今回はUnity2Dのタイルマップ(Tilemap)を利用してみます。このタイルマップ機能を使うと簡単にゲームのマップ画面が作れるって感じですね。今回は基本的な操作を簡単に見ていきます。
はじめに
Unityのバージョンは2022.3.14f1です、2Dテンプレートで開始します。
画像の設定
下記の2つの画像を利用していきます。イメージとしては緑が草、青が水です。


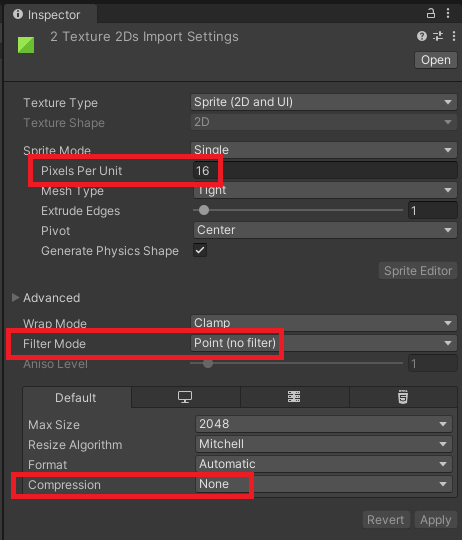
画像を「Project」の「Assets」内の任意フォルダに入れます。画像を選択し、Inspector画面で下記設定を行います。

実装開始
タイルマップの設定
画像(タイル)の準備が終わったら次にタイルマップを設定します。
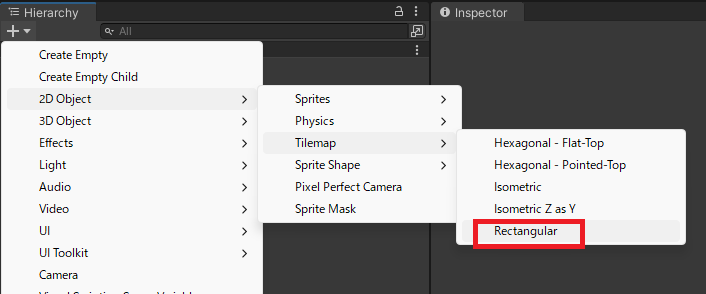
「2DObject」→「Tilemap」→「Rectangular」を選択します。

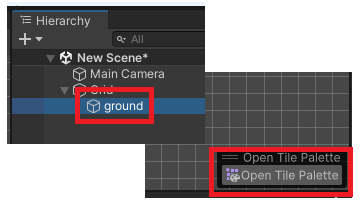
Hierarchyに「Grid」が作成されて、その下に「Tilemap」が作成されます。名前をgroundに変更しておきます。
タイルパレットの設定
次にタイルパレットの設定です。
絵に例えると、Tilemapがキャンパス、画像が絵の具、絵の具をのせるパレットがTilePalleteですね。
Tilemapのgroundを選択すると、Scene内に「OpenTilePallete」が出てくるのでこれを選択します。

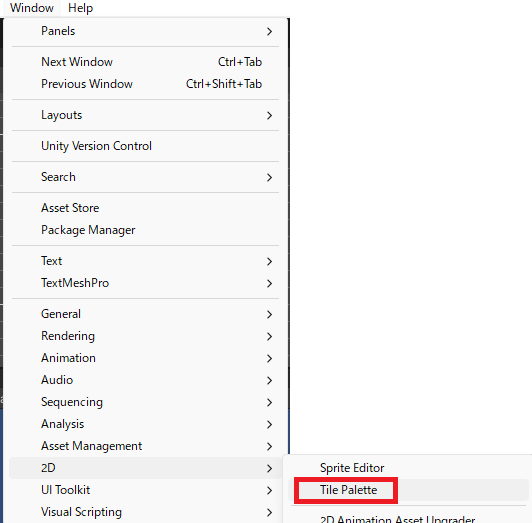
画面上のメニューの「Window」から「2D」→「TilePalette」を選択しても同じです。

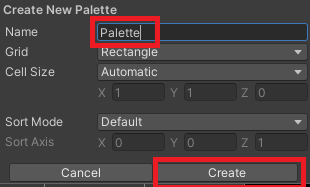
TilePalette画面が出てくるので「Create New Palette」で名前を適当に設定してパレットを作成します。

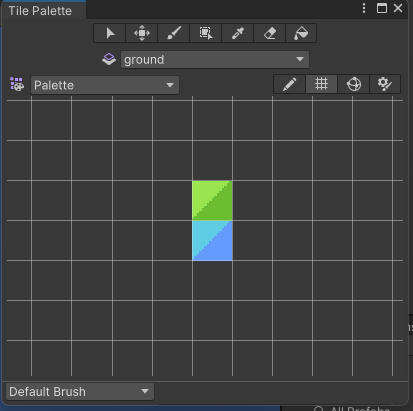
素材の画像をパレットにドラッグアンドドロップします。

マップ画面作成
マップを作成する準備が整いました。
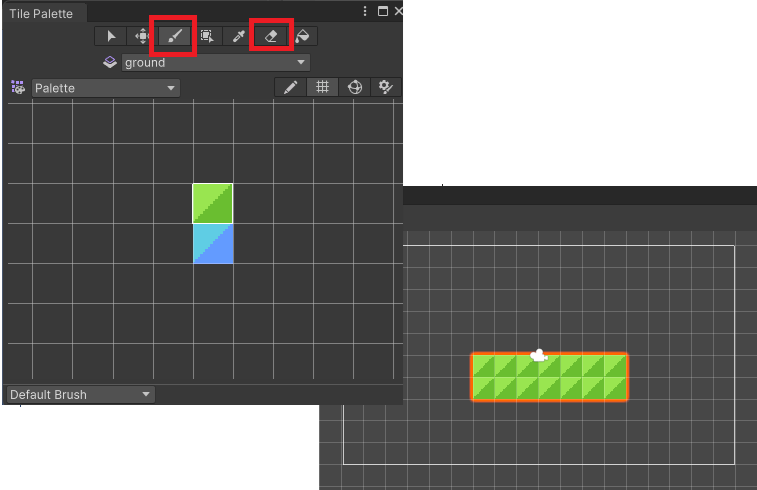
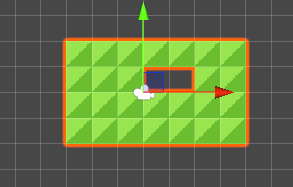
Paletteの緑色のタイルをクリックしてから、左から3番目の筆のアイコンを選択します。下記のように、Sceneにタイルをはることができます。

右から2つ目が消しゴムです、タイルを消すことができます。

他にも範囲選択、移動などさまざまな事ができますが、今回は、画面上にタイルをセットする基本まで。
