「上から落ちてくるものをキャラクターが避けるゲーム」をUnityで作成してみます。
ミニゲーム的なチュートリアルで、初めてUnityでゲームを作る人でも出来る内容です。
はじめに
今回作成するのは「上から障害物が落ちてくる」、「キャラクターに当たらないように操作して避ける」ゲームですね。似たようなゲームが沢山あるものですね。
完成形を作成するのではなく、基本的なゲーム部分のみを作成していきます。
Unityのバージョン
今回は「Unity 2022.3.10f1」バージョンで作成していきます。OSはWindows10です。
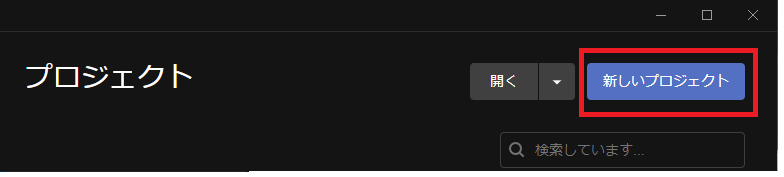
UnityHubから「新しいプロジェクト」を選択。

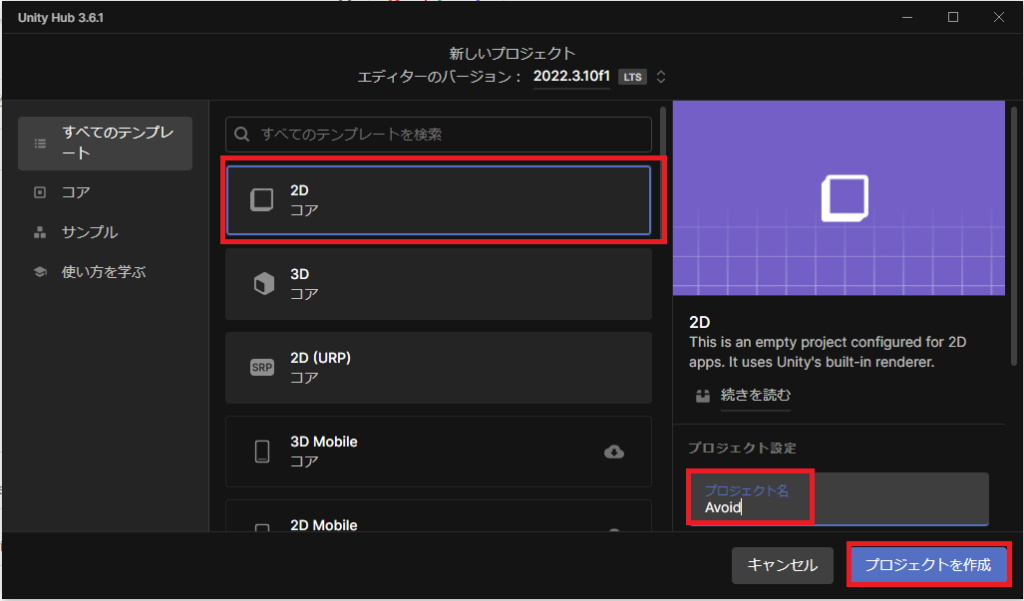
テンプレートは「2D」を選択、プロジェクト名は「Avoid」としています。

作成開始
第1回目は簡単な枠を作成し、キャラクターの移動と障害物を落とすところまで実装していきます。
画面の枠を作成
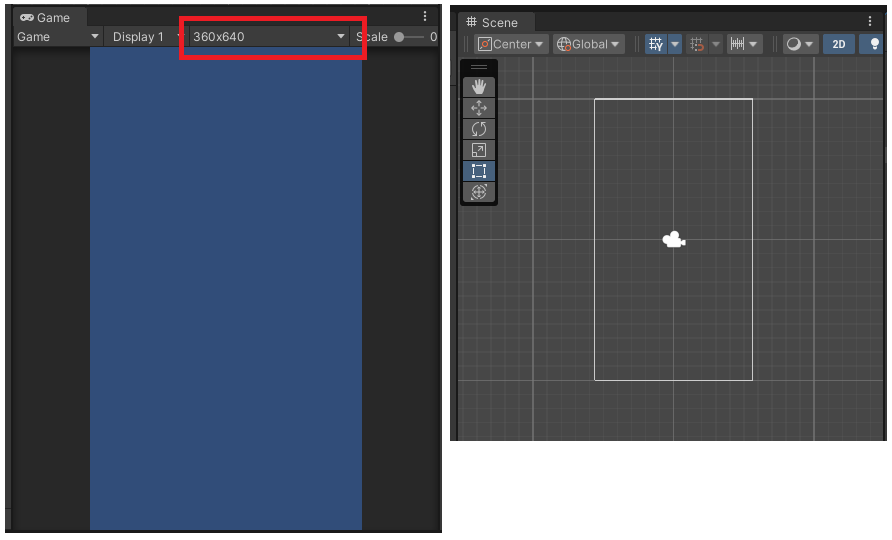
まずは画面の解像度の設定、今回は縦画面を想定して360×640で作成していきます。

