Unityのトグルを利用してスイッチの「ON/OFF切り替え」を実装してみます。
はじめに
Unityのバージョンは2021.3.14f1です。トグルは下記の公式リファレンスで「チェックボックス」となっています。
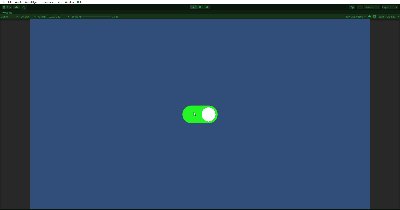
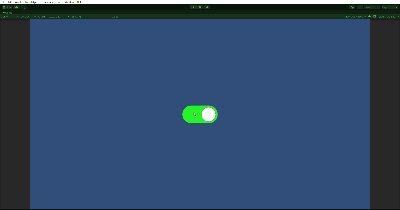
今回は基本の「チェックボックスのON/OFF」と下記のような「ボタンのON/OFF」を作成していきます。あくまでも今回は「見た目だけ」を実装していきます。

実装開始
まずは標準のチェックボックスを作成して、その次に切り替えボタンを作成していきます。
チェックボックスを実装
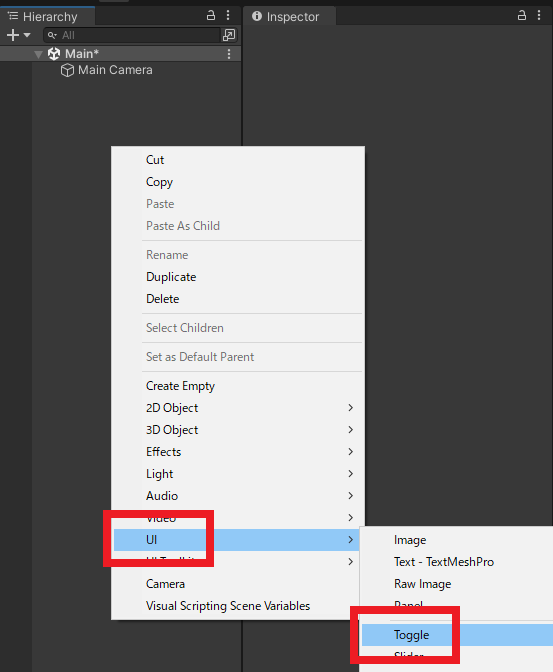
「UI」→「Toggle」を追加します。

追加したら試しに実行してみます。
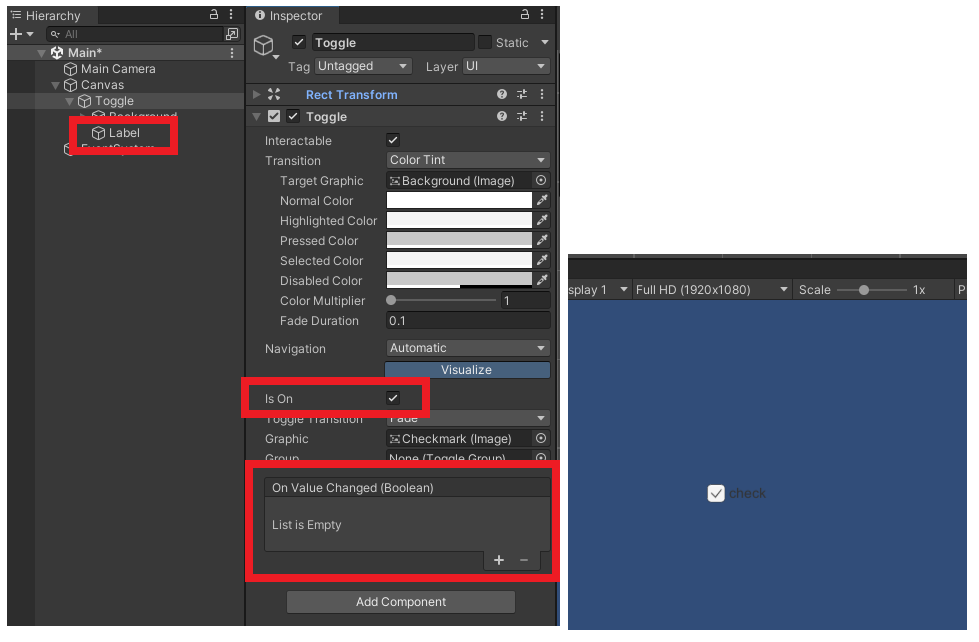
チェックが入っているときは「Is On」にチェックが入ります。Labelのテキストで横に表示される文字列の変更ができます。

