Unityで画像をスクリプトで分割していきます。「Sprite.Create」を利用して分割しています。
はじめに
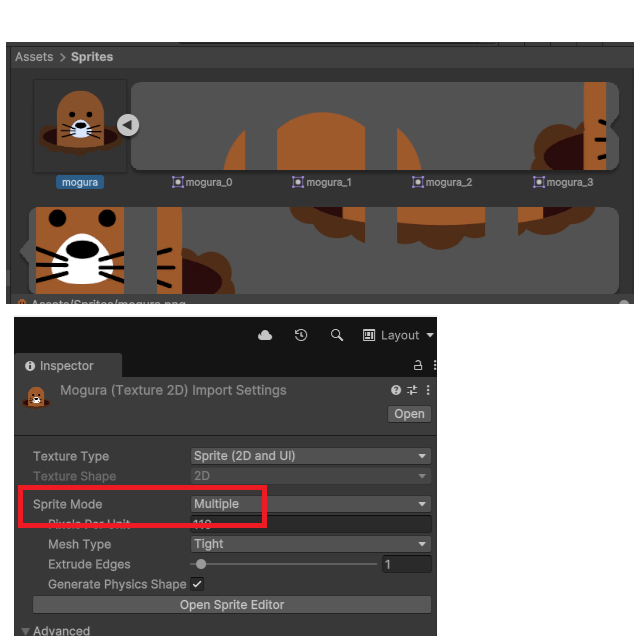
Unityで画像を分割する場合、下記のように画像のInspectorでSpriteModeを「Multiple」にして分割することが出来ます。今回はMultipleを使わずに、スクリプトで画像を分割するのを実装していきます。

実装開始
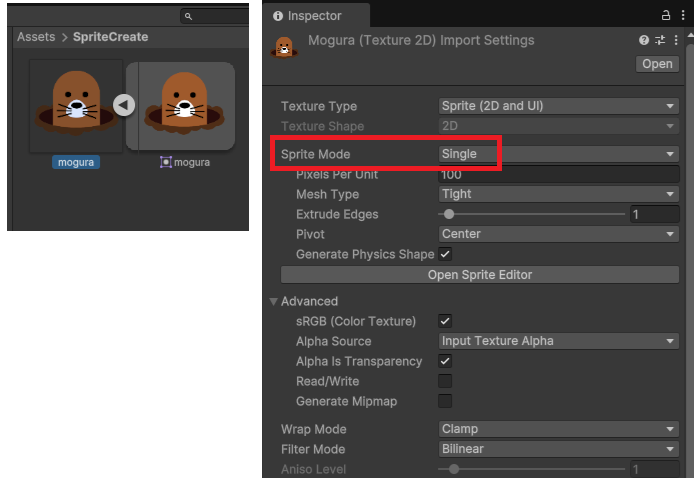
まずは1枚絵の画像を用意します。SpriteModeは「Single」にします。

