも同じような表示になるように調整してみます。
インスペクターで変更して確認
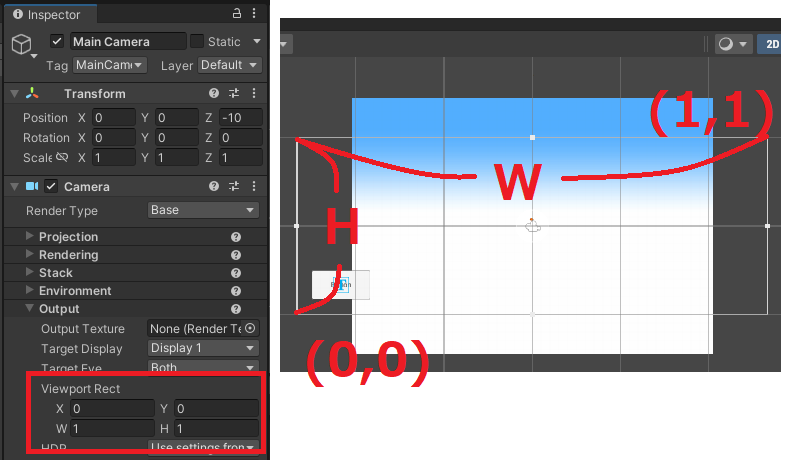
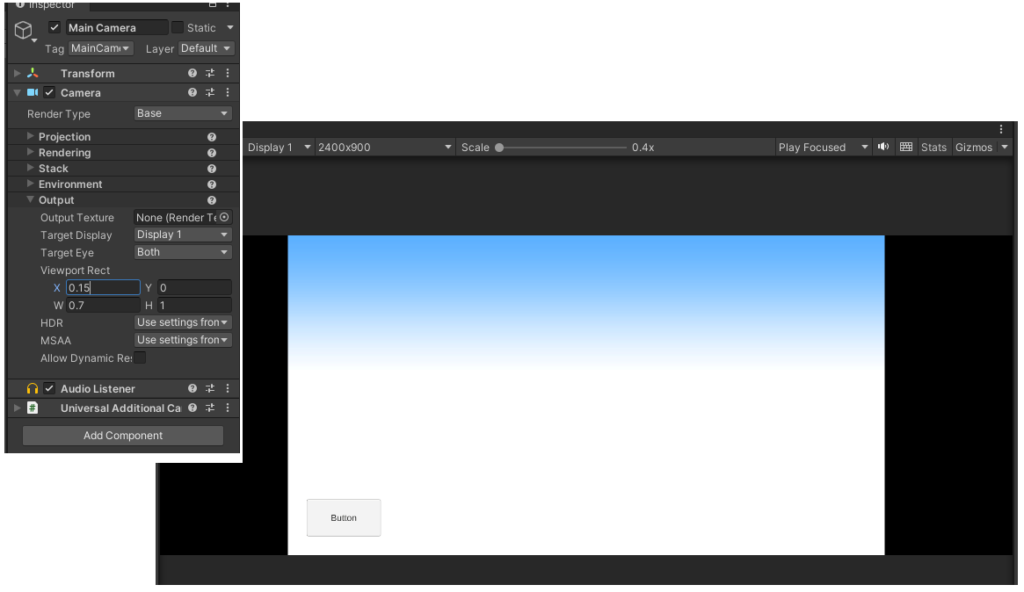
Cameraの「ViewportRect」の数値を変更すると、カメラの表示範囲を調整できます。
XとYは座標、Hは高さ、Wは横幅を表しています。

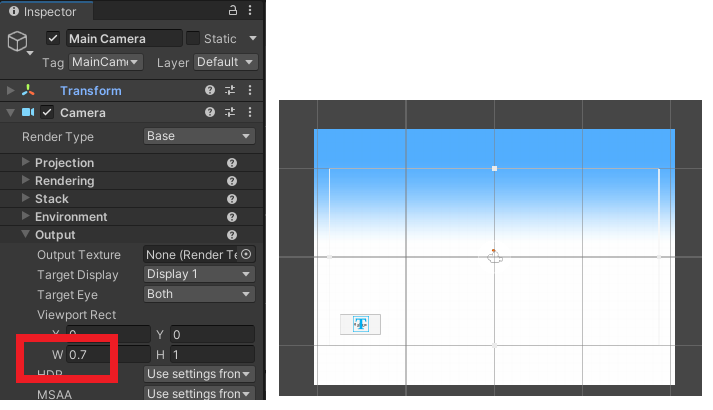
今回の例では、横がはみ出しているので、Wの値を小さくして下記の様にします。

良さそうに見えますが、実際のゲーム画面では右余白が大きくなります。

余白を左右均等にして真ん中にゲーム画面を表示するため、X座標を調整。すると、左右の余白が均等になり、中央にゲーム画面が表示されます。

縦の場合も同様に、ViewportRectのHとYの値を調整して中央に表示できます。
このように、カメラの表示範囲を調整することで異なる解像度でも同じような表示に変更することが出来ます。(解像度によっては余白がすごいです)
スクリプトで実装
上記の動きを参考に、どの解像度でも「中央にゲーム画面を16:9で表示」するのをスクリプトで実装してみます。
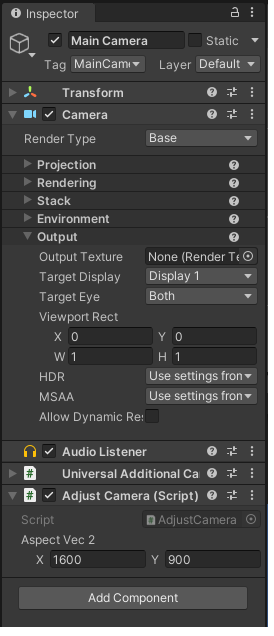
下記スクリプトを作成してカメラにアタッチ。
using UnityEngine;
public class AdjustCamera : MonoBehaviour
{
[SerializeField] private Vector2 _aspectVec2;
void Start()
{
Camera _Camera = GetComponent<Camera>();
float baseAspect = _aspectVec2.x / _aspectVec2.y;
float screenAspect = (float)Screen.width / (float)Screen.height;
float Scale = baseAspect / screenAspect;
if (Scale < 1)
_Camera.rect = new Rect((1 - Scale) / 2, 0.0f, Scale, 1.0f);
else
{
Scale = 1 / Scale;
_Camera.rect = new Rect(0.0f, (1 - Scale) / 2, 1.0f, Scale);
}
}
}
変数を下記の様にセットすると、どの解像度でも16:9で画面中央に表示されます。

簡単な説明
表示したい解像度の縦横比率(baseAspect)、実際の画面の解像度の縦横比率(screenAspect)を比較。
画面の縦横比率が、表示したい比率より大きい時(Scale<1)は横長なのでXとWを調整。逆の場合は縦長なのでYとHを調整します。

