今回はUnity2Dでオブジェクトの回転を「Quaternion」で実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。
スクリプトでQuaternionを利用してオブジェクトを回転してみます。
実装開始
簡単にオブジェクトを作成し、スクリプトを作成していきます。
オブジェクトの作成
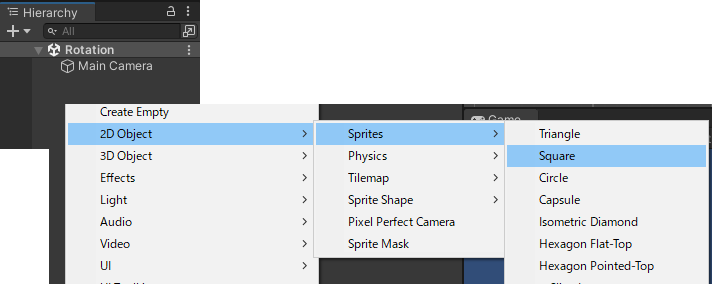
まずは「2D Object」→「Sprites」→「Square」を追加。

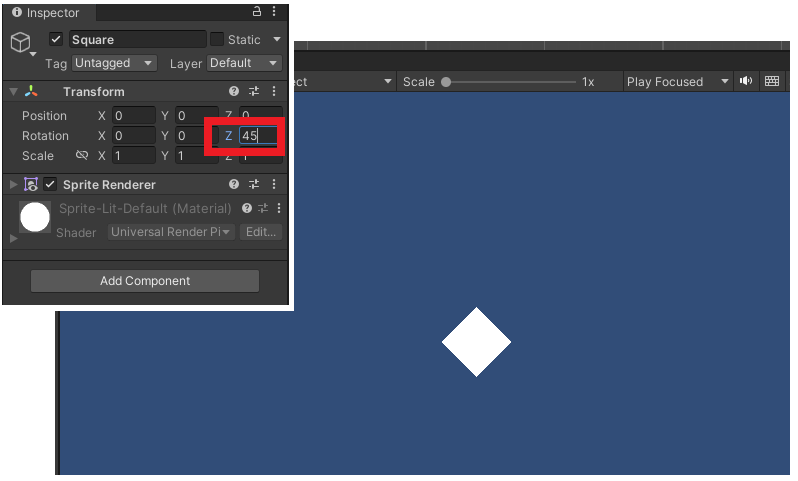
オブジェクトのRotationのZ値を変更するとオブジェクトが回転します。

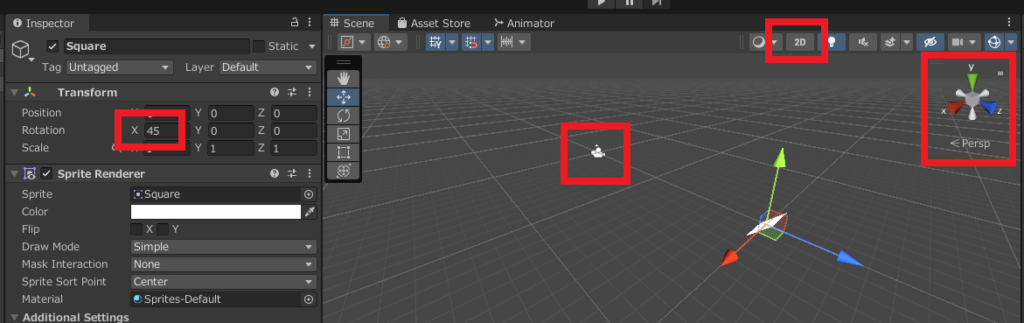
シーンを3Dにして数値を変えると、どこを軸にオブジェクトが回転しているか分かりやすいです。

2Dの場合、Zの値を変化させてオブジェクトを回転させます。
スクリプトで実装
下記のスクリプトを作成してオブジェクトにアタッチすると、インスペクター画面で値をセットしたのと同じになります。
using UnityEngine;
public class RotateSample : MonoBehaviour
{
void Start()
{
transform.rotation = Quaternion.Euler(0, 0, 45);
}
}
徐々にオブジェクトを回転させる場合は、下記の様なスクリプト。
using UnityEngine;
public class RotateSample : MonoBehaviour
{
private float _rotateSpeed = 100f;
private float angle;
private void Update()
{
angle += _rotateSpeed * Time.deltaTime;
transform.rotation = Quaternion.Euler(0, 0, angle);
}
}
実行すると下記のような感じでオブジェクトが回転します。

