今回はUnityでオンラインゲーム(複数人で遊ぶマルチプレイヤーゲーム)の簡単な導入方法のメモです。PhotonUnityNetworking2(PUN2)を利用していきます。
はじめに
通常、オンラインゲームを製作する場合、サーバーを用意して、プログラムを組んで・・・などなど初心者には色々な面でハードルが高いです。が、Unityでは比較的容易にマルチプレイヤーゲームの実装が出来たりします。
導入の紹介
今回紹介するのは導入編という感じで、ゲームまではいかないです。どちらかというとメモというかチュートリアル的な感じです。
今回利用するもの
今回はPhotonUnityNetworking2(PUN2)というアセットを利用して実装していきます。制限付きですが無料で利用出来ます。他にも実装方法はいくつかあるので、それは別の機会に紹介出来たらと考えてます。
参考サイト様
今回の作成に関してPUN2(PhotonUnityNetworking2)で始めるオンラインゲーム開発入門さまを参考にしています。
むちゃくちゃ参考になります。ボリュームもたっぷりです。
Photonユーザー登録
まずはPhotonを利用するために、ユーザー登録をしていきます。もちろん、無料で出来ます。
Photon公式サイトに行き、右上のサインインからアカウントを作成します(メールアドレスだけで簡単に作成できます)。
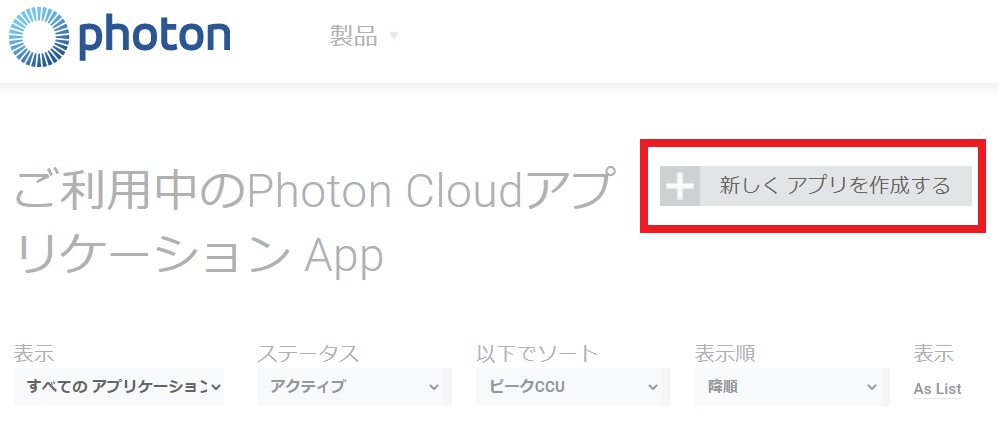
アカウント作成後、サインインしたら「新しくアプリを作成する」を選択します。

Photonの種別は「PhotonRealtime」で、アプリケーション名はなんでもOK、とりあえず今回は「SampleBox」として作成しています。

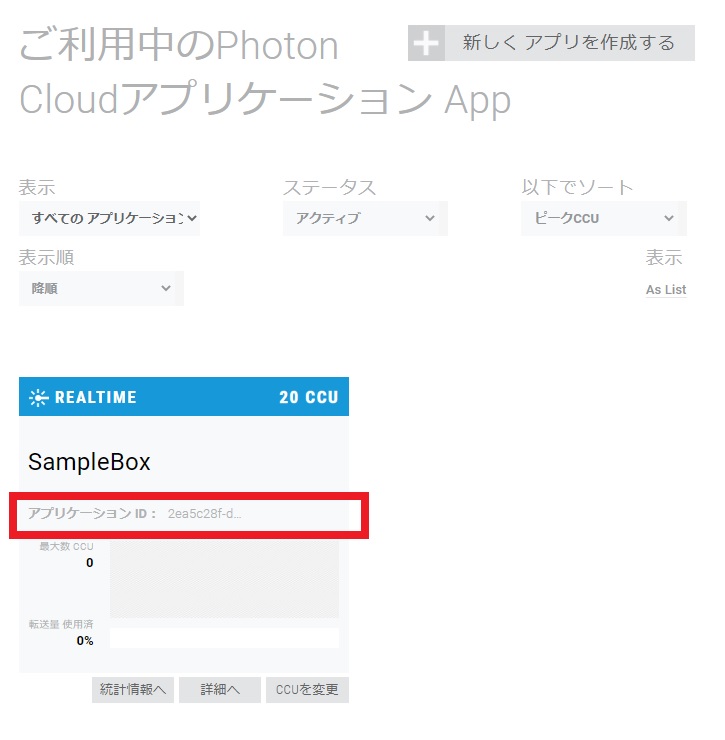
作成すると一覧に表示されます。PUN2でオンラインゲームを作るときに下記のアプリケーションIDが必要になります。