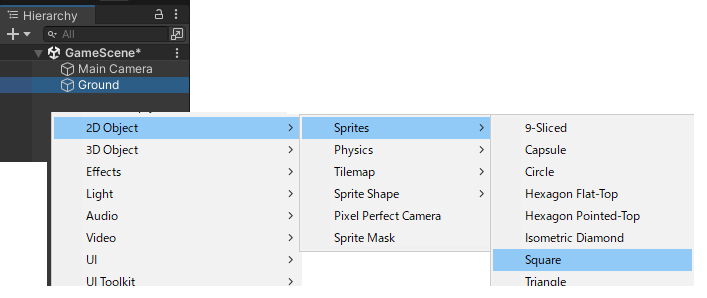
Hierarchyで右クリック、「2DObject」→「Sprites」→「Square」を追加。

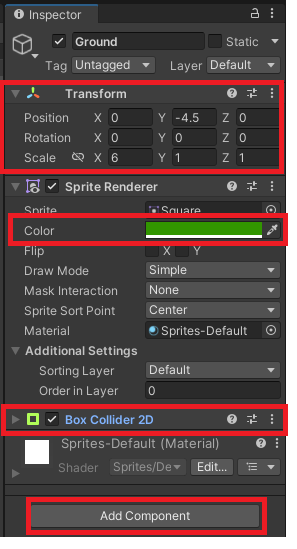
名前をGroundに変更してBoxCollider2Dをアタッチ。TransformとSpriteRendererの色を変更して地面にします。

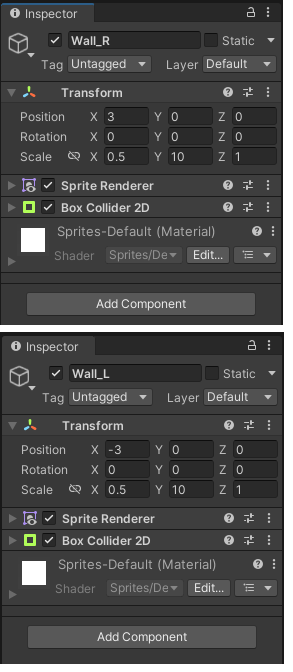
コピーを作成して、名前を変更。Transformを変更して左右に設置して壁にします。

プレイヤーの作成
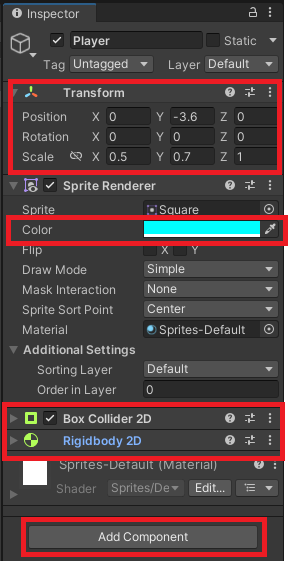
Hierarchyで右クリック、「2DObject」→「Sprites」→「Square」を追加。名前をPlayerにして、BoxCollider2DとRigidbody2Dをアタッチ。TransformとSpriteRendererの色を変更します。

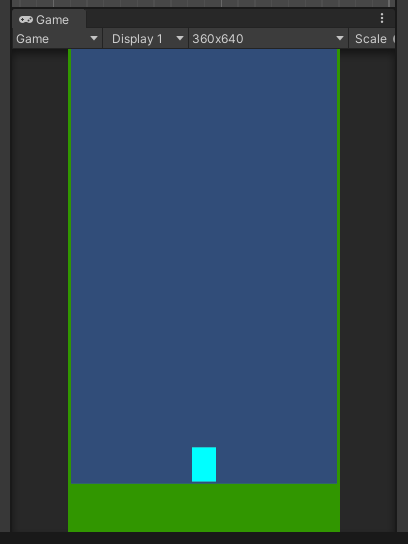
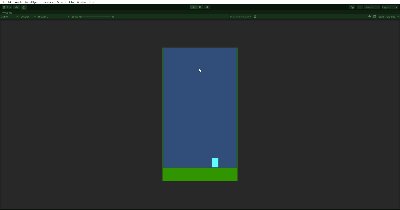
ゲーム画面が下記の様な感じになるように作成します。地面、壁、プレイヤーがある状態です。