目標に照準を合わせる
次に目標に照準が合うようにオブジェクトを回転させてみます。
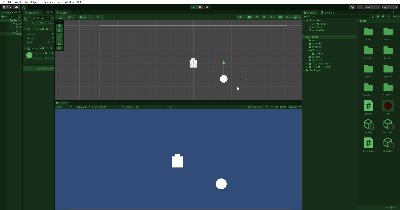
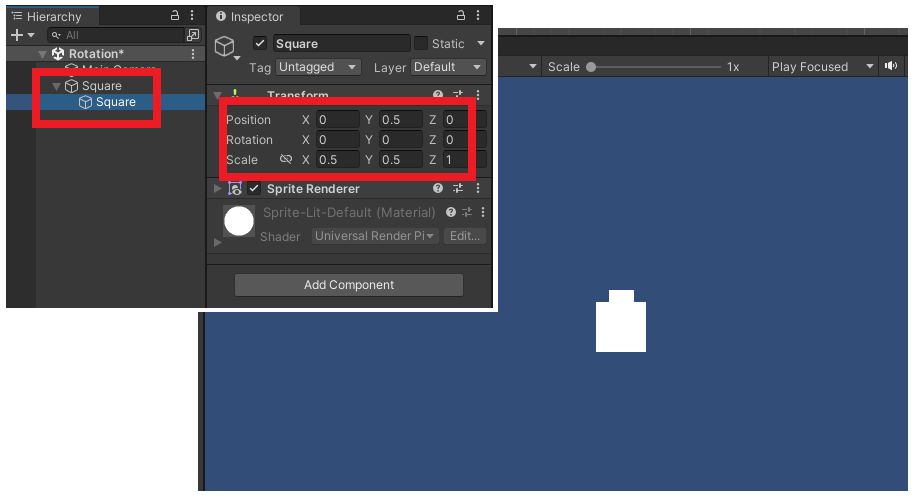
Squareオブジェクトの配下にもう一つSquareオブジェクトを追加、スケールを変更して下記のような形にします。

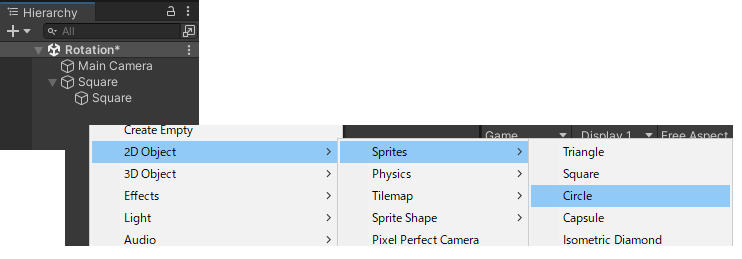
次にターゲットを作成。「2DObject」→「Sprites」→「Circle」を追加。

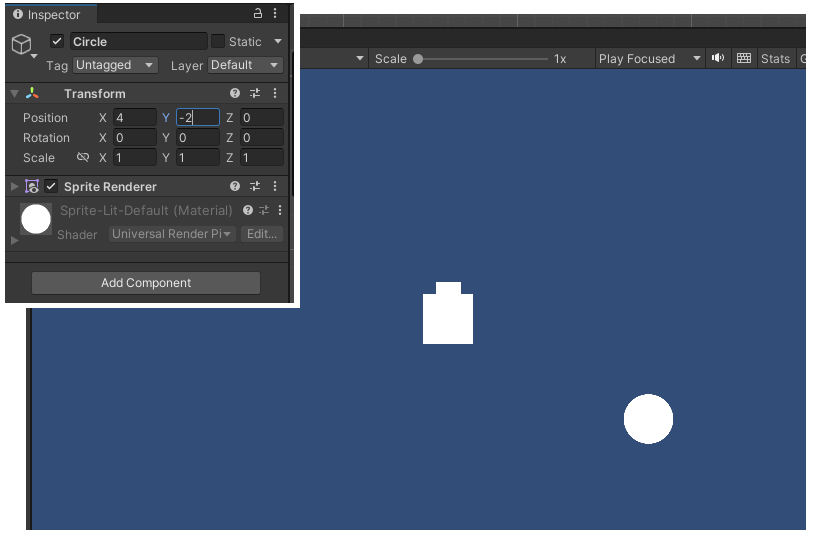
適当に位置を変更して下記のような感じにします。

スクリプトを変更
下記のようにスクリプトを変更します。ターゲットに向かって回転させます。
using UnityEngine;
public class RotateSample : MonoBehaviour
{
[SerializeField] private Transform target;
void Update()
{
Vector2 relativePos = target.position - transform.position;
transform.rotation = Quaternion.FromToRotation(Vector3.up, relativePos);
}
}
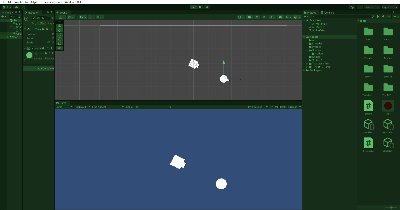
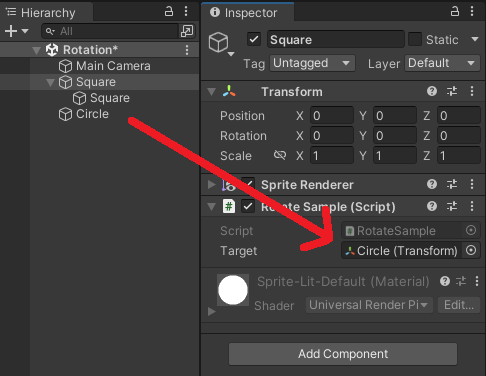
ターゲットをパラメーターでセットします。

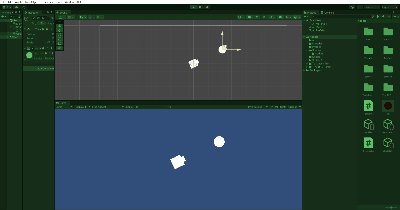
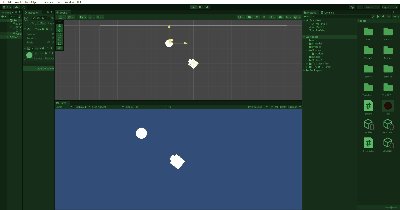
実行して、下記のようにターゲットを動かすと、ターゲットに照準が合います。