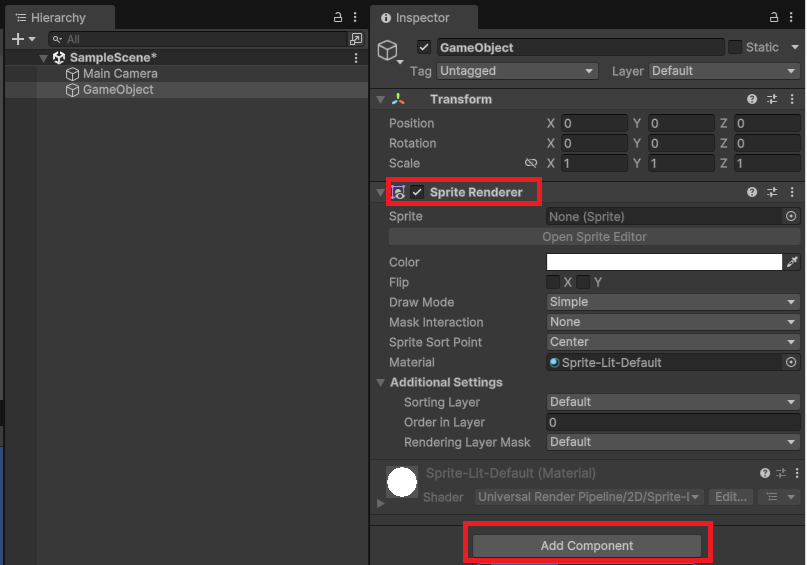
Hierarchyの「CreateEmpty」で空オブジェクトを追加します。

追加した空オブジェクトに「AddComponent」から「SpriteRenderer」を追加します。

Sprite.Createで画像を作成
下記スクリプトを作成します。
using UnityEngine;
public class SpriteSliceScript : MonoBehaviour
{
[SerializeField] private Texture2D texture;
private void Start()
{
Rect rect = new Rect(0, 0, texture.width, texture.height);
Vector2 pivot = new Vector2(0.5f, 0.5f);
Sprite sp = Sprite.Create(texture, rect, pivot);
GetComponent<SpriteRenderer>().sprite = sp;
}
}
パラメータで指定したTexture2Dからrectで指定した範囲でSpriteオブジェクトを作成しています。rectはx座標、y座標、横幅、高さによって定義される二次元範囲の領域です(座標0,0は画像の左下)。
上記スクリプトはパラメータで指定した画像サイズのまま新規で作成しています。下記が公式リファレンスです。
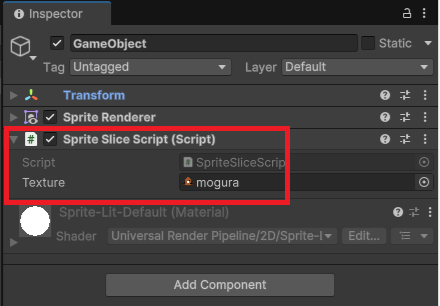
スクリプトを追加して、パラメータに画像をセットします。

実行して、ゲーム画面に画像が表示されたらOKです。

画像を分割する
次にスクリプトを下記に変更します。
using UnityEngine;
public class SpriteSliceScript : MonoBehaviour
{
[SerializeField] private Texture2D texture;
private void Start()
{
float x = 0f;
float y = 0f;
float width = texture.width / 2;
float height = texture.height / 2;
Rect rect = new Rect(x, y, width, height);
Vector2 pivot = new Vector2(0.5f, 0.5f);
Sprite sp = Sprite.Create(texture, rect, pivot);
GetComponent<SpriteRenderer>().sprite = sp;
}
}
Rectで座標は左下、横幅と高さを画像の半分にしています。実行すると四分割した左下部分の画像が作成されます。

右下の画像を作成したい場合は座標と横幅、高さを下記のように変更します。
float width = texture.width / 2;
float height = texture.height / 2;
float x = width;
float y = 0f;

厳密にいうと画像を分割しているのではなく、元画像から切り抜いて新規で作成している感じですね。
分割数と切り取り位置を指定
パラメータで分割数と切り抜く位置を指定したい場合のスクリプトは下記のような感じです。
using UnityEngine;
public class SpriteSliceScript : MonoBehaviour
{
[SerializeField] private Texture2D texture;
[SerializeField] private float sliceNum;
[SerializeField] private float index;
private void Start()
{
float width = texture.width / sliceNum;
float height = texture.height / sliceNum;
float x = (index % sliceNum) * width;
float y = (index / sliceNum) * height;
Rect rect = new Rect(x, y, width, height);
Vector2 pivot = new Vector2(0.5f, 0.5f);
Sprite sp = Sprite.Create(texture, rect, pivot);
GetComponent<SpriteRenderer>().sprite = sp;
}
}
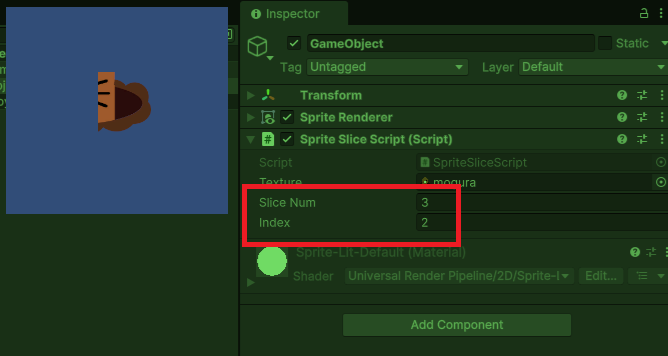
「SliceNum」は分割数(2の場合は2×2、3の場合は3×3)。
3x3に分割した場合、indexは左下から //6,7,8 //3,4,5 //0,1,2

後は、配列にして渡したりすれば画像を分割したオブジェクトとして作成することが出来ます。
追記
スクリプトの下記部分
Sprite.Create (Texture2D texture, Rect rect, Vector2 pivot)
下記のパラメータが多い方がレスポンスが速いので、分割数が多い場合は下記を利用したほうが良いらしい。
Sprite.Create (Texture2D texture, Rect rect, Vector2 pivot, float pixelsPerUnit, uint extrude, SpriteMeshType meshType)