Untiyでゲーム作成開始
では、ここからは実際にUnityで作成していきます。
Unityのヴァージョン
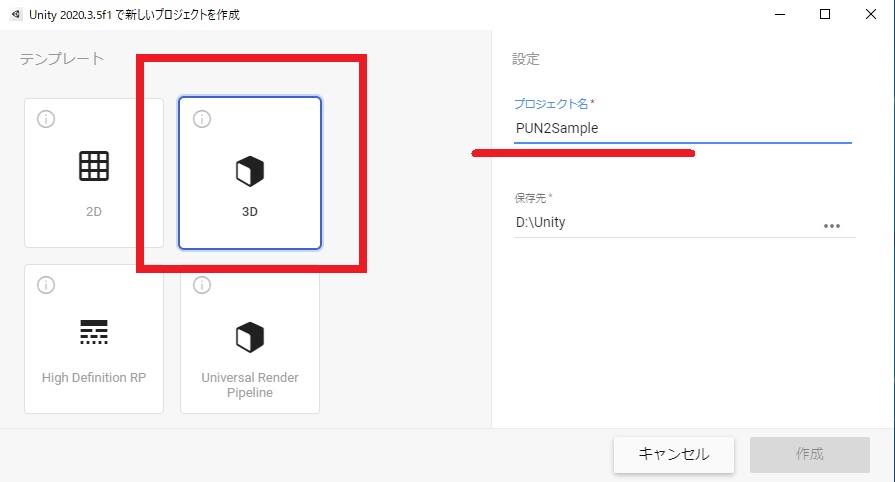
Unity2020.3.5f1ヴァージョンで作成しています。3Dテンプレートを選択し、プロジェクト名は適当にPUN2Sampleとしています。

アセットの導入
Unityが起動したらまずはアセットを入れます。

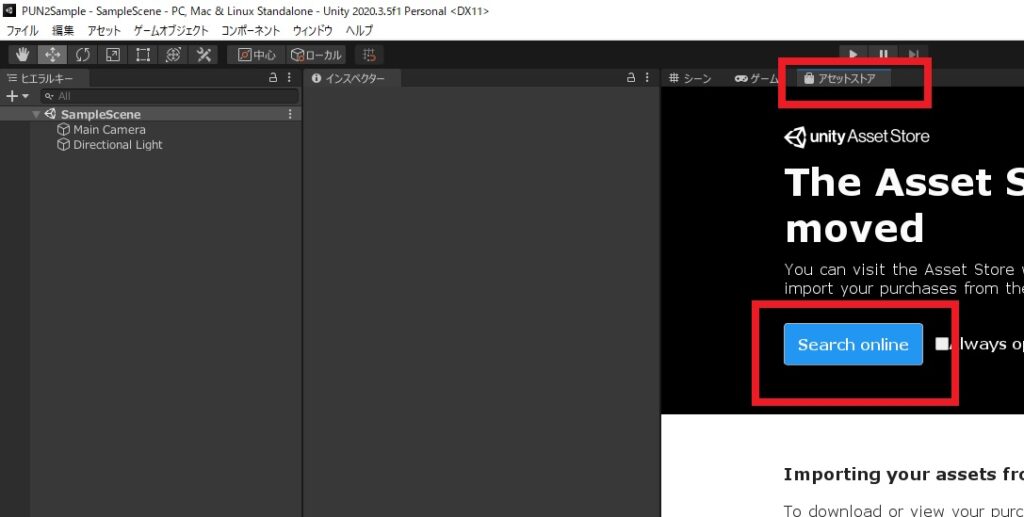
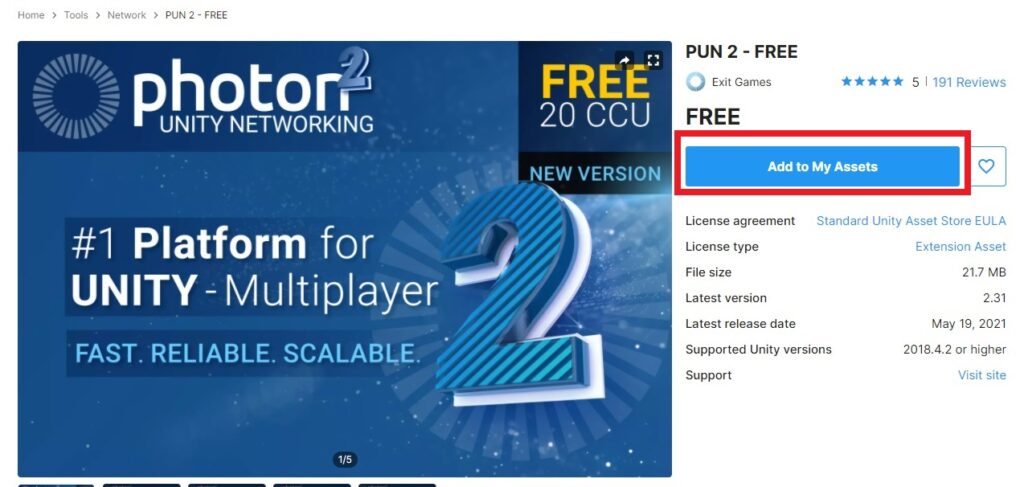
アセットストアに行き、ToolsからNetWorkを選びFreeAssetsで絞り込むと「PUN2 – FREE」というのが一覧に出てくるので、追加します。

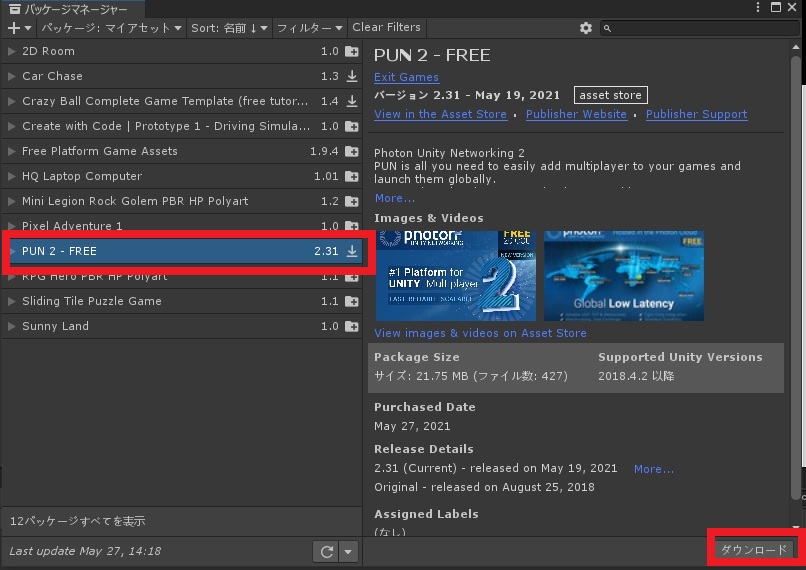
マイアセットに追加したら、いつもの様にダウンロードして全てをインポートします。

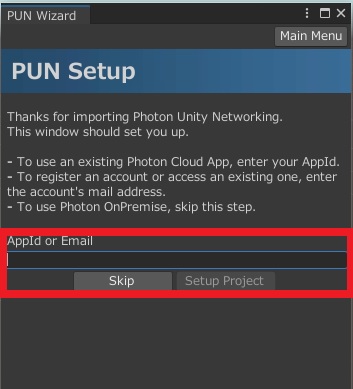
インポートが完了するとAppIdを入力するウィザードが出てくるので先のPhotonで作成した「アプリケーションID」をコピーして貼り付けます。

実装開始
これで事前準備が整ったのでゲームを作成していきます。
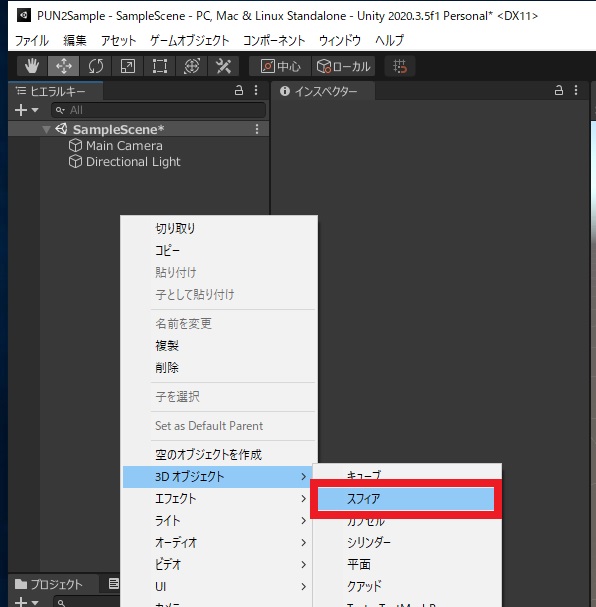
まずはヒエラルキーメニューから「3Dオブジェクト」→「スフィア」を追加。

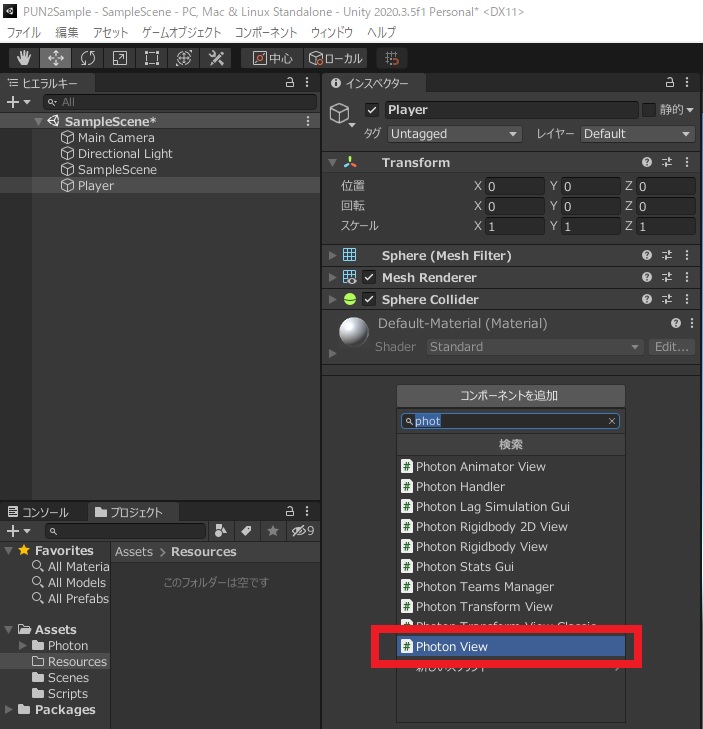
名前を「Player」に変更して、コンポーネントを追加から「PhotonView」を追加。

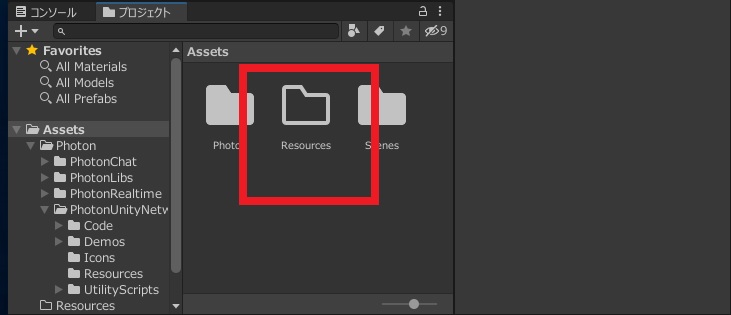
Assetsフォルダの配下にResourcesフォルダを追加。

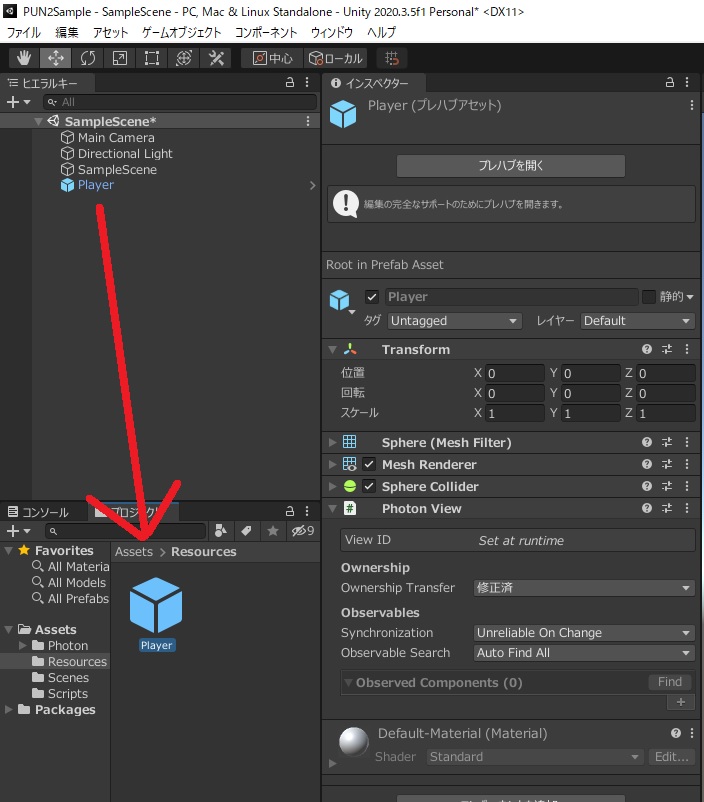
Resourcesフォルダ内にPlayerオブジェクトをドラッグアンドドロップしてプレハブ化しておきます。プレハブ化をしたらPlayerオブジェクトは削除しておきます。

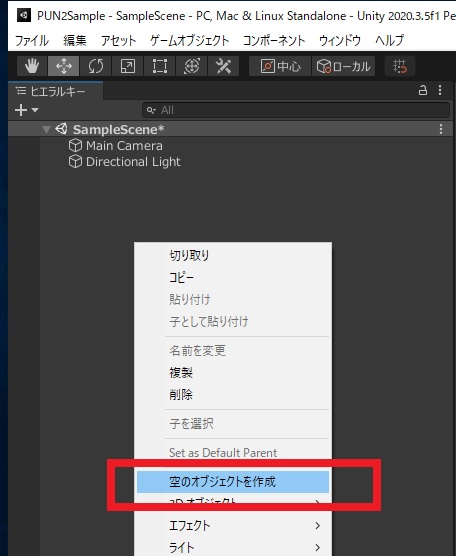
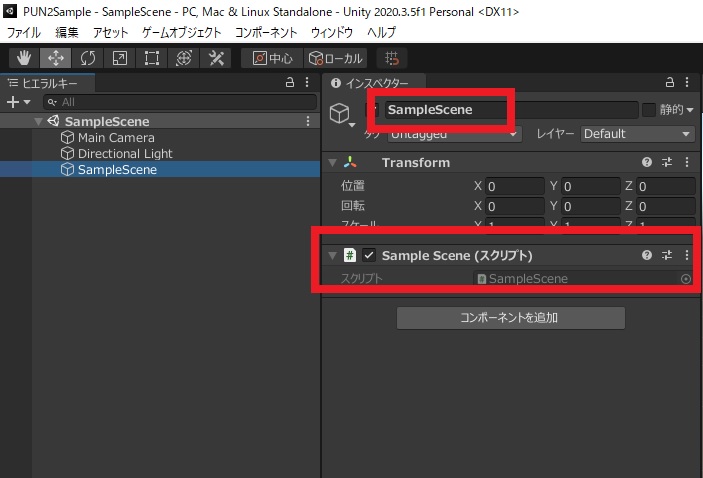
次にヒエラルキーメニューで「空のオブジェクト作成」。

名前を「SampleScene」にでもしておきます(何でもいいです)。コンポーネントを追加から「新しいスクリプトを追加」します。スクリプトの名前もSampleSceneにしてます。

スクリプトを開き、下記のように変更します。
using Photon.Pun;
using Photon.Realtime;
using UnityEngine;
public class SampleScene : MonoBehaviourPunCallbacks
{
private void Start()
{
PhotonNetwork.ConnectUsingSettings();
}
public override void OnConnectedToMaster()
{
PhotonNetwork.JoinOrCreateRoom("Room", new RoomOptions(), TypedLobby.Default);
}
public override void OnJoinedRoom()
{
var position = new Vector3(Random.Range(-3f, 3f), Random.Range(-3f, 3f));
PhotonNetwork.Instantiate("Player", position, Quaternion.identity);
}
}
起動したらRoomという空間に行き、ランダムな位置にPlayerオブジェクトを生成する。みたいな感じですね。
作成したスクリプトはAssetsフォルダ配下にScriptsフォルダを作成して入れておきます。

動作確認
これで一旦、動作確認をします。マルチプレイヤーゲームなので最低でも2つ用意する必要があります。そのため、ビルドをしてアプリケーションを作成します。
ビルド設定
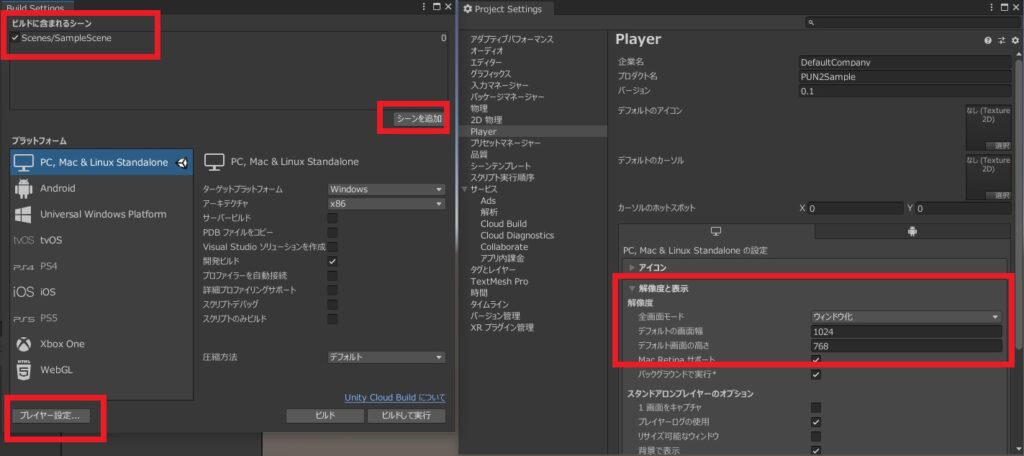
左上のファイルから「ビルド設定」を選択

作成したシーンが追加されているのを確認して、プレイヤー設定から解像度を変更しておきます。(初期が全画面表示なのでテストしにくいため)。ウィンドウ化しておけばサイズは大体でOK。

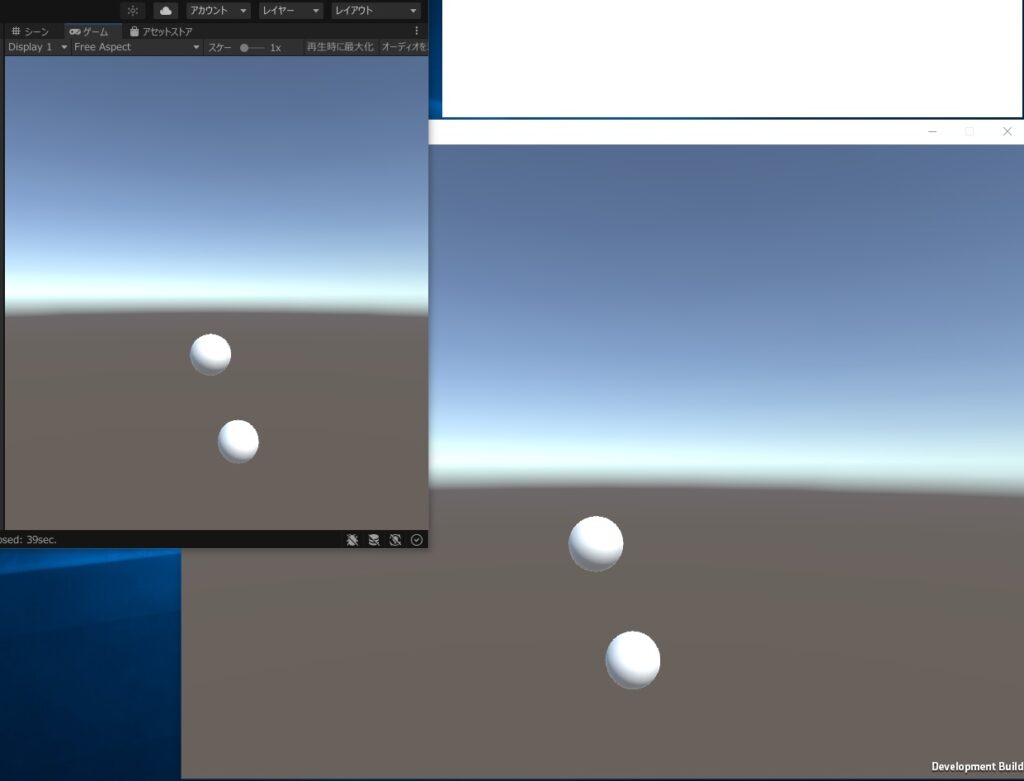
作成したアプリケーションを起動すると球体が一つ出てきます。もう一つ同じアプリケーションを起動するか、Unityの「再生」をしてみます。
両方の画面に球体が出れば動作確認完了です。下記のような感じですね。片方のアプリを閉じるともう一方のアプリから一つ球体が消えるはずです。

一旦、これでマルチプレイの導入のチュートリアル完了。「相手のアプリ側にオブジェクト(球体)が出現」しただけです。ここから実際にゲームっぽくしていきます。
