Unityゲームでステージチェンジ(画面遷移する方法)を実装してみます。アクションゲームなどで1面をクリアしたら2面に行くみたいな感じですね。実装方法はいくつかあるのですが、今回は3つの方法を製作していきます。
はじめに
Unityのバージョンは2021.3.14f1です。2Dで作成していきます。ステージチェンジを3パターン作成してみます。
簡単な画面作成
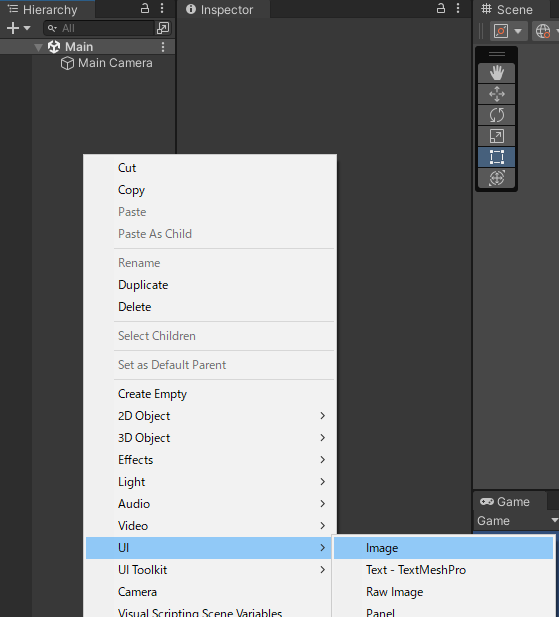
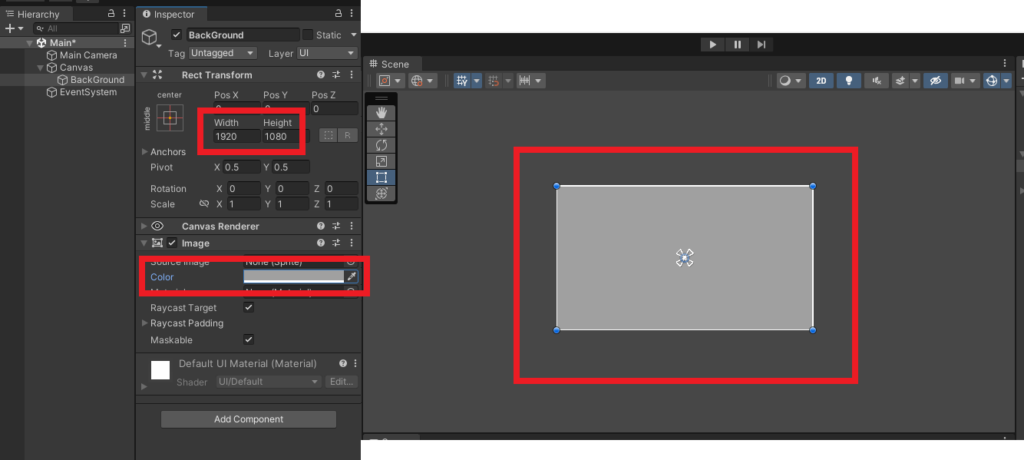
まずは簡単に画面を作成していきます。「UI」→「Image」を追加。

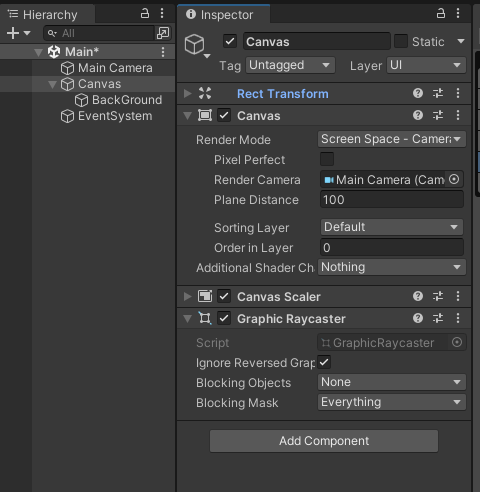
追加したImageの名前を「BackGround」に変更。CanvasのRenderModeをカメラにして、RenderCameraをセットします。

サイズを変更し、適当に色を設定しておきます。ゲーム画面は1920×1080を想定しています。

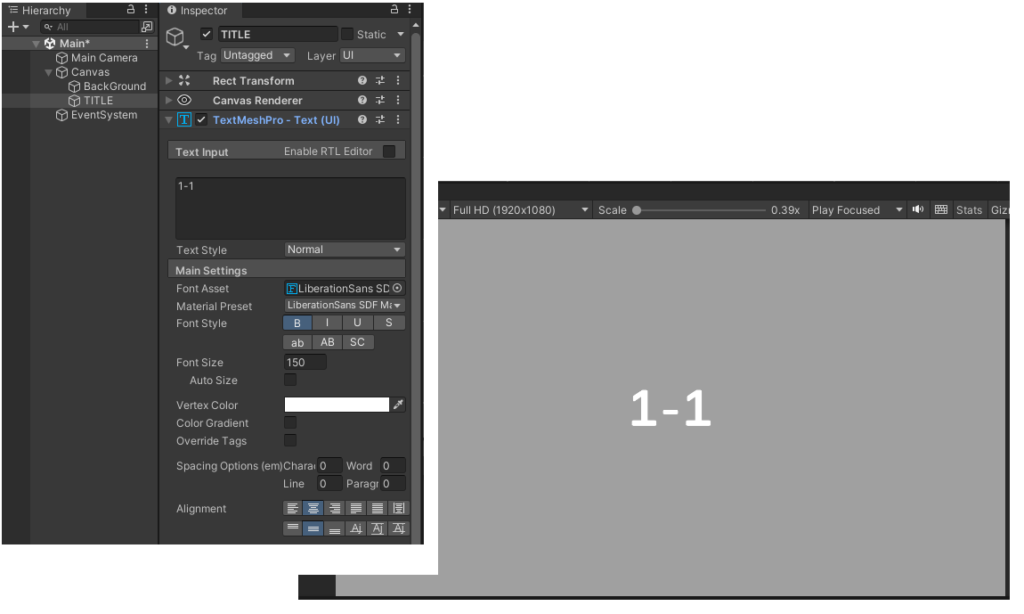
Canvas配下に「Text」を追加して「TITLE」に名前を変更、位置やサイズ変更、テキストを入力して下記のような感じにします。

シーン切り替えで画面遷移
シーンを複製して「Main2」という名前にします。Main2の中身はステージ2ですね。

あとはスクリプトを作成して、次のシーンに移動するようにするだけです。スクリプト部分の詳しい内容は下記の別記事で紹介しています。
アクティブ状態の切り替えで行う方法
次はアクティブ状態のオンとオフを利用して切り替える方法です。
ステージを用意
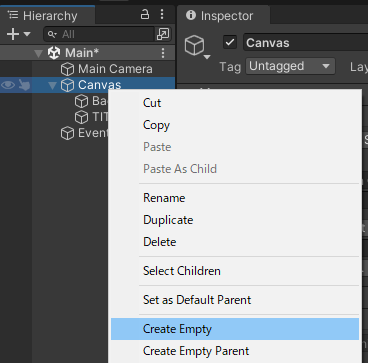
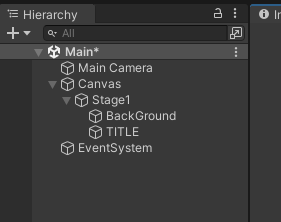
Canvasの配下に「Create Empty」で空のオブジェクトを追加、「Stage1」という名前にします。

「BackGround」、「TITLE」をStage1の配下に移動します。

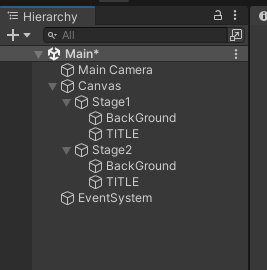
Stage1をコピーしてStage2を作成。Stage2の方はテキスト内容だけ変更しておきます。

アクティブ状態の切り替え
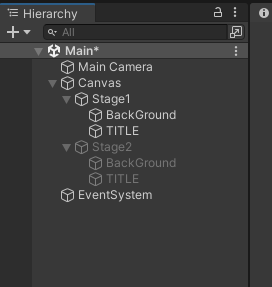
初期ではStage2を非アクティブ(無効)にします。

ステージチェンジの際には、Stage2をアクティブ(有効)にしてStage1を非アクティブ(無効)にします。これも詳しくは下記記事で紹介しています。
位置の変更で切り替えを行う方法
最後は位置変更でステージチェンジを行う方法です。
ステージ用意
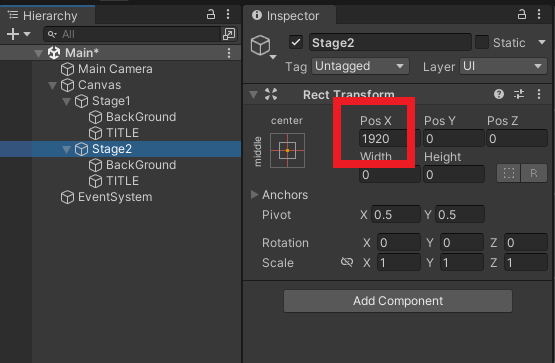
コピーしたStage2の位置を変更します。

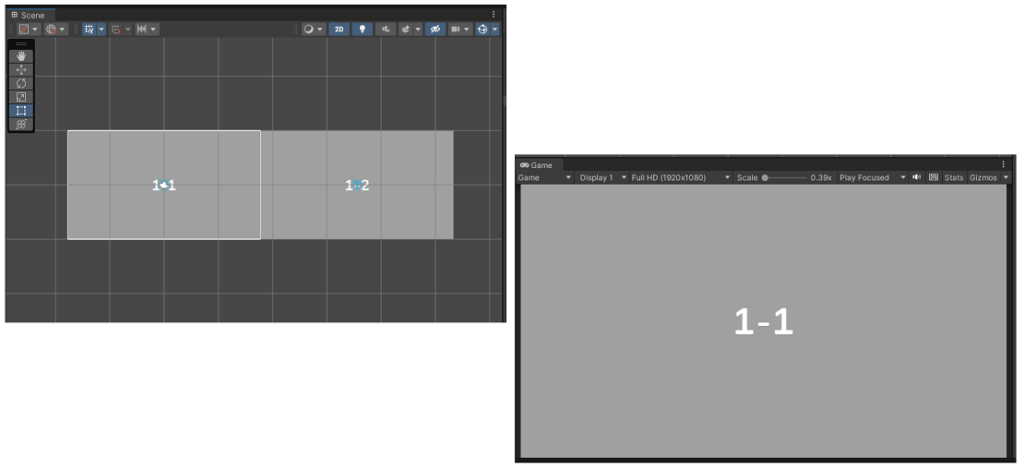
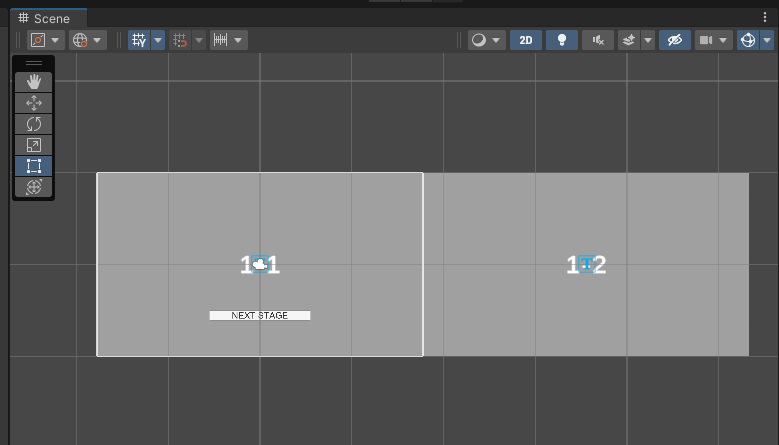
シーンを見ると左のような感じです。ゲーム画面は右のようになります。

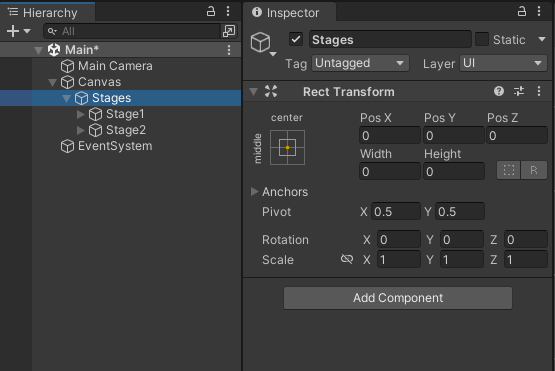
Canvas配下に「Create Empty」で空オブジェクトを追加、名前を「Stages」にしてStage1とStage2をStages配下に移動します。

切り替え方法について
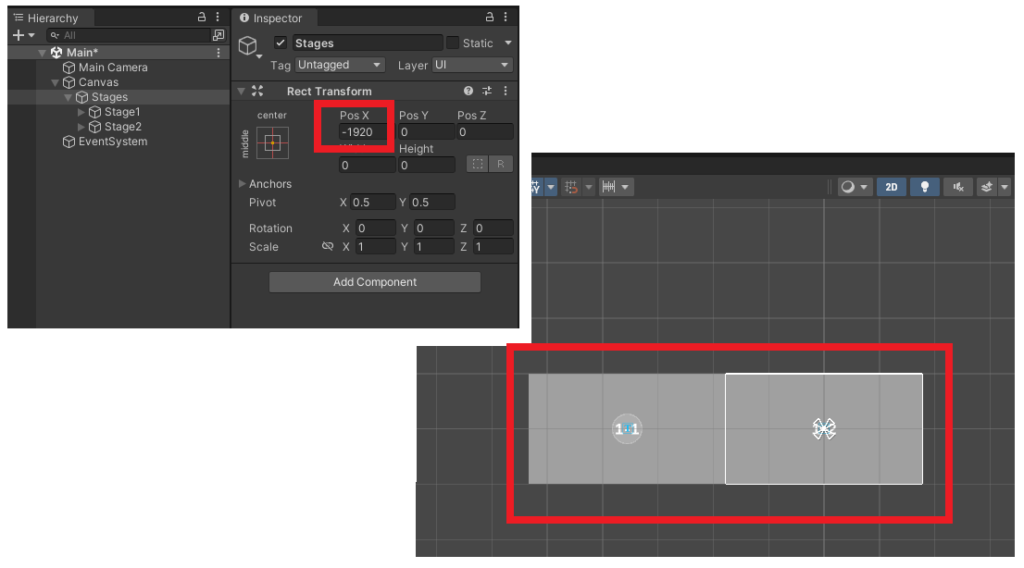
StagesのPosXに-1200と入力してみます。Stage2がゲーム画面に表示されればOKです。この位置の移動をスクリプトで実装します。

StageChangeと言う名前でスクリプトを作成、スクリプトの中身は下記です。位置を変更するだけの簡単なスクリプトです。スクリプトはStagesにアタッチしておきます。
using UnityEngine;
public class StageChange : MonoBehaviour
{
private int sizeX = 1920;
public void StageExit(int num)
{
this.transform.localPosition = new Vector2(-sizeX * num, 0);
}
}
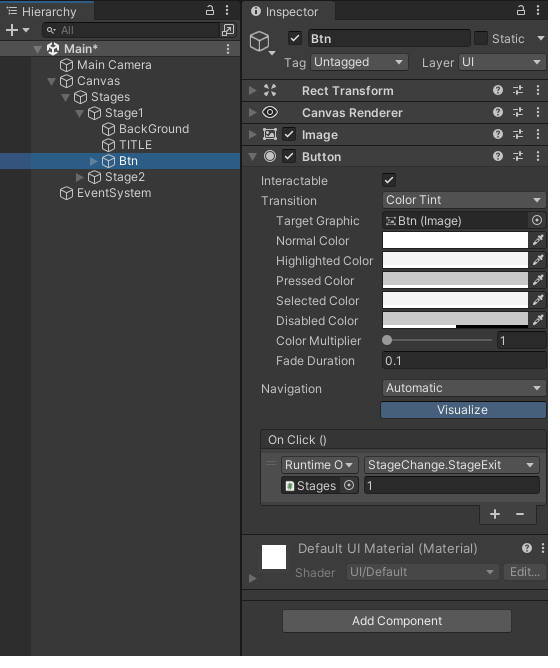
実験として、Stage1にボタンを追加して、ボタンを押した時にこの関数を呼び出すようにします。


実際に再生してみて想定通り動けばOK。横に並べればステージ3,4・・・とできます。
最後に
ゲーム内容や規模などによってどの方法が良いか異なると思います。簡単な脱出ゲームなら一つのシーン内の移動で完結するのも一つの手のような気もします。1面(1-1,1-2,1-3…)、2面(2-1,2-2,2-3…)でシーンを分けるのも良いのかな。
全てがアクティブ状態だと動作が重くなるのかな?などなど色々な状況を想定しながら作ることになりそうですね。もちろん、ここで紹介した方法以外にも色々ありますよね。