今回はUnity2Dゲームで簡単なアイテム欄(インベントリ)を実装していきます。
インベントリ(アイテム欄)はゲームによって機能が大きく異なり、実装方法も変わってきます。今回は「かなりシンプルな仕組みで実装」をするPart1です。
はじめに
「Unity 2022.3.14f1」バージョン、2Dテンプレートで作成しています。
事前準備として、プレイヤーの移動が実装済みの段階です。
下記のような感じですね。

今回やる事
アイテム欄は「画面に常に表示」、「アイテムを取得したらアイテム欄に移動する」というものすごく簡単な感じです。まずはアイテムをアイテム欄に移動するところまでを実装。
実装開始
簡単に画面を作成してスクリプトで実装していきます。
アイテム欄の設置
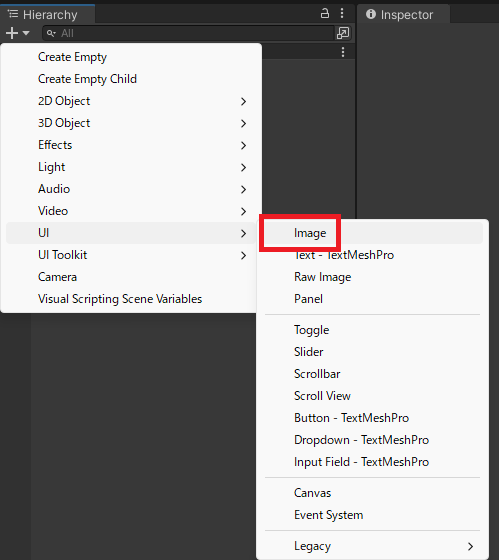
まずはアイテム欄を作成。「UI」→「Image」を追加。

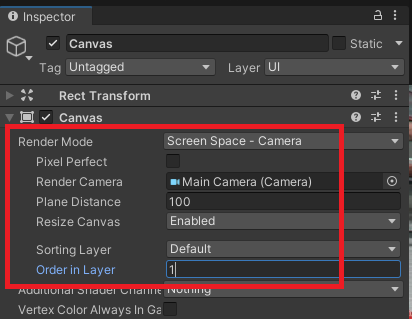
Canvasが追加されるのでRenderModeを変更します。

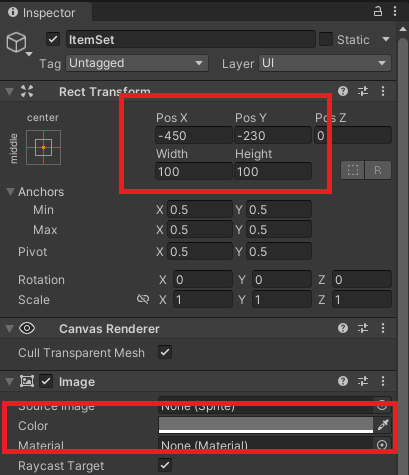
追加したImageの名前を「ItemSet」に変更、位置と色を変更します。

アイテム作成
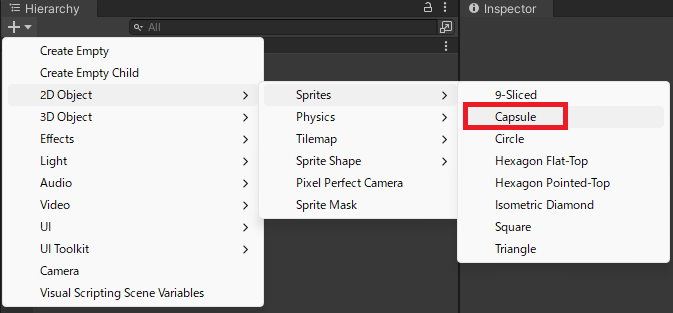
「2DObject」→「Sprites」→「Capsule」を追加。