プレイヤーを動かすスクリプト
プレイヤーを動かすスクリプトを作成していきます。
ProjectのAssetsフォルダ内にScriptsフォルダを作成。右クリックして「Create」→「C#Script」を作成、スクリプト名をPlayerとし、中身を下記に変更します。
using UnityEngine;
public class Player : MonoBehaviour
{
[SerializeField] float PlayerSpeed = 5.0f;
private Rigidbody2D _rb;
private float _hori;
void Start()
{
_rb = GetComponent<Rigidbody2D>();
}
void Update()
{
_hori = Input.GetAxis("Horizontal");
}
private void FixedUpdate()
{
_rb.velocity = new Vector2(_hori * PlayerSpeed, _rb.velocity.y);
}
}
Playerオブジェクトにアタッチして、実行するとキーボードの横矢印キーで下記の様に動きます。

障害物の作成
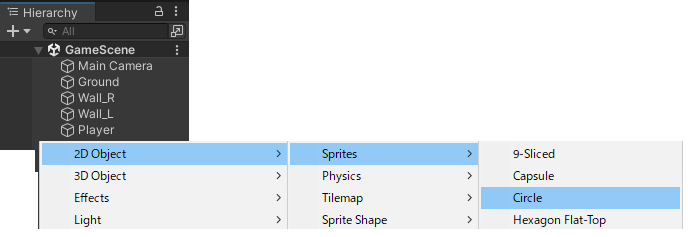
上から落ちてくる障害物を作成していきます。「2DObject」→「Sprites」→「Circle」を追加。

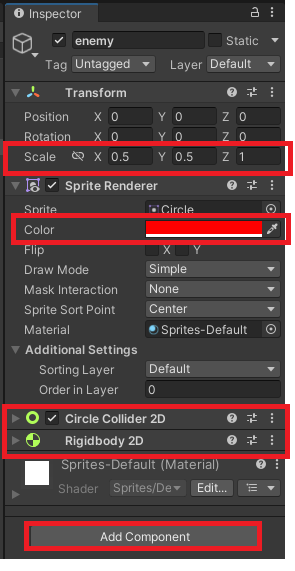
名前をenemyに変更し、TransformのScaleを変更。「AddComponent」から「Rigidbody2D」と「CircleCollider2D」をアタッチ。

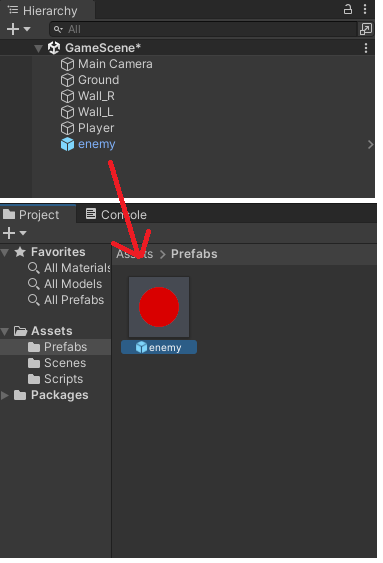
ProjectのAssetsフォルダ内にPrefabsフォルダを作成。enemyをドラッグアンドドロップしてプレハブ化します。プレハブ化をしたらHierarchyにある元のenemyは削除します。

障害物生成スクリプトの作成
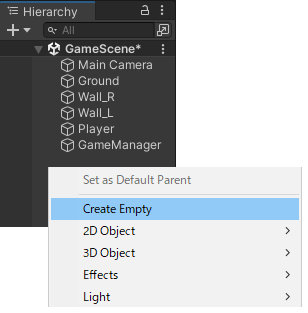
Hierarchyで右クリックして「CreateEmpty」を選択して空オブジェクトを追加。名前を「GameManager」にします。

同じ名前でスクリプトを作成して中身を下記に変更します。instantiateで障害物を生成しています。
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] private GameObject _enemyPrefab;
void Start()
{
CreateEnemy();
}
private void CreateEnemy()
{
Vector3 enemyPos = new Vector3(0, 5.5f, 0);
Instantiate(_enemyPrefab, enemyPos, Quaternion.identity);
}
}
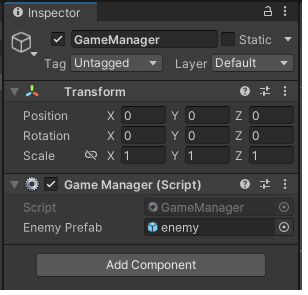
スクリプトをアタッチして、パラメータにプレハブをセットします。

実行すると下記の様に上から障害物が落ちてきます。