これが基本的なToggleになります。あとは処理をOnValueChangedに入れる感じですね。
スイッチの切り替えを実装
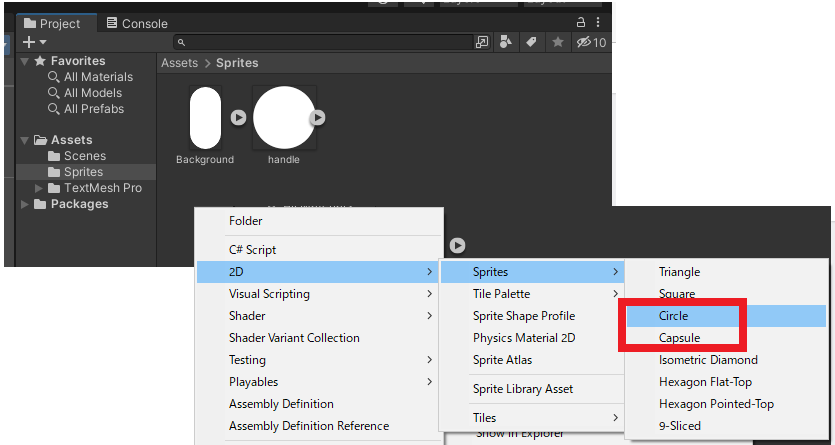
まずは画像を簡単に作成します。Assetsフォルダ内で「2D」→「Sprites」→「Capsule」と「Circle」を追加します。それぞれ名前を「Background」と「handle」に変更しておきます。

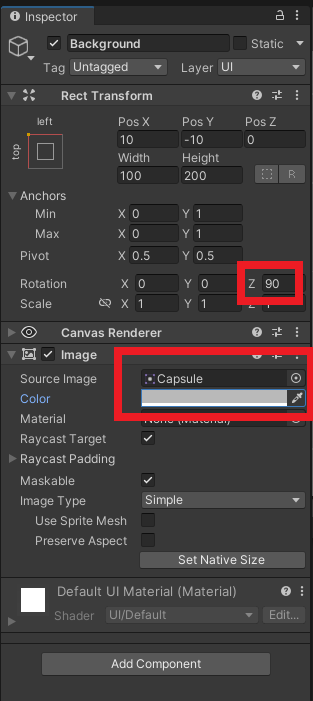
BackgroudのSourceImageに画像をセットし色を変更。RotationZを90にして回転させます。

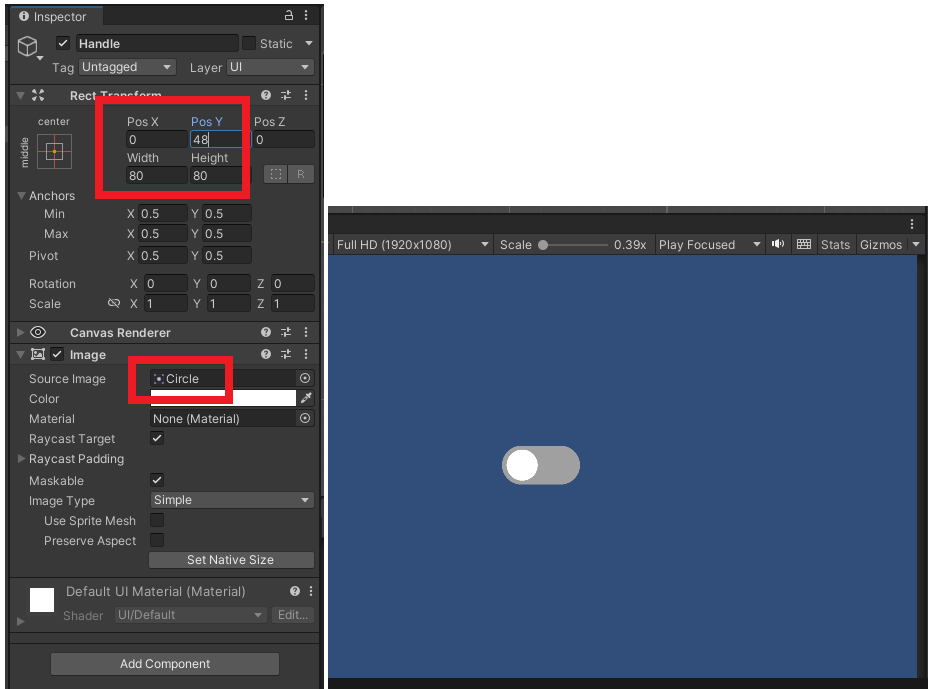
「Checkmark」オブジェクトを「Handle」に名前変更し、下記のように画像とサイズをセットします。また、Labelオブジェクトは削除します。

次に下記スクリプトを作成します。位置と色を変えているだけです。
using UnityEngine;
using UnityEngine.UI;
public class Switch : MonoBehaviour
{
[SerializeField] private RectTransform _handle;
[SerializeField] private Toggle _toggle;
[SerializeField] private Image _backgroundImage;
[SerializeField] private Color _backgroundOnColor, _backgroundOffColor;
public void ToggleChanged()
{
_handle.anchoredPosition *= -1.0f;
if (_toggle.isOn)
_backgroundImage.color = _backgroundOnColor;
else
_backgroundImage.color = _backgroundOffColor;
}
}
if文は下記のようにスッキリさせても良いですね。
_backgroundImage.color = _toggle.isOn ? _backgroundOnColor : _backgroundOffColor;
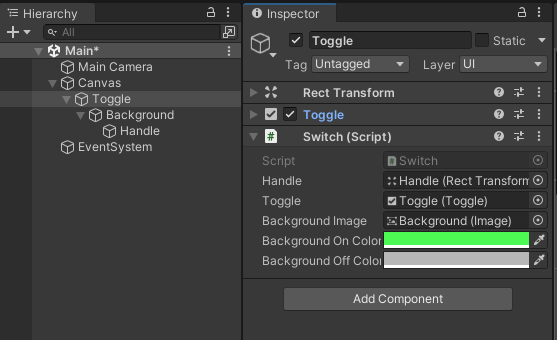
Toggleオブジェクトにスクリプトをアタッチして、それぞれパラメータをセットします。

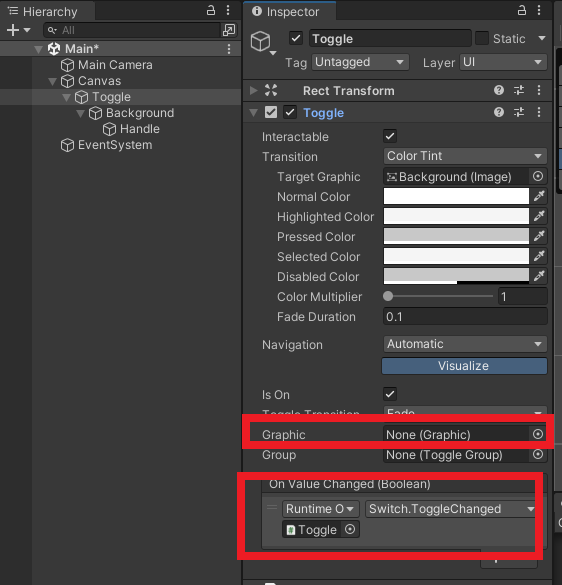
Toggleコンポーネントは下記のように変更しておきます。

これで実行してみてうまくいけばOKですね。