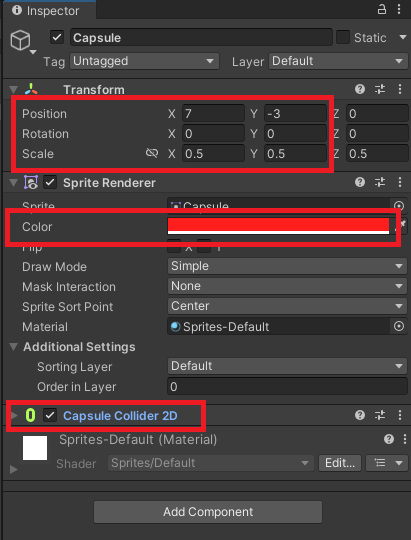
位置や色を変更して、「CapsuleCollider2D」をアタッチします。

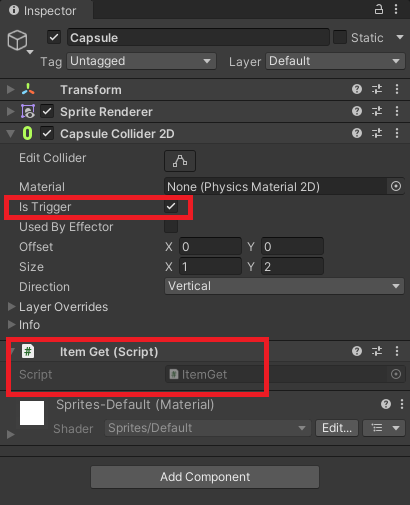
「CapsuleColider2D」のIsTriggerにチェック、新規スクリプトで「ItemGet」を追加します。

スクリプトの作成
まずは、ItemManagerのスクリプトを作成。アイテム欄を利用できるようにしている感じですね。
using UnityEngine;
public class ItemManager : MonoBehaviour
{
public GameObject ItemSlot;
public static ItemManager instance { get; private set; }
private void Awake()
{
instance = this;
}
}
ItemGetのスクリプトは下記の様にします。アイテムにプレイヤーがぶつかったらアイテム欄に移動するって感じですね。
using UnityEngine;
public class ItemGet : MonoBehaviour
{
Vector3 Pos;
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.CompareTag("Player"))
{
Pos.x = ItemManager.instance.ItemSlot.transform.position.x;
Pos.y = ItemManager.instance.ItemSlot.transform.position.y;
Pos.z = 0;
transform.position = Pos;
}
}
}
最終調整
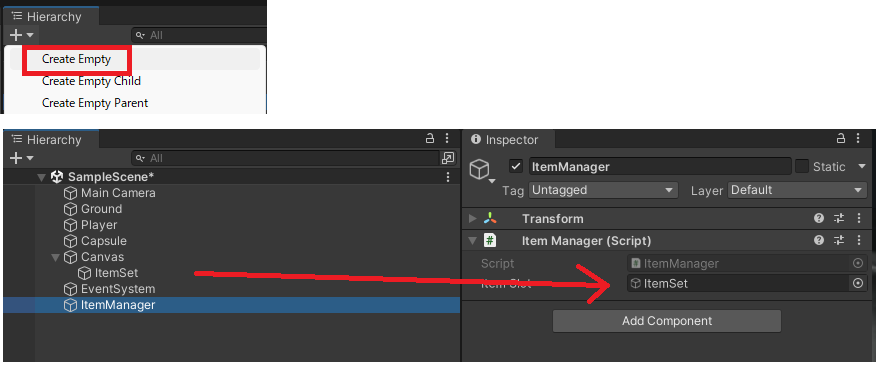
「CreateEmpty」で空のオブジェクトを追加して、名前をItemManagerに。ItemManagerスクリプトをアタッチしてパラメータをセットします。

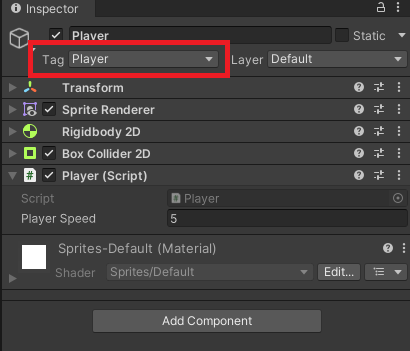
最後に、Playerにタグをつけます。

実際に動かしてみて、Playerがアイテムに触れたときにアイテム欄に移動すればOK

とりあえず「アイテムを拾う」部分まで。実際にはアイテムの移動